day01_CSS入门
Posted 我的脚印
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了day01_CSS入门相关的知识,希望对你有一定的参考价值。
CSS 简介
- CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称. 有时我们也会称之为 CSS 样式表或级联样式表。
- CSS 是也是一种标记语言 CSS 主要用于设置 html 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、 边距等)以及版面的布局和外观显示样式。
- CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
- CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
引入CSS样式方式
方式一:行内式(内联样式)
实际上任何HTML标签都拥有style属性。 我们可以通过标签的style属性来设置元素的样式。其基本语法格式如下:
![]()
<!-- 行内式引入 借助标签的style属性引入 style属性中的值语法为 样式名:样式值; 样式名:样式值;... ... --> <span style="font-size: 40px; color: blue; background-color: aqua;"> 欢迎 </span>
注意:
- style其实就是标签的属性
- 样式属性和值中间是
: - 多组属性值之间用
;隔开。 - 只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余
- 缺点:没有实现样式和结构相分离
方式二:内部样式表(内嵌样式表)
tyle标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。其基本语法格式如下:

<!-- 内嵌式 将css样式的代码抽取出来,通过选择器确定样式作用范围 在head标签中 使用一对style标签 定义css样式 在style标签中 注释写法 /* */ 减少相同代码的编写量 减少代码的维护工作量 --> <style> /* 选择器 */ span{ font-size: 20px; color: green; background-color: bisque; font-family: "微软雅黑"; } </style>
注意:
- type="text/css" 在html5中可以省略。
- 只能控制当前的页面,没有彻底分离
方式三:外部样式表(外链式)
将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中, 通过link标签将外部样式表文件链接到HTML文档中,其基本语法格式如下:

<!-- 3链接式 行内式只能将样式作用于当前标签 内嵌式可以将样式作用于多个标签不能作用于其他网页 链接式可以将样式的作用范围扩大多个不同网页 链接式可以将CSS代码放入独立的.css文件中 可以使当前页面更加简洁 每一个需要引入样式 的HTML 在head标签中使用 link标签引入css文件即可 --> <link rel="stylesheet" href="css/mycss.css" />
注意:
- link 是个单标签
- link标签需要放在head头部标签中,并且指定link标签的三个属性

三种样式表总结

当三种引入方式同时作用于同一个标签 如果样式有冲突 谁的优先级更高优先级原则,就近原则
CSS选择器
作用:选择标签用的, 把我们想要的标签选择出来也就是找到特定的HTML页面元素
标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。语法如下:
![]()
<head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /* 选择全部的div标签,样式对所有的div标签都有效果 */ div { color: red; } span { /* 选择全部的span标签,样式对所有的span签都有效果 */ color: green; } </style> </head>
优缺点:
- 是能快速为页面中同类型的标签统一样式:
- 不能设计差异化样式。
id选择器
id选择器使用#进行标识,后面紧跟id名。其基本语法格式如下:
![]() id特点
id特点
- 元素的id值是唯一的,只能对应于文档中某一个具体的元素。 用法基本和类选择器相同。
- W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。在js中会因为id的命名冲突而导致报错。每个标签只能有一组id
<style> /* id选择器 一般body中的任何一个标签都有id属性 id属性的值一般在同一个网页上是不允许有重复值 id属性一般用于帮助我们定位到页面上唯一的一个标签 id属性值命名有规则 不能有空格和一些特殊符号 特殊符号中仅可以使用_ 不推荐 $ 会和jquery命名冲突 不能以数字为开头 推荐写法 应为字母开头 数字放在后面 语法: #id值{样式} */ #p1{ border: 1px dotted blue; background-color: gray; color: red; width: 100px; height: 100px; } </style>
类(class)选择器
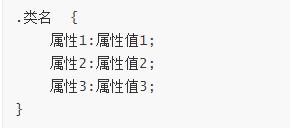
类选择器使用“.”(英文点号)进行标识,后面紧跟类名.语法如下
 我们在可以在标签中自己定义类名。规定元素的类的名称。如需为一个元素规定多个类名,用空格分隔类名。命名的规则:与id的命名规则完全一样
我们在可以在标签中自己定义类名。规定元素的类的名称。如需为一个元素规定多个类名,用空格分隔类名。命名的规则:与id的命名规则完全一样
<style> /* 类选择器 一般body中的所有标签都有class属性 多个不同的标签可以有相同的class属性值 通过标签的class属性确定样式的作用范围 语法 .class属性值{样式} */ .c1{ background-color: cadetblue; font-size: 50px; font-family: "微软雅黑"; color: black; text-decoration: none; } </style>
通配符选择器
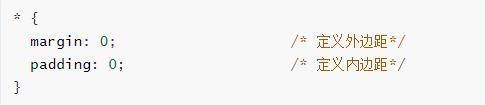
通配符选择器用*号表示, * 就是 选择所有的标签 ,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。会匹配页面所有的元素,降低页面响应速度,不建议随便使用。其基本语法格式如下:
![]()
例如:下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。

其它选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> /* 层级选择器 通过层次关系定位样式的作用范围 层级选择器的每个层级的确定可以是标签名 id class * */ #p1 .s1{ color: red; } /* * 属性选择器 * 根据标签的某个属性的特定属性值确定样式的作用范围 */ input[type=password]{ width: 300px; height: 40px; } /* * 分组选择器 * 可以将多个不同层级关系 不同class属性 id 标签名同时使用相同的样式效果 * */ h1,.ch,.s2,#pa{ color: green; } </style> </head> <body> <span>今日全国新增确诊人数为143人</span> <p id="p1"> <font> <span class="s1">其中湖北新增确诊134</span> </font> <span >非湖北新增9例</span> </p> <input class="i" type="text" /> <input class="i" type="password" /> <input class="i" type="password" /> <input class="i" type="password" /> <h1 id="ha">今日疫情通报</h1> <h2 class="ch">今日疫情通报</h2> <span class="s2">今日疫情通报</span> <p id="pa">今日疫情通报</p> </body> </html>
其他选择器可以去https://www.w3school.com.cn/css/css_selectors.asp 查询
以上是关于day01_CSS入门的主要内容,如果未能解决你的问题,请参考以下文章