Java开发工程师应该掌握的JS语法
Posted @阿证1024
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java开发工程师应该掌握的JS语法相关的知识,希望对你有一定的参考价值。
1. JS的简介
各种语言、框架的学习老套路了:首先你应该知道它是what。

2. 弹框
<script type="text/javascript">
1. alert("警告")
2. confirm("确认框")
3. prompt("请输入年龄") // 带有输入框的弹框,第一个参数是弹框显示的内容,第二参数是输入框的默认值
4. console.log() // 在浏览器控制台输出内容
5. /*这是注释*/
</script>
注意:
- js的代码必须写在script标签中,可以放在html文档的任何位置,但是执行的顺序是自上而下的;
- prompt()函数来获取用户的键盘输入,此函数的返回结果的数据类型是字符串。
3. 引用外部js标签
// 引用外部标签
<script type="text/javascript" src="myjs.js">
//在引用外部的script标签时,标签内部不能写js代码,写了也不执行
</script>
<script>
alert("11111111")
</script>
4. 基本数据类型
js中的基本数据类型:
- string 字符串
- number 数字类型
- boolean true/false
- null
- undefined
js中定义变量直接var,如果下面继续使用该变量,不用重新声明。如果声明变量时直接赋值,则var可以省略不写。
// 举个例子
<script type="text/javascript">
var a;
a = 200;
var b = 100;
c = 300;
</script>
js中数据类型的转换:
- 无损转换:Number()
- 有损转换:parseInt()、parseFloat()
// 举个例子
<script type="text/javascript">
var str = "3.8";
alert(Number(str) + 1) // 4.8
alert(Number(3.8abc)) // NaN, 不是数字返回NaN
alert(parseInt(str) + 1) // 4, 取整, 小数点后面的数字不看
alert(parseFloat(str) + 1) // 4.8, 转成小数
alert(parseFloat("2q.5a6bcd")) // 2, 只要碰到字母, 当前字母及其后面的内容都会被舍去。碰到字母q后,q及其后面的内容都被舍去。
</script>
5. 运算符
算术运算符:

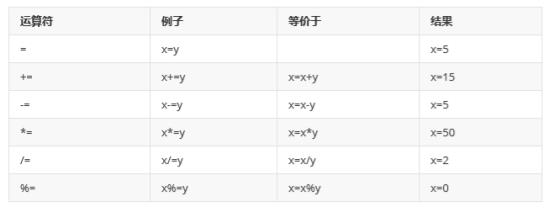
赋值运算符:

typeof()函数:查看对象所属数据类型;
// 举个例子
<script>
var s1 = "20";
//alert(typeof(s1));
var s2 = 10;
//alert(typeof(s2))
var s3 = 30;
console.log(s1 + s2);//2010
console.log(s2 + s3 + s1);//4020
console.log(s1 + s2 + s3);//201030
//总结:js中在进行加法运算时,一旦碰到字符串,以后所有的数据都认为是字符串
console.log(s1 * s2)//200
console.log(s1 / s2)//2
//如果进行乘除运算,会自动将字符串变成数字
console.log(s1 + s2 * s3);
//alert(typeof(s1+s2*s3))
//先算乘除,再算加减,优先计算括号中的
console.log((s1 + s2) * s3);
//alert(typeof((s1+s2)*s3))
console.log(11 % 10)//求余
//++ -- 自增,自减
var x = 3;
console.log(x++);
console.log("x=" + x);
//++如果在变量的后面,本身整体(x++)值不变,但是变量x自身自增1
var y = 10;
console.log(++y);
console.log(y);
//++如果放在变量的前面,本省(++y)自增1,变量y的值也自增1
//-- 用法与++相同
s2 += 100;//s2=s2+100; +=,-=,/=,*=
console.log(s2)
s3 /= 3;
console.log(s3);
//随机给出三位数,求出个位数字,十位数字,百位数字
//123
/*
百位:123/100=1.23 取整
十位数:123%100=23 除以10=2.3 取整
个位:123%10 =3
*/
</script>
比较运算符:

<script>
var x=5;
console.log(x>8);//false
console.log(x>=5);//true
console.log(x!=4);//true
console.log(x=="5");//true
console.log(x==="5");//false 连类型一起比较
</script>
三目运算符:
<script>
var x=5;
var a= x>10?"成立":"不成立";
console.log(a);
</script>
逻辑运算符:
// 举个例子
<script>
/*
|| 或者 或
&& 并且 与
! 非
*/
var x = 5, y = 10;
console.log(x > 1 && y < 2);//&&两个条件都成立
//console.log(x>20&&y++>1);//false,&&前面的条件如果不成立,后面的不再运算
//console.log(y);
console.log(x > 1 || y++ > 100);//true,||前面的条件一旦成立,后面运算不再执行
console.log(y)
//! 非
console.log(!(x > 10));//反面
</script>
以上是关于Java开发工程师应该掌握的JS语法的主要内容,如果未能解决你的问题,请参考以下文章