Android实现音乐播放器2.0版本
Posted 振华OPPO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android实现音乐播放器2.0版本相关的知识,希望对你有一定的参考价值。
一、引言
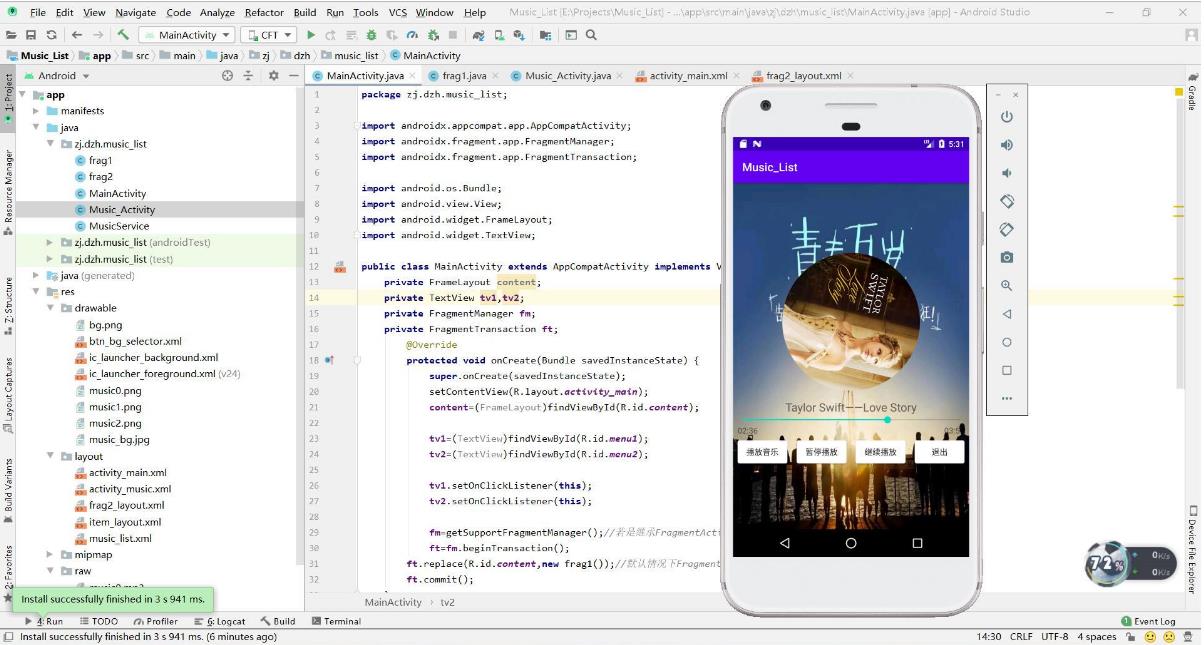
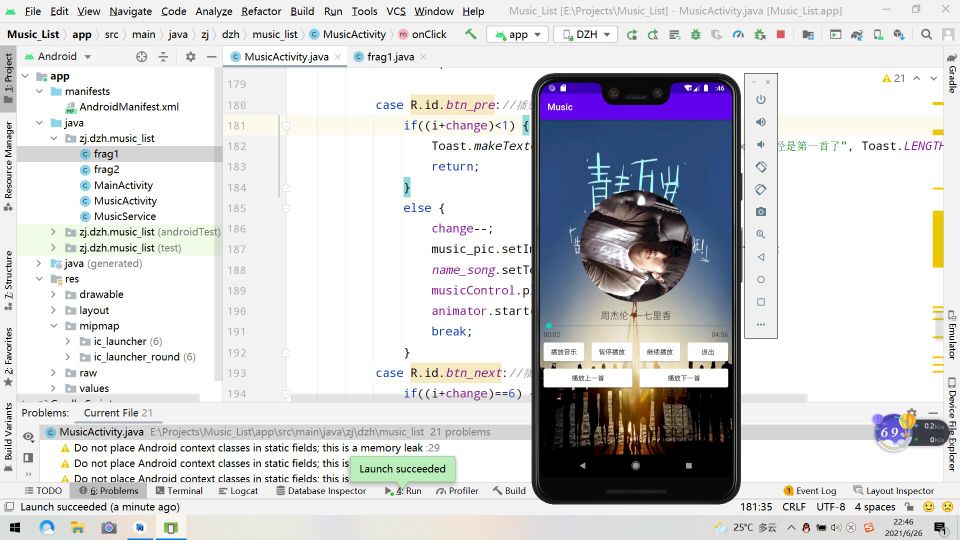
我在一年前发过一篇用android实现音乐播放器的教程:Android Studio如何实现音乐播放器(简单易上手)。当时实现的功能也很简单,就是播放音乐、暂停音乐、继续播放、退出播放、显示音乐列表和专辑封面的功能。如下图所示:

期间有很多同学问到我是否可以加上一首下一首功能,确实可以加,只要获取到歌曲文件的下标position即可实现此功能,,不难。但是因为写完这个最初版本后就没有当时那种心境再改了,我想大家都会有这种体会。
虽然前段时间很忙,还是沉下心来回顾了自己的音乐播放器项目,也发现了很多不足的地方,然后进行了优化升级,主要有三点:(1)增加了上一首下一首功能(2)更换了按钮样式,使用更个性化的按钮(3)增加了大多数代码的注释,做到临缺勿滥
所以,这篇博客就是对最初版本(1.0版本)的一个完善,即2.0版本,下面开始。
二、项目概述
1、需求分析
综合运用UI界面设计、数据存储、Activity(活动)、Service(服务)、MusicPlayer(音乐播放类)、ListView(列表)等知识,设计开发一款具有音乐列表的音乐播放器。

2、设计分析
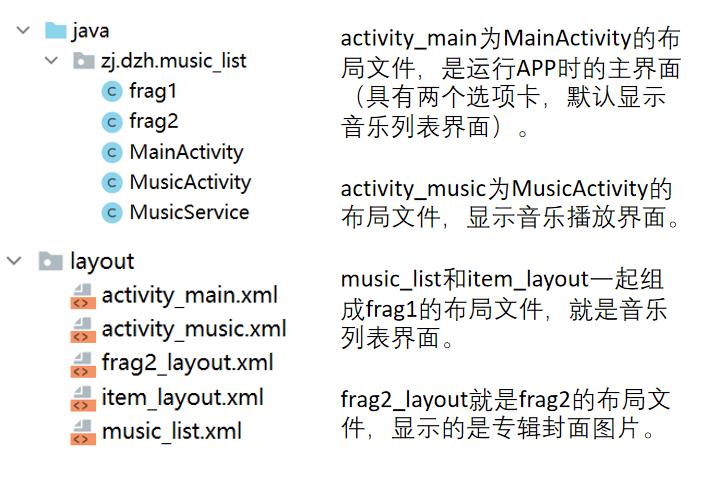
整个项目包含五个java文件和五个layout文件,因为是比较简单的项目,所以没有用工程结构去实现它,这里介绍下它们之间的关系。

3、资源文件分析
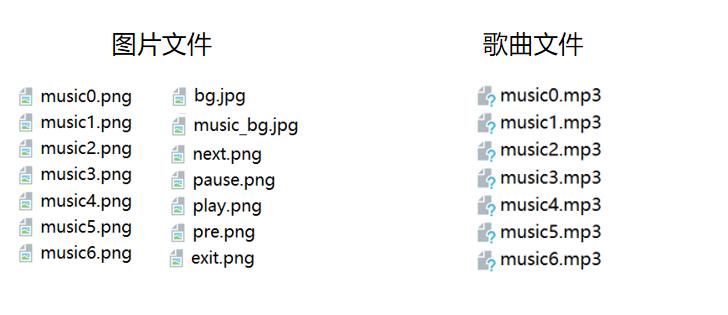
本项目的所有音乐文件都是存放在本地的,没有用服务器,当然也可以用,参考我的多媒体播放器:Android Studio实现多媒体播放器。
我在res文件夹下创建了raw文件夹,用来放音乐文件,音乐文件的命名注意是从music0开始,很多同学从music1开始命名导致获取不到第一首音乐然后闪退。
在drawable文件夹存放了音乐专辑图片bg.jpg、播放器背景图片music_bg.jpg,歌手圆形图片music0.png、music1.png等,还有按钮图片play.png、pause.png等。

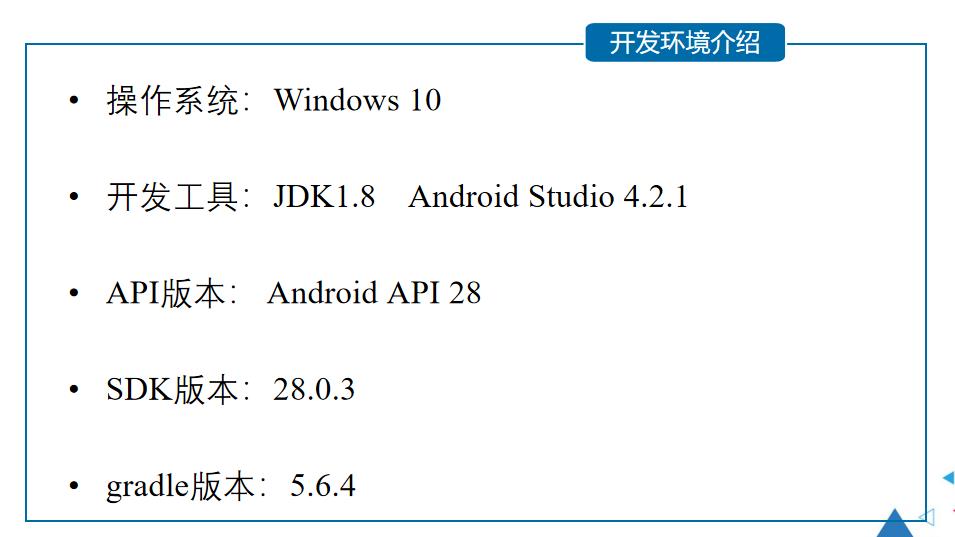
三、开发环境

四、优化设计
1、上一首下一首功能
想实现跳转到上一首和下一首歌曲的播放界面,肯定修改的是MusicActivity文件。
1.1、可以这样考虑:如果每次都获取对应歌曲的intent(意图)进行跳转,这样实现起来就比较复杂了。可以看到onCreate方法里面intent1就是获取到的歌曲列表界面跳转到音乐播放界面的意图。我们换个巧妙的方法,利用这个intent1来实现。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//绑定布局文件
setContentView(R.layout.activity_music);
//获得意图
intent1=getIntent();
//初始化
init();
}
1.2、我们首先定义上一首、下一首这些按钮,然后绑定控件,设置监听器,修改下布局文件,这些大家肯定都很熟悉,所以这里也不再赘述了。
//依次绑定控件
tv_progress=(TextView)findViewById(R.id.tv_progress);
tv_total=(TextView)findViewById(R.id.tv_total);
sb=(SeekBar)findViewById(R.id.sb);
name_song=(TextView)findViewById(R.id.song_name);
play=findViewById(R.id.btn_play);
pause=findViewById(R.id.btn_pause);
con=findViewById(R.id.btn_continue_play);
//依次设置监听器
findViewById(R.id.btn_play).setOnClickListener(this);
findViewById(R.id.btn_pause).setOnClickListener(this);
findViewById(R.id.btn_continue_play).setOnClickListener(this);
findViewById(R.id.btn_exit).setOnClickListener(this);
findViewById(R.id.btn_next).setOnClickListener(this);
findViewById(R.id.btn_pre).setOnClickListener(this);
1.3、下面就是重写onClick()方法了,首先intent1是从歌曲列表界面跳转过来的意图。可以理解为一个学生,它是从教室上完课走回宿舍,它存储了这节课的信息,这里教室就是歌曲列表,宿舍就是播放界面。position就是这个学生的学号,因为用getStringExtra()方法获取的是字符串,所以用parseInt()转成整数i,这样就获取到这首歌的下标了。
1.4、music_pic就是图片框,显示歌手的圆形图片,name_song是歌曲名的文本框,显示歌曲名称。
1.5、这时候我们来获取上一首歌,就是获取目前这个同学学号前一位的那个同学,只需要i-1就可以了,但是问题来了,这样只能进行一次,继续下一首就会没有反应,因为onClick方法是每次被点击都要调用的。里面的position每次都初始化为那个走回宿舍的同学,所以你改变下标只能改变一次而已。
1.6、既然这样行不通,那么如何做到每次更新这个下标呢,这里可以自己定义个变量change,用来记录这个下标,每次加一或者减一,这个变量是全局变量,所以每次调用onClick()方法并不会复原值。
public int change=0;//记录下标的变化值
1.7、这样,不管是上一首i-1还是下一首i+1都可以直接再加上change就行了,代码如下:
case R.id.btn_pre://播放上一首
if((i+change)<1) {
Toast.makeText(MusicActivity.this, "已经是第一首了", Toast.LENGTH_SHORT).show();
return;
}
else {
change--;
music_pic.setImageResource(frag1.icons[i+change]);
name_song.setText(musicName[i+change]);
musicControl.play(i+change);
animator.start();
break;
}
case R.id.btn_next://播放下一首
if((i+change)==6) {//这里6表示的歌曲下标,即歌曲总数-1
Toast.makeText(MusicActivity.this, "已经是最后一首了", Toast.LENGTH_SHORT).show();
return;
}
else {
change++;
music_pic.setImageResource(frag1.icons[i+change]);
name_song.setText(musicName[i+change]);
musicControl.play(i+change);
animator.start();
break;
}
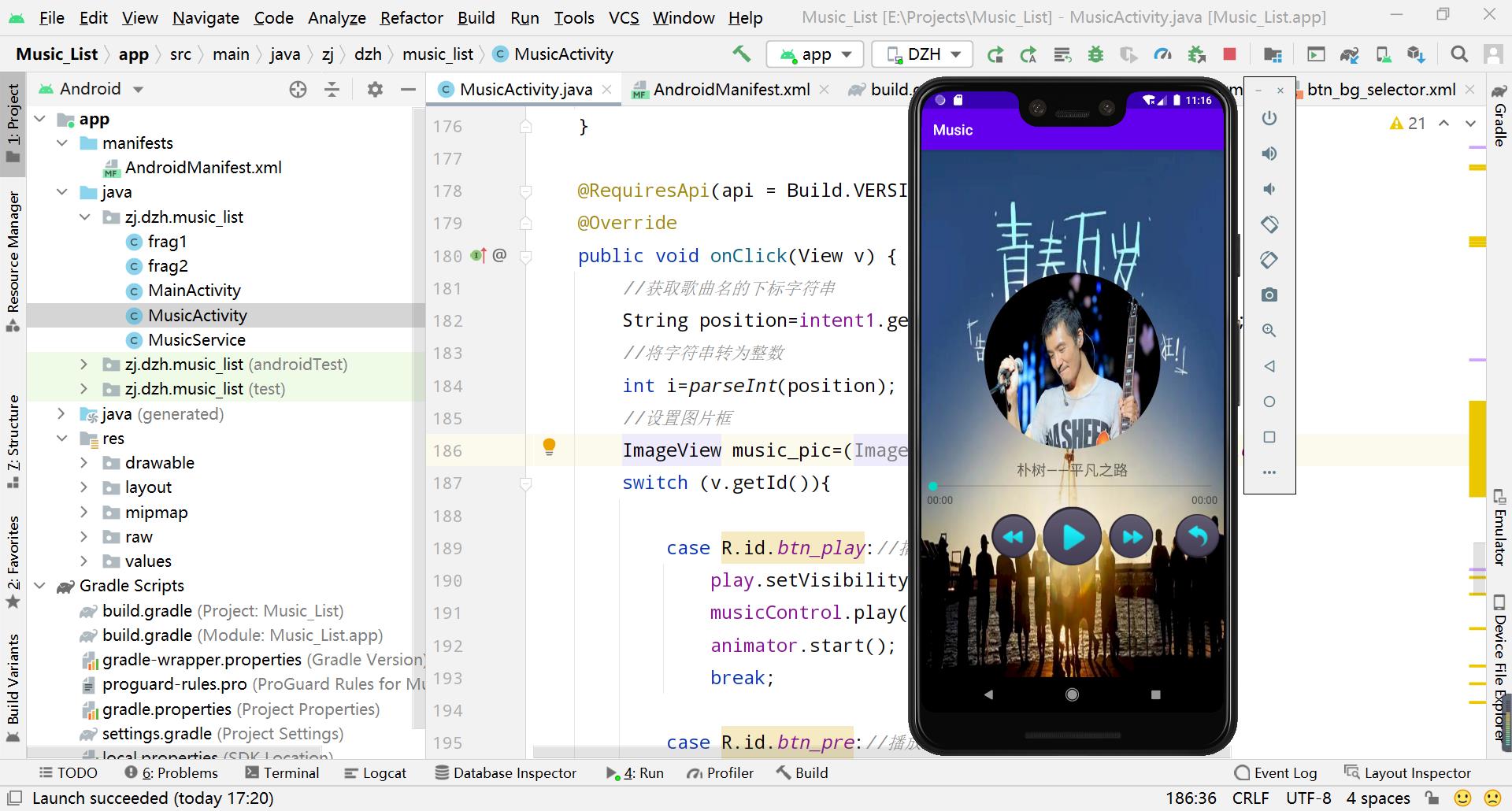
1.8、这样在第一版基础上可以成功实现上一首下一首的效果:

2、个性化按钮
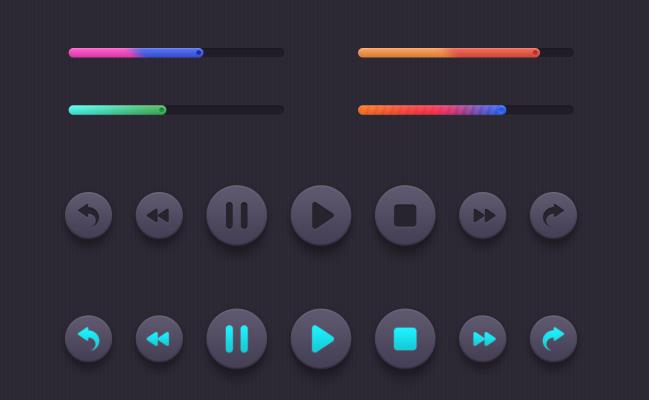
2.1、音乐播放器按钮用这种框框看起来属实有些别扭,所以我又花了几个小时从各大图标网站找到了一款比较中意的UI图。

2.2、通过WPS图片剪切,将它们裁剪成矢量图,效果如下图所示:

2.3、然后修改layout文件,这里要将播放按钮、暂停按钮、继续播放按钮三个按钮进行重叠。我通过android:layout_centerHorizontal="true"来将它们三个全部水平居中,这样就重叠在一起了,但是重叠顺序也必须有讲究,最上层的是播放按钮(btn_play),第二层是暂停按钮(btn_pause),第三层是
继续播放按钮(btn_continue_play)。
同学甲:为什么最上层的是播放按钮?
博主:因为播放按钮点击之后要让它消失,所以它必须放第一个。
同学乙:为什么第二层的是暂停按钮?
博主:因为播放歌曲后肯定要能暂停歌曲,所以要能显示暂停按钮,而且暂停按钮点击之后会消失,显示最底下的继续播放按钮。
同学丙:那我按下继续播放按钮是不是歌曲继续播放,继续播放按钮消失,然后暂停按钮出现?
博主:你说的没错,就是这样的逻辑。
这里给出完整的layout代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/music_bg"
tools:context=".MusicActivity"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_music"
android:layout_width="240dp"
android:layout_height="240dp"
android:layout_gravity="center_horizontal"
android:layout_margin="15dp"
android:src="@drawable/music0"/>
<TextView
android:id="@+id/song_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="歌曲名"
android:textSize="20sp"/>
<SeekBar
android:id="@+id/sb"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:paddingRight="8dp">
<TextView
android:id="@+id/tv_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00:00"/>
<TextView
android:id="@+id/tv_total"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="00:00"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn_continue_play"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerHorizontal="true"
android:background="@drawable/play"/>
<Button
android:id="@+id/btn_pause"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerHorizontal="true"
android:background="@drawable/pause"/>
<Button
android:id="@+id/btn_play"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerHorizontal="true"
android:background="@drawable/play" />
<Button
android:id="@+id/btn_pre"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/pre"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@id/btn_play"/>
<Button
android:id="@+id/btn_next"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/next"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/btn_play"/>
<Button
android:id="@+id/btn_exit"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/exit"
android:layout_centerVertical="true"
android:layout_marginLeft="30dp"
android:layout_toRightOf="@id/btn_next"/>
</RelativeLayout>
</LinearLayout>
五、运行效果
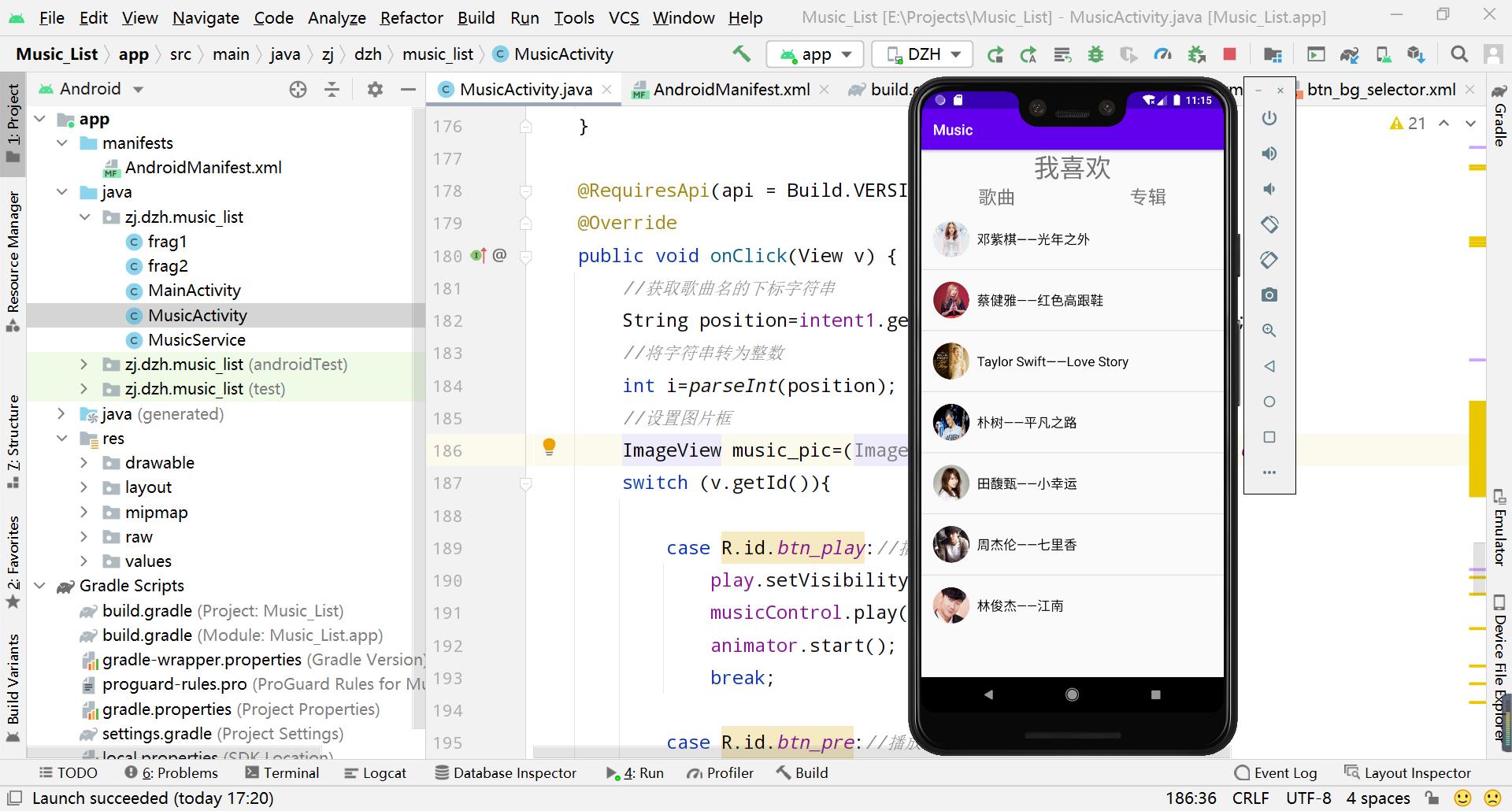
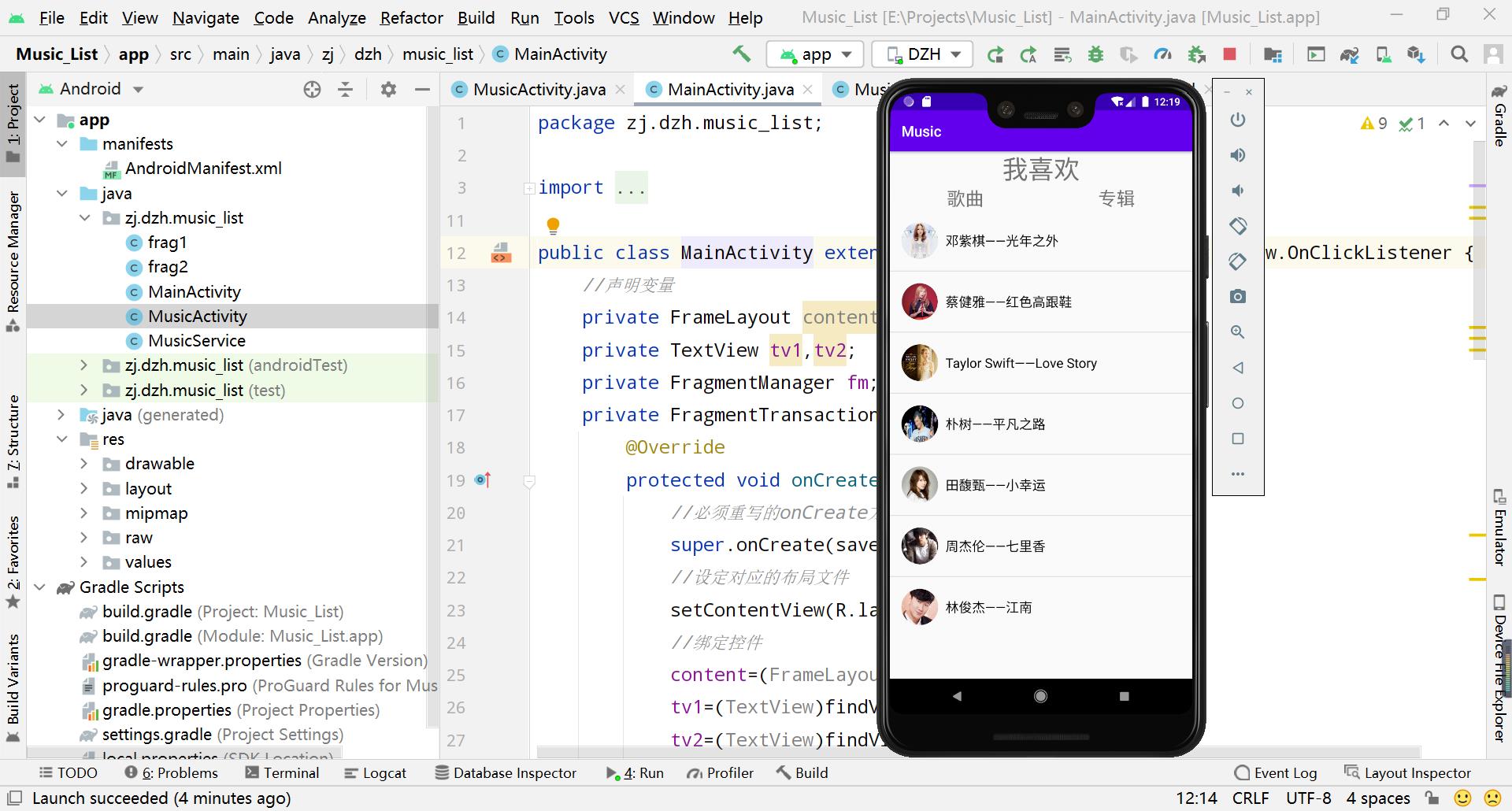
1、打开项目,编译成功后运行,会看到Android Studio执行这样的过程:Starting AVD启动模拟器,然后gradle build构建项目,接着就会install安装app,最后launch运行出app。首先显示的是歌曲列表界面:

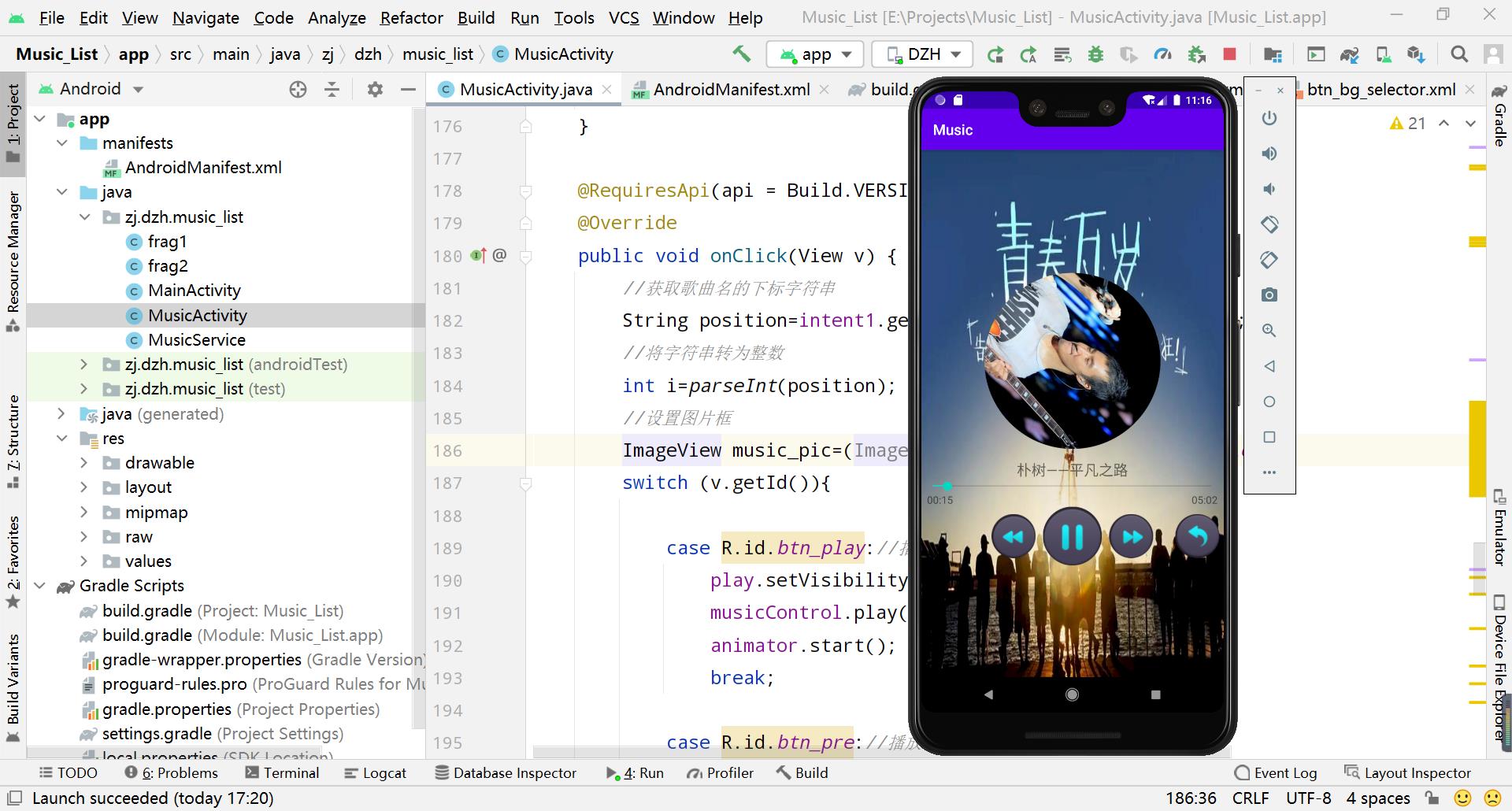
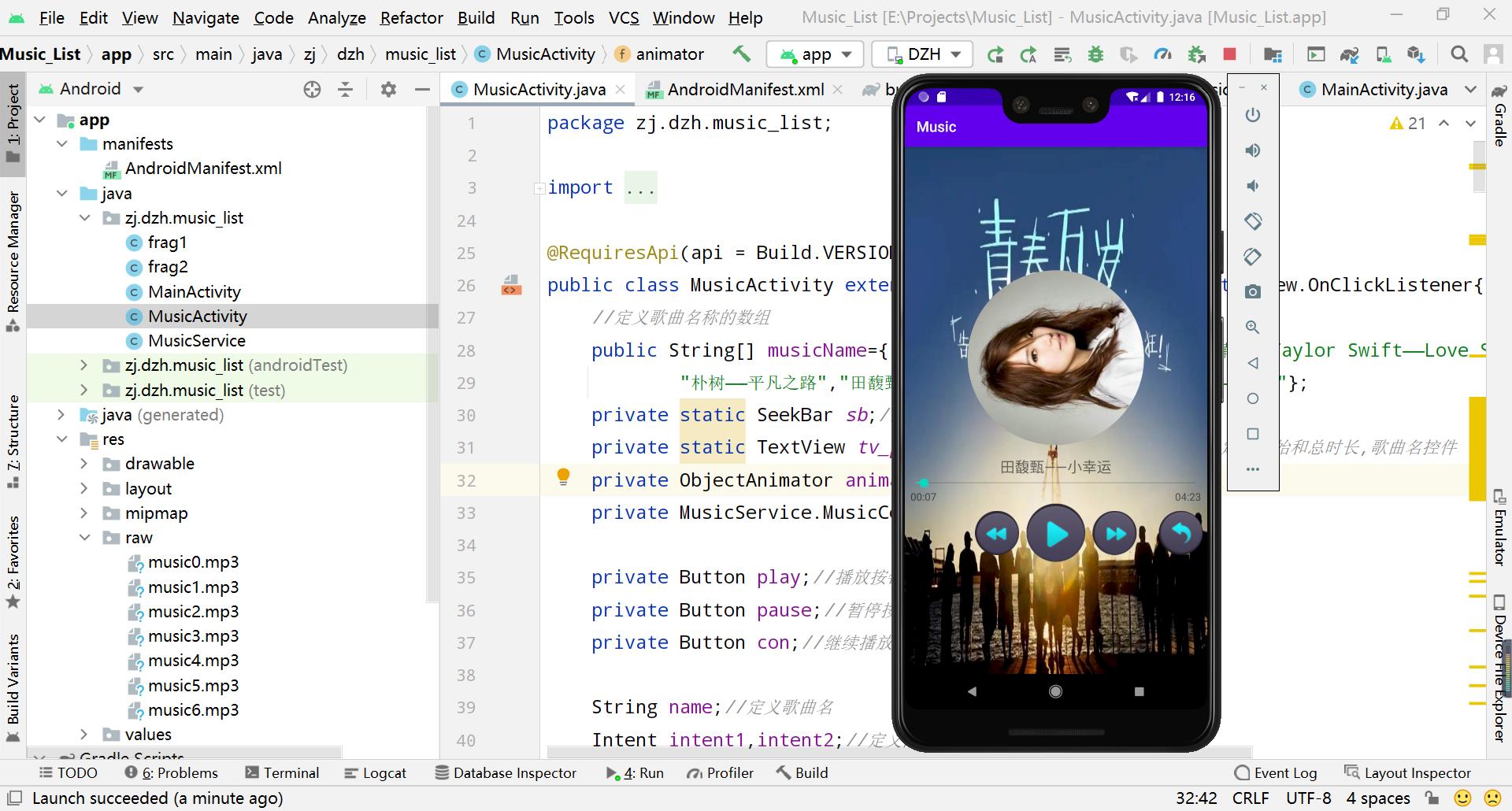
2、我们选择【平凡之路】进行播放,跳转到音乐播放界面:

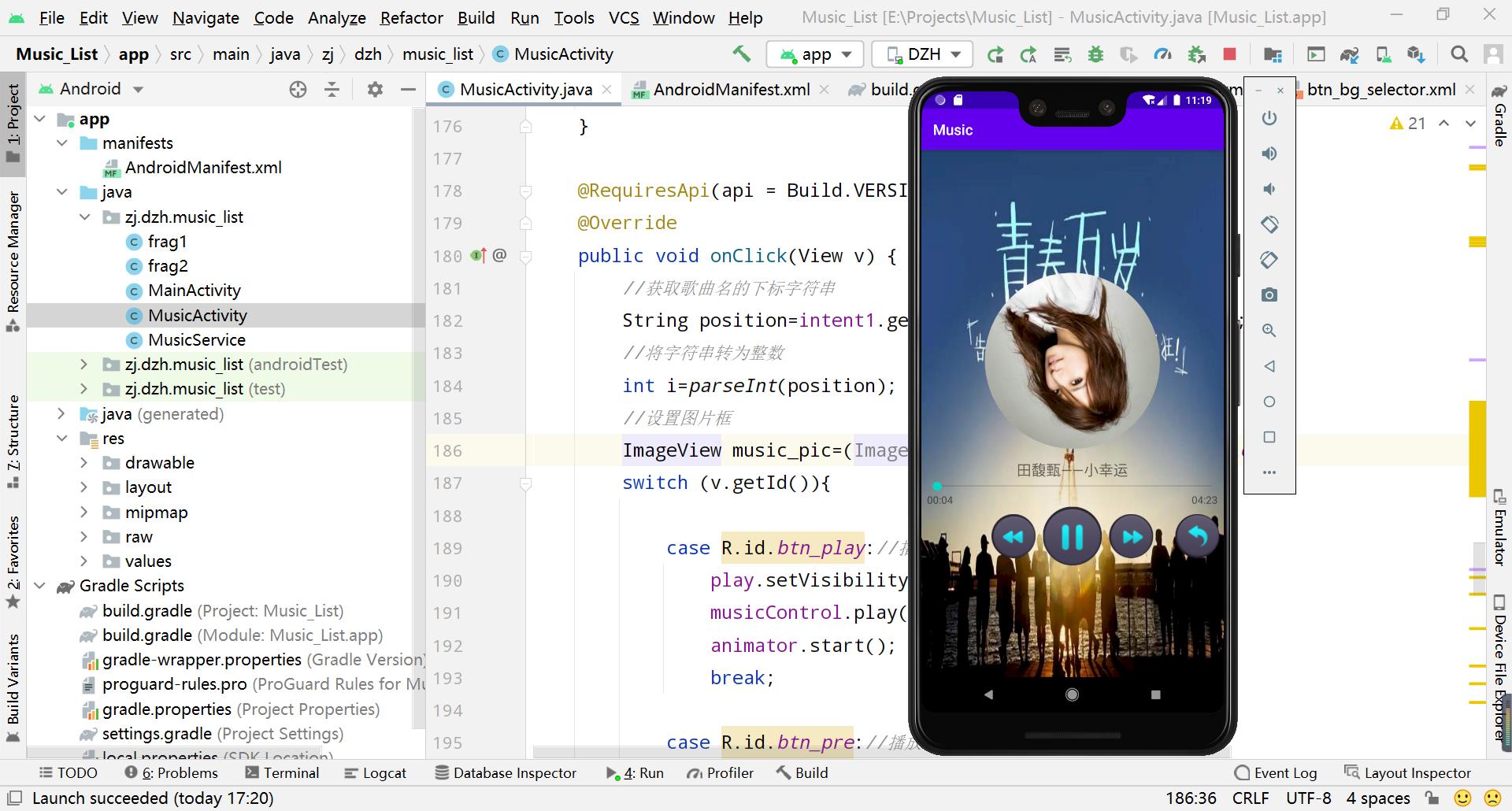
3、点击【播放】按钮,音乐开始播放,图片开始转动:

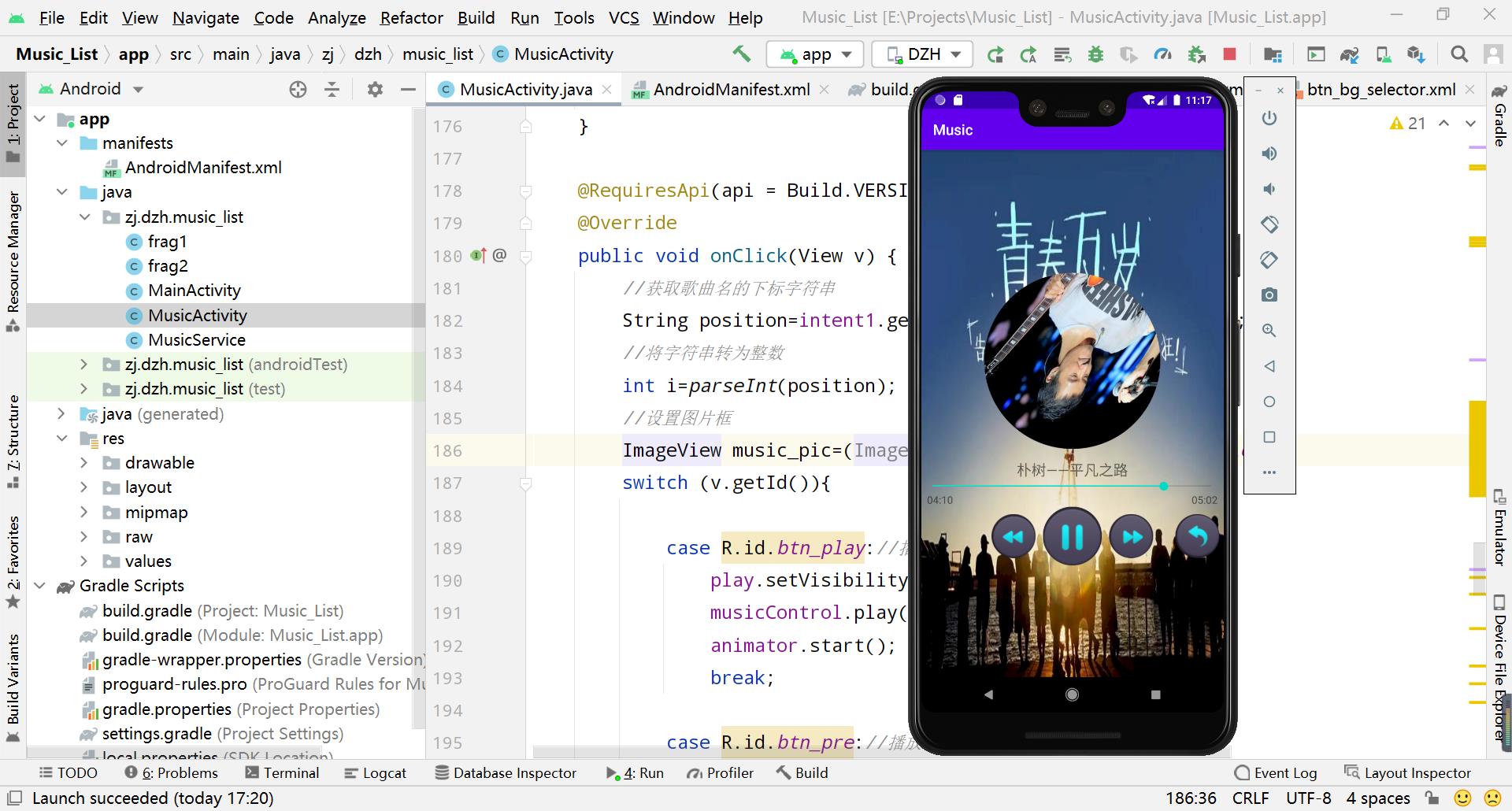
4、拖动进度条,音乐直接快进到指定位置:

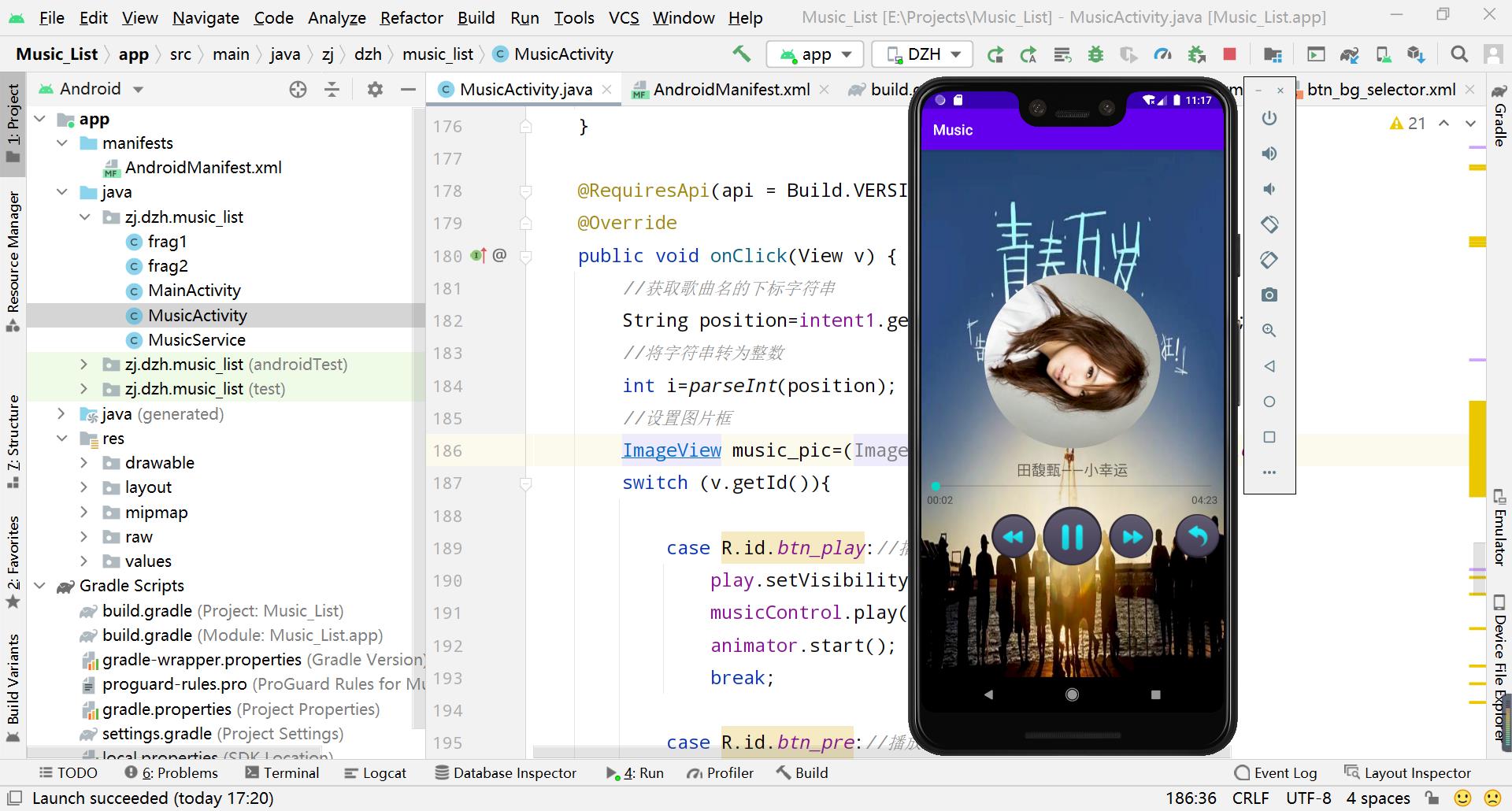
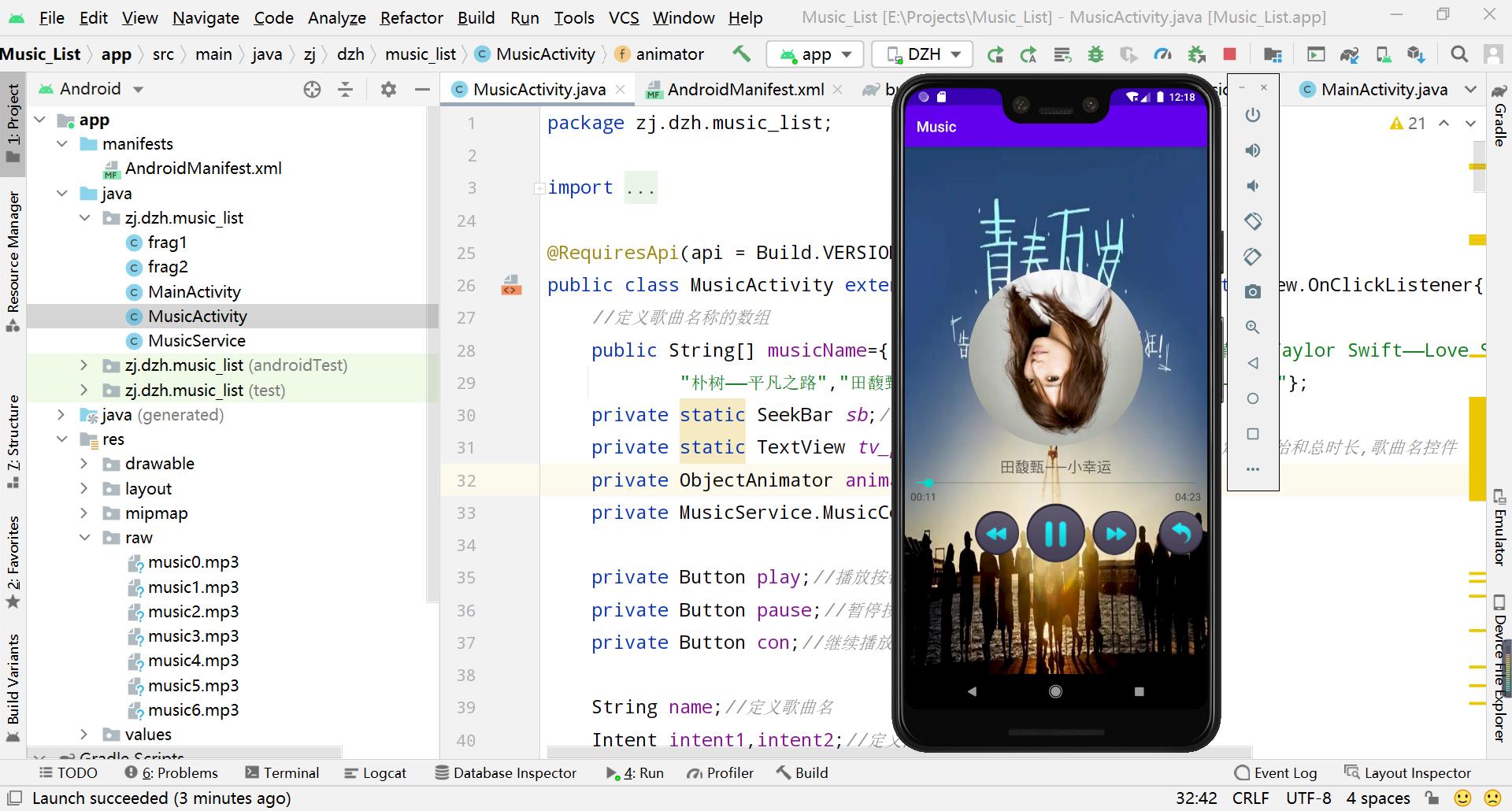
5、点击【下一首】按钮,播放了【小幸运】:

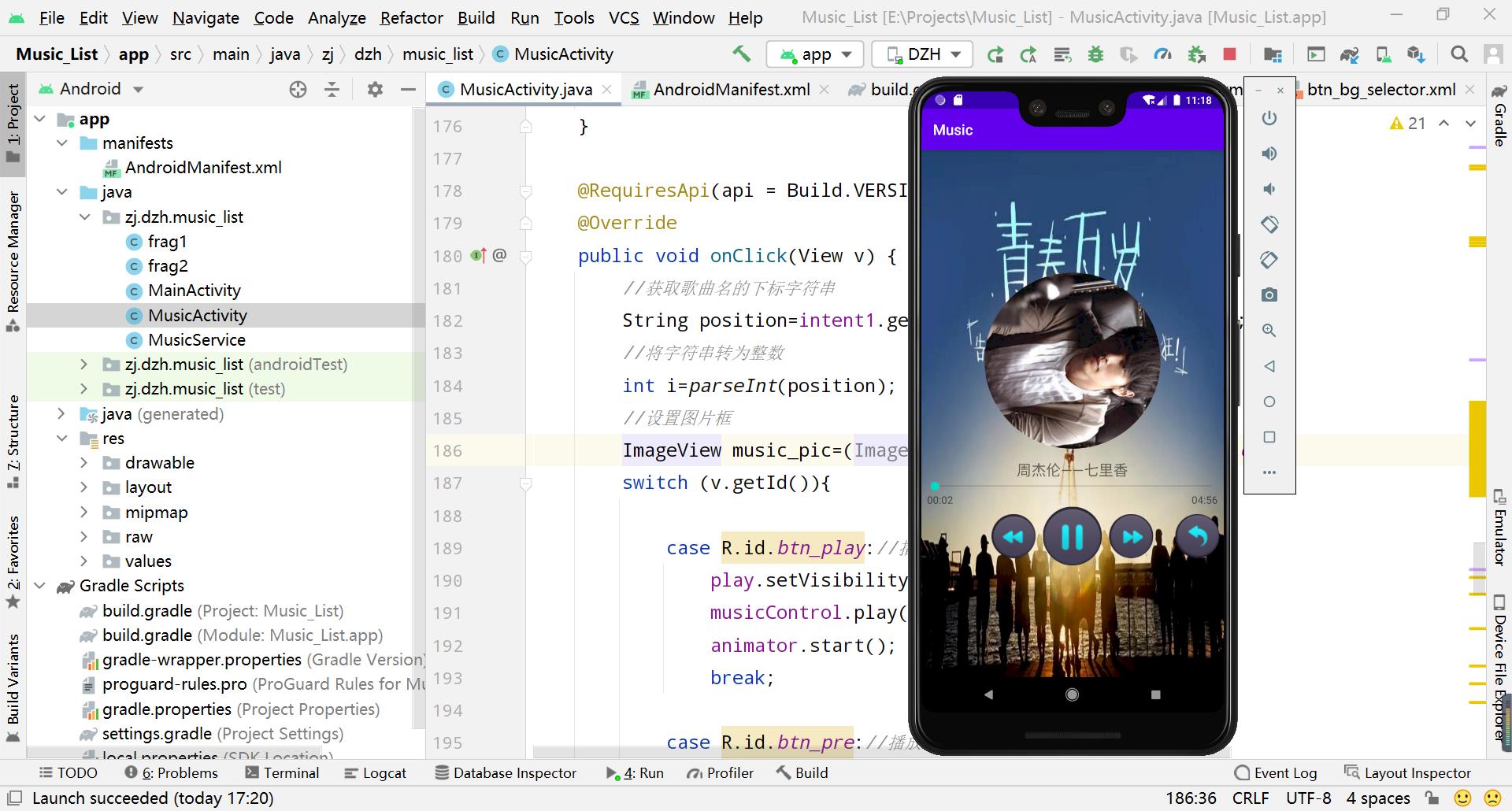
5、再点击【下一首】按钮,播放了【七里香】:

6、点击【上一首】按钮,又播放了【小幸运】:

7、点击【暂停】按钮,歌曲停止播放,图片也停止旋转:

8、点击继续播放按钮,歌曲继续播放,图片继续旋转:

9、点击【退出】按钮,返回到歌曲列表界面:

10、点击【专辑】选项,进入到专辑界面,依旧选的是老霉的《Red》专辑封面

六、项目总结
本次项目主要是对上一个版本的音乐播放器进行功能和UI上的优化,实现起来并不算复杂但是很繁琐,不过有耐心就可以了。其实不管遇到什么问题,都应该耐心去分析问题,然后想出解决思路,再然后解决问题。这个过程可能会很短暂也可能会很漫长,但是我们要坚信只要你用心去做,肯定会解决的。
在你考虑是否读博前,先安稳读完硕士,然后看看自己是不是写文章的料,到那时候你就自然想清楚这个问题了,硕博连读然后毕业遥遥无期的很多很多,先走好脚下的路。
以上是关于Android实现音乐播放器2.0版本的主要内容,如果未能解决你的问题,请参考以下文章