SAPUI5 Walkthrough Step 27: Mock Server Configuration
Posted keyuming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SAPUI5 Walkthrough Step 27: Mock Server Configuration相关的知识,希望对你有一定的参考价值。
Step 27: Mock Server Configuration
模拟服务器配置
增加webapp/test/mockServer.html 文件,修改其中src的值(这里我们引用1.92.1版本),修改resourceroots
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>SAPUI5 Walkthrough - Test Page</title> <script id="sap-ui-bootstrap" src="https://sapui5.hana.ondemand.com/1.92.1/resources/sap-ui-core.js" data-sap-ui-theme="sap_belize" data-sap-ui-resourceroots=\'{ "sap.ui.demo.walkthrough": "../" }\' data-sap-ui-oninit="module:sap/ui/demo/walkthrough/test/initMockServer" data-sap-ui-compatVersion="edge" data-sap-ui-async="true"> </script> </head> <body class="sapUiBody" id="content"> <div data-sap-ui-component data-name="sap.ui.demo.walkthrough" data-id="container" data-settings=\'{"id" : "walkthrough"}\'></div> </body> </html>
增加webapp/test/initMockServer.js 文件。
sap.ui.define([ "../localService/mockserver" ], function (mockserver) { "use strict"; // initialize the mock server mockserver.init(); // initialize the embedded component on the HTML page sap.ui.require(["sap/ui/core/ComponentSupport"]); });
增加webapp/localService/mockdata/Invoices.json 文件
[ { "ProductName": "Pineapple", "Quantity": 21, "ExtendedPrice": 87.2000, "ShipperName": "Fun Inc.", "ShippedDate": "2015-04-01T00:00:00", "Status": "A" }, { "ProductName": "Milk", "Quantity": 4, "ExtendedPrice": 9.99999, "ShipperName": "ACME", "ShippedDate": "2015-02-18T00:00:00", "Status": "B" }, { "ProductName": "Canned Beans", "Quantity": 3, "ExtendedPrice": 6.85000, "ShipperName": "ACME", "ShippedDate": "2015-03-02T00:00:00", "Status": "B" }, { "ProductName": "Salad", "Quantity": 2, "ExtendedPrice": 8.8000, "ShipperName": "ACME", "ShippedDate": "2015-04-12T00:00:00", "Status": "C" }, { "ProductName": "Bread", "Quantity": 1, "ExtendedPrice": 2.71212, "ShipperName": "Fun Inc.", "ShippedDate": "2015-01-27T00:00:00", "Status": "A" } ]
增加webapp/localService/mockserver.js 文件
sap.ui.define([ "sap/ui/core/util/MockServer", "sap/base/util/UriParameters" ], function (MockServer, UriParameters) { "use strict"; return { init: function () { // create var oMockServer = new MockServer({ rootUri: "https://services.odata.org/V2/Northwind/Northwind.svc/" }); var oUriParameters = new UriParameters(window.location.href); // configure mock server with a delay MockServer.config({ autoRespond: true, autoRespondAfter: oUriParameters.get("serverDelay") || 500 }); // simulate var sPath = "../localService"; oMockServer.simulate(sPath + "/metadata.xml", sPath + "/mockdata"); // start oMockServer.start(); } }; });
增加webapp/localService/metadata.xml 文件
<edmx:Edmx Version="1.0" xmlns:edmx="http://schemas.microsoft.com/ado/2007/06/edmx"> <edmx:DataServices m:DataServiceVersion="1.0" m:MaxDataServiceVersion="3.0" xmlns:m="http://schemas.microsoft.com/ado/2007/08/dataservices/metadata"> <Schema Namespace="NorthwindModel" xmlns="http://schemas.microsoft.com/ado/2008/09/edm"> <EntityType Name="Invoice"> <Key> <PropertyRef Name="ProductName"/> <PropertyRef Name="Quantity"/> <PropertyRef Name="ShipperName"/> </Key> <Property Name="ShipperName" Type="Edm.String" Nullable="false" MaxLength="40" FixedLength="false" Unicode="true"/> <Property Name="ProductName" Type="Edm.String" Nullable="false" MaxLength="40" FixedLength="false" Unicode="true"/> <Property Name="Quantity" Type="Edm.Int16" Nullable="false"/> <Property Name="ExtendedPrice" Type="Edm.Decimal" Precision="19" Scale="4"/> <Property Name="Status" Type="Edm.String" Nullable="false" MaxLength="1" FixedLength="false" Unicode="true"/> </EntityType> </Schema> <Schema Namespace="ODataWebV2.Northwind.Model" xmlns="http://schemas.microsoft.com/ado/2008/09/edm"> <EntityContainer Name="NorthwindEntities" m:IsDefaultEntityContainer="true" p6:LazyLoadingEnabled="true" xmlns:p6="http://schemas.microsoft.com/ado/2009/02/edm/annotation"> <EntitySet Name="Invoices" EntityType="NorthwindModel.Invoice"/> </EntityContainer> </Schema> </edmx:DataServices> </edmx:Edmx>
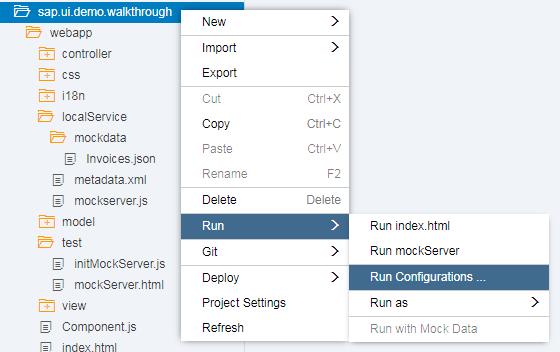
调整完成后使用 mockServer.html 文件执行程序。


Save and Run,查看执行结果

以上是关于SAPUI5 Walkthrough Step 27: Mock Server Configuration的主要内容,如果未能解决你的问题,请参考以下文章