Swiper插件的基本使用方法和案例
Posted 每天都在慢慢进步的王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Swiper插件的基本使用方法和案例相关的知识,希望对你有一定的参考价值。
Swiper插件的基本使用方法和案例
一、Swiper是什么?
-
Swiper常用于移动端网站的内容触摸滑动
-
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
-
Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。
-
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!

二、Swiper使用的步骤
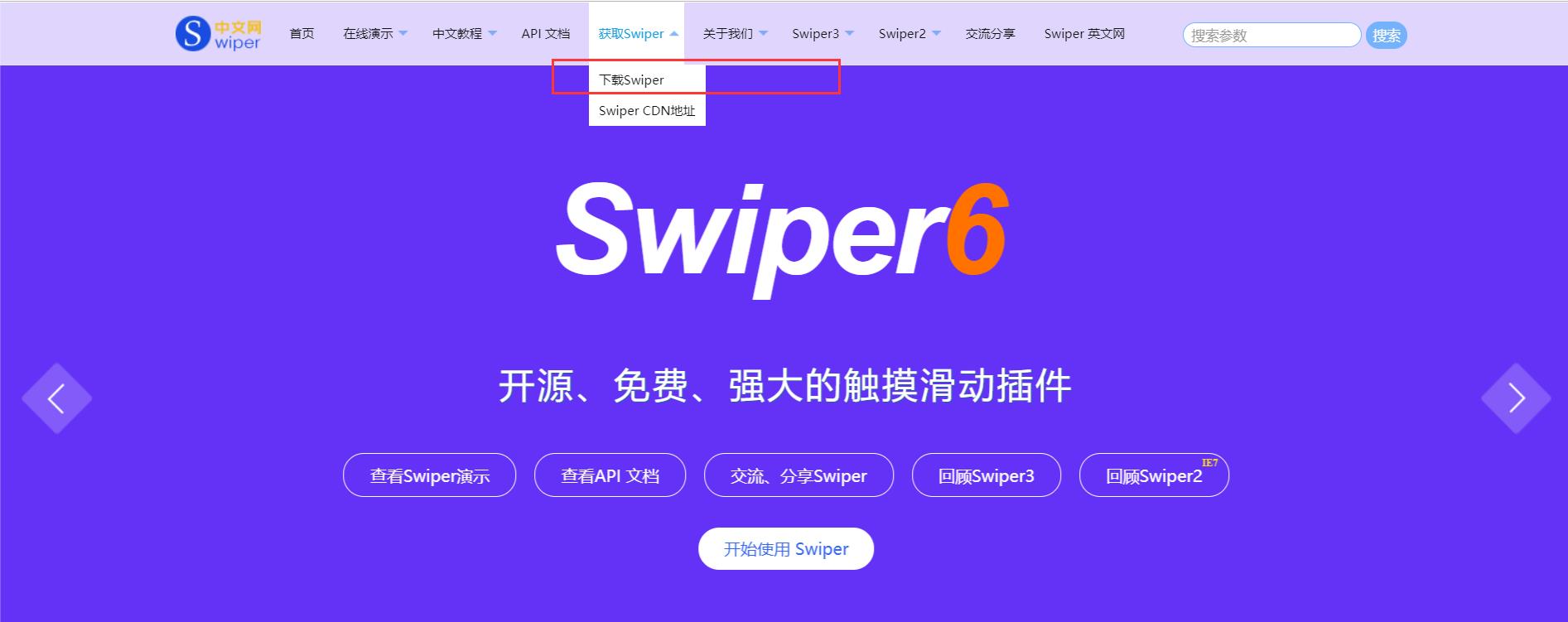
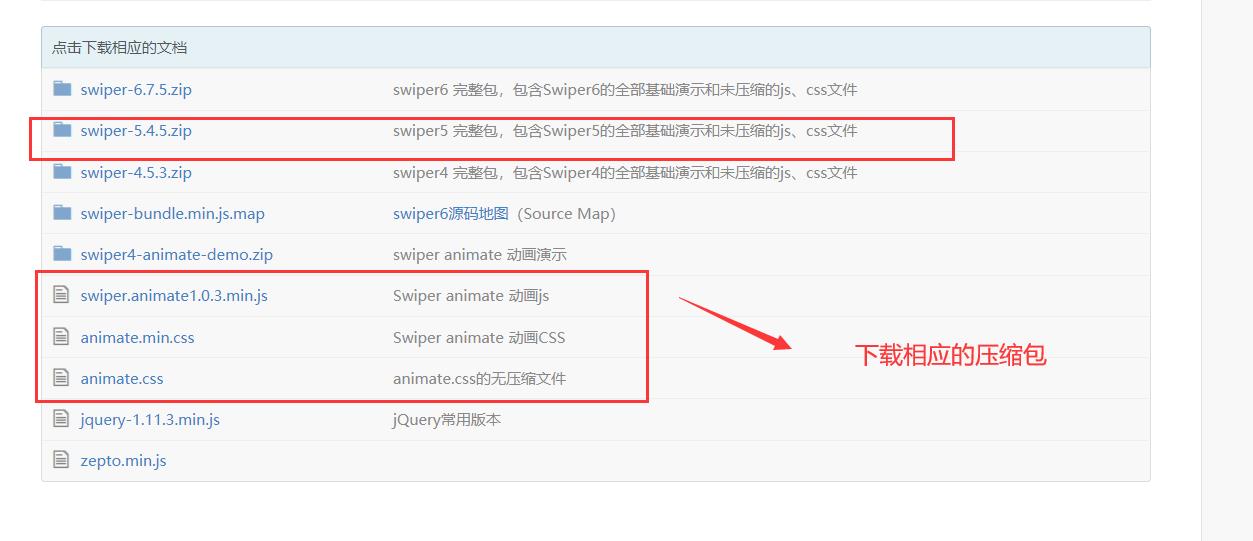
步骤一、点我进入Swiper官网,下载Swiper animate 动画js和Swiper animate 动画CSS
如果安装了Nodejs环境也可以打开编译器终端利用npm install swiper下载


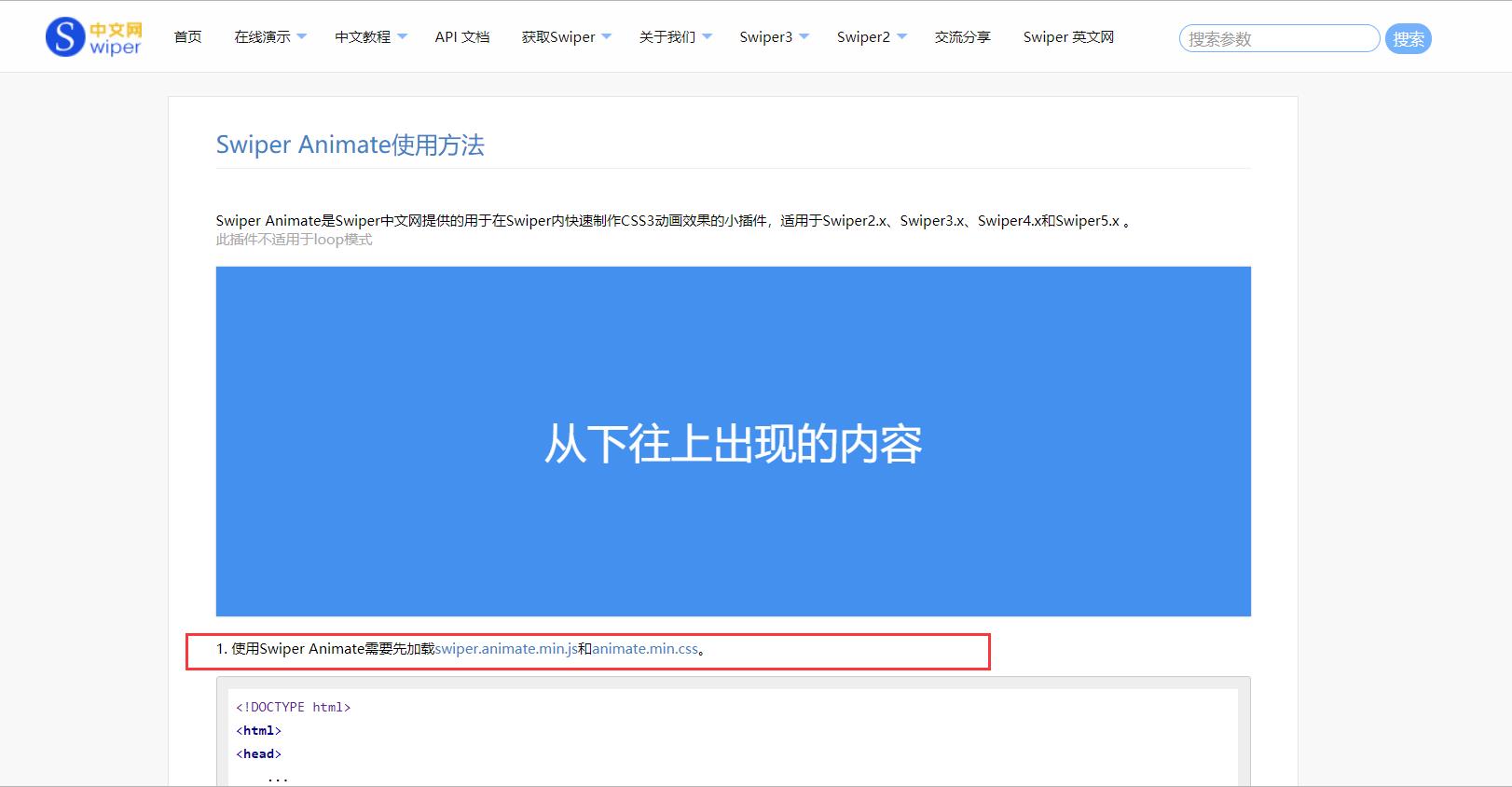
步骤二:引入文件



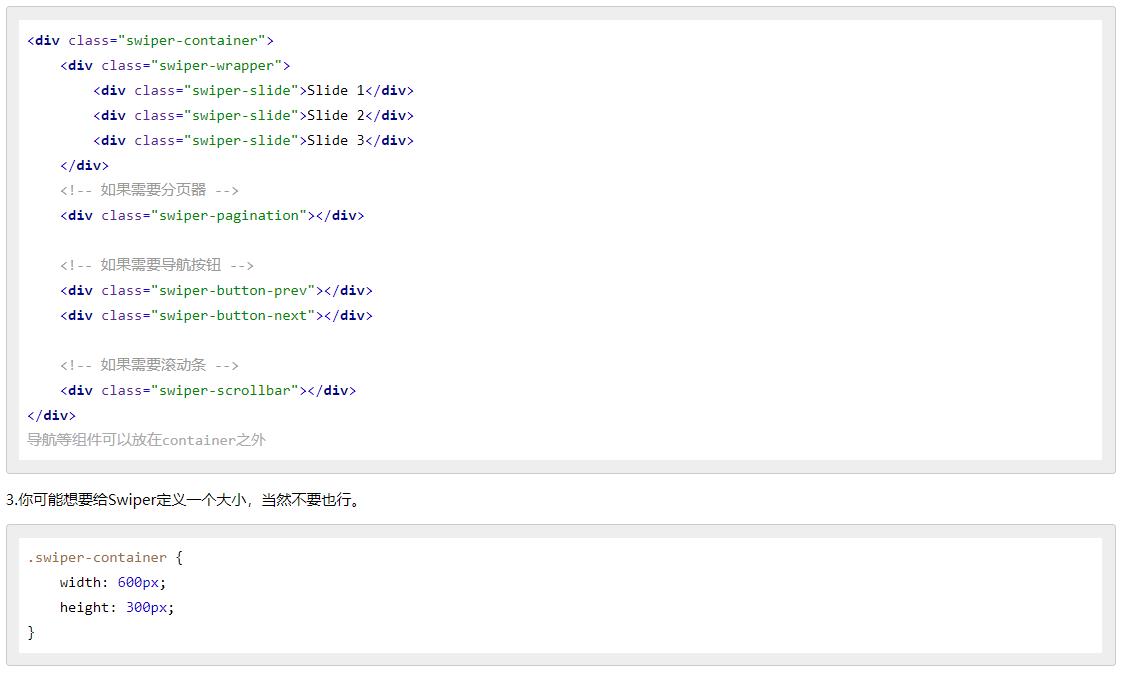
步骤三:html和JS的基本内容


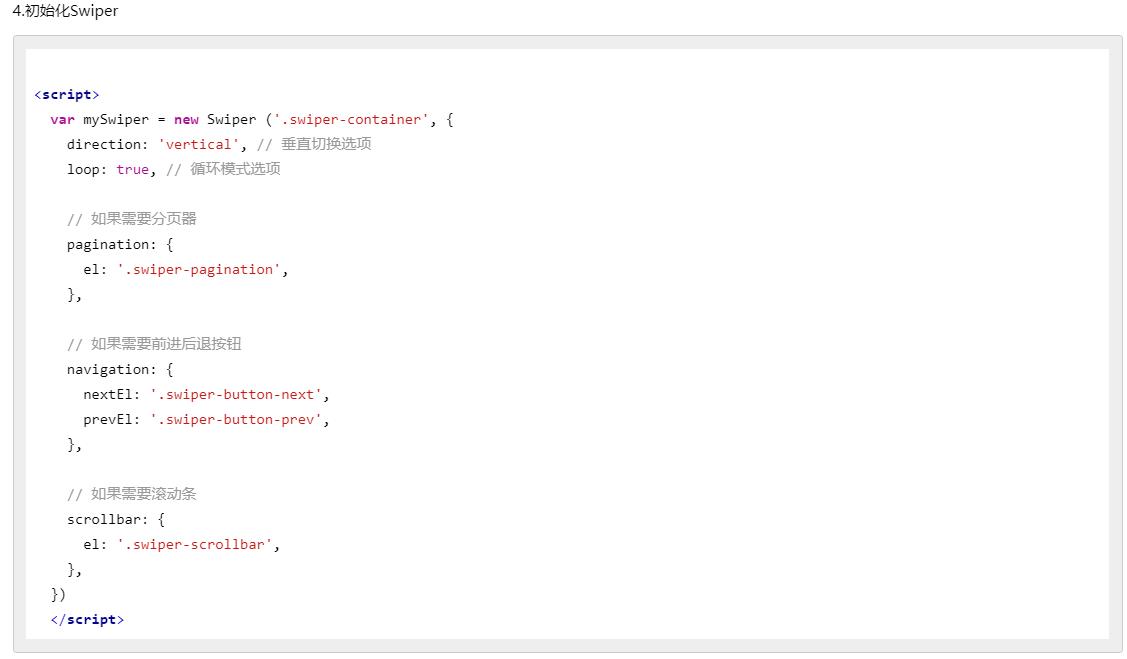
步骤四:Swiper动画的初始化,以及animate的初始化
<script>
var mySwiper = new Swiper ('.swiper-container', {
direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>
<script>
var mySwiper = new Swiper ('.swiper-container', {
on:{
init: function(){
swiperAnimateCache(this); //隐藏动画元素
swiperAnimate(this); //初始化完成开始动画
},
slideChangeTransitionEnd: function(){
swiperAnimate(this); //每个slide切换结束时也运行当前slide动画
//this.slides.eq(this.activeIndex).find('.ani').removeClass('ani'); 动画只展现一次,去除ani类名
}
}
})
</script>
步骤五、在需要运动的元素上面增加类名ani ,和其他的类似插件相同

Swiper Animate需要指定几个参数
- swiper-animate-effect:切换效果,例如 fadeInUp
- swiper-animate-duration:可选,动画持续时间(单位秒),例如 0.5s
- swiper-animate-delay:可选,动画延迟时间(单位秒),例如 0.3s
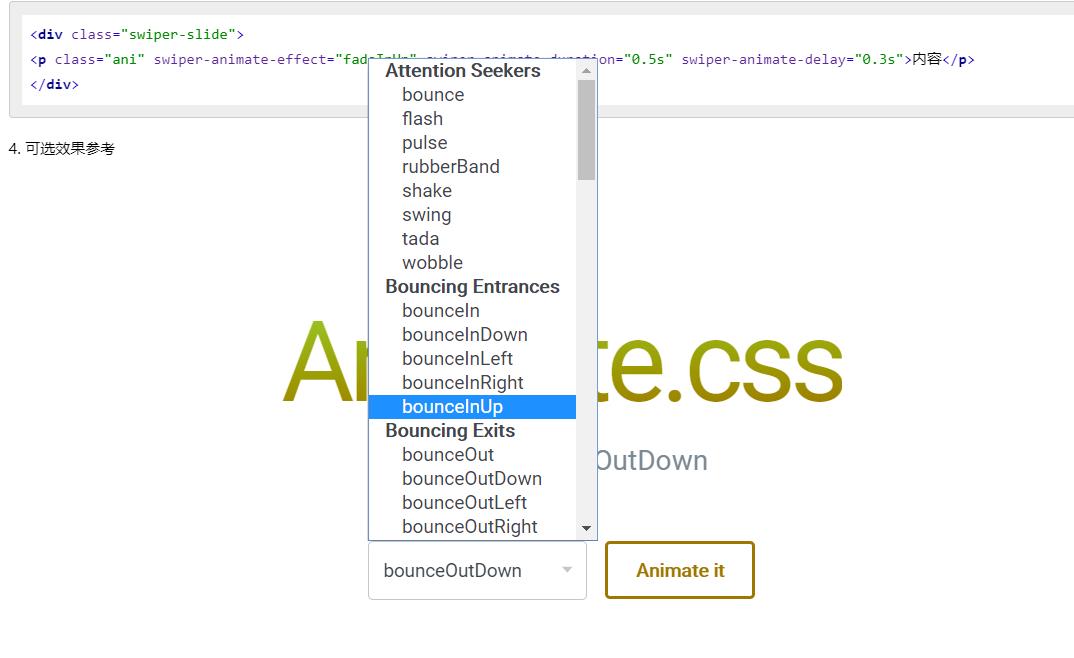
切换效果参考


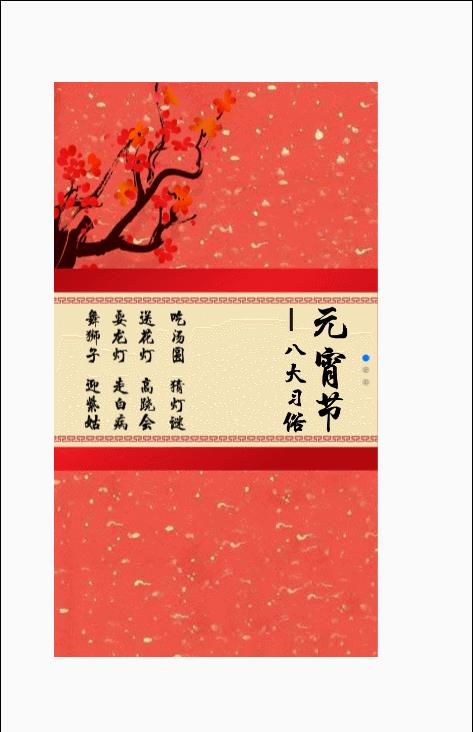
三、Swiper制作元宵节动画

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/swiper.min.css">
<link rel="stylesheet" href="css/animate.min.css">
<style>
html,
body {
height: 100%;
}
html {
font-size: 15.625vw;
}
body {
max-width: 640px;
margin: 0 auto;
font-size: 14px;
}
.swiper-container {
height: 100%;
}
.swiper-container,
.swiper-slide {
background: url(images/bg.jpg) no-repeat;
position: relative;
}
.flower {
position: absolute;
width: 3.6rem;
height: 4.4rem;
left: 0;
top: 0;
}
.bg {
position: absolute;
width: 100%;
height: 4rem;
top: 50%;
left: 0;
margin-top: -2rem;
}
.s1 {
position: absolute;
width: 1.27rem;
height: 2.5rem;
right: 0.6rem;
top: 50%;
margin-top: -1.25rem;
}
.s2 {
position: absolute;
width: 2rem;
height: 2.4rem;
left: 0.6rem;
top: 50%;
margin-top: -1.2rem;
}
</style>
</head>
<body>
<!-- 全屏的滚动效果 -->
<div class="swiper-container ">
<div class="swiper-wrapper">
<!-- 第一屏效果 -->
<div class="swiper-slide">
<img src="images/flower.png" class="flower ani " swiper-animate-effect="fadeInLeft" swiper-animate-duration="0.5s" swiper-animate-delay="0s" alt="">
<img src="images/s1.png" alt="" class="bg ani " swiper-animate-effect="fadeIn" swiper-animate-duration="0.5s" swiper-animate-delay="0.5s">
<img src="images/s1-t1.png" class="s1 ani " swiper-animate-effect="bounceIn" swiper-animate-duration="0.5s" swiper-animate-delay="0.5s" alt="">
<img src="images/s1-t2.png" class="s2 ani " swiper-animate-effect="fadeIn" swiper-animate-duration="0.5s" swiper-animate-delay="1.5s" alt="">
</div>
<!-- 第二屏效果 -->
<div class="swiper-slide">Slide 2</div>
<!-- 第三屏效果 -->
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<script src="js/swiper.min.js"></script>
<script src="js/swiper.animate1.0.3.min.js"></script>
<script>
window.onload = function() {
var mySwiper = new Swiper('.swiper-container', {
direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
on: { //动画的初始化
init: function() {
swiperAnimateCache(this); //隐藏动画元素
swiperAnimate(this); //初始化完成开始动画
},
slideChangeTransitionEnd: function() {
swiperAnimate(this); //每个slide切换结束时也运行当前slide动画
this.slides.eq(this.activeIndex).find('.ani').removeClass('ani');
// 动画只展现一次, 去除ani类名
}
}
})
}
</script>
</body>
</html>
四、基于swiper制作轮播图
轮播图这块,除了ui框架的轮播组件外,用的最多的就swiper了吧!毕竟ui框架中,轮播组件的定制化功能还是比较欠缺的,毕竟不是专业做轮播的。swiper制作轮播图,他是包含背景,并且每一个轮播的图片在动的时候,与背景之间还存在一定的视觉差,这样使轮播图看起来更有层次感和流动感。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/swiper.min.css">
<style>
.swiper-bg {
background: url(images/bc1.jpg) no-repeat 100%;
height: 500px;
}
.swiper-wrapper {
position: absolute;
top: 0;
}
.swiper-slide {
display: flex;
justify-content: center;
}
</style>
<script src="js/swiper.min.js"></script>
</head>
<body>
<div class="swiper-container">
<div class="swiper-bg" data-swiper-parallax="-5%" data-swiper-parallax-duration="1000"></div>
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/bc1.jpg" /></div>
<div class="swiper-slide"><img src="images/bc1.jpg" /></div>
<div class="swiper-slide"><img src="images/bc1.jpg" /></div>
</div>
<div class="swiper-button-prev"></div>
<!--左箭头。如果放置在swiper-container外面,需要自定义样式。-->
<div class="swiper-button-next"></div>
<!--右箭头。如果放置在swiper-container外面,需要自定义样式。-->
<div class="swiper-pagination"></div>
<!--分页器。如果放置在swiper-container外面,需要自定义样式。-->
</div>
<script>
var mySwiper = new Swiper('.swiper-container', {
speed: 300,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
},
loop: true,
autoplay: true,
clickable: true,
})
mySwiper.params.pagination.clickable = true;
//此外还需要重新初始化pagination
mySwiper.pagination.destroy()
mySwiper.pagination.init()
mySwiper.pagination.bullets.eq(0).addClass('swiper-pagination-bullet-active');
</script>
<script>
</script>
</body>
</html>
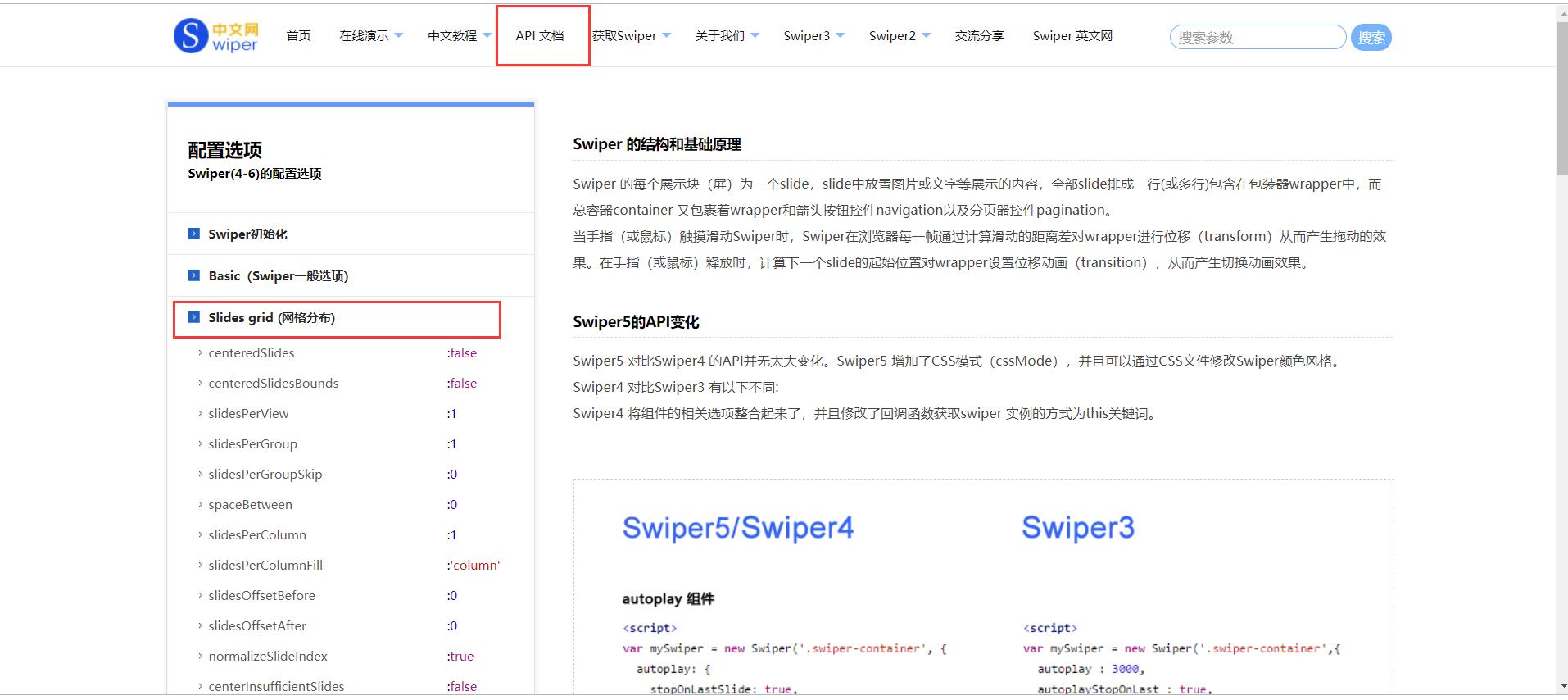
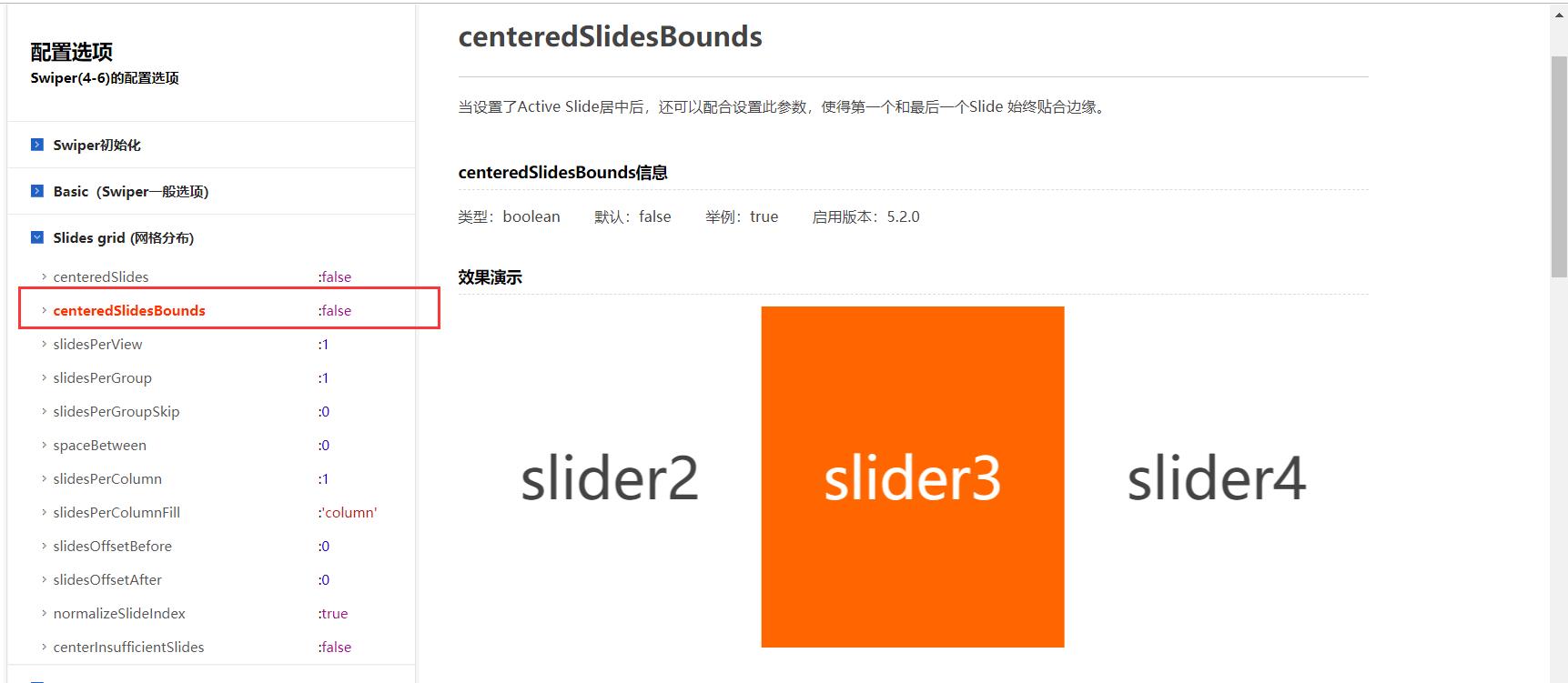
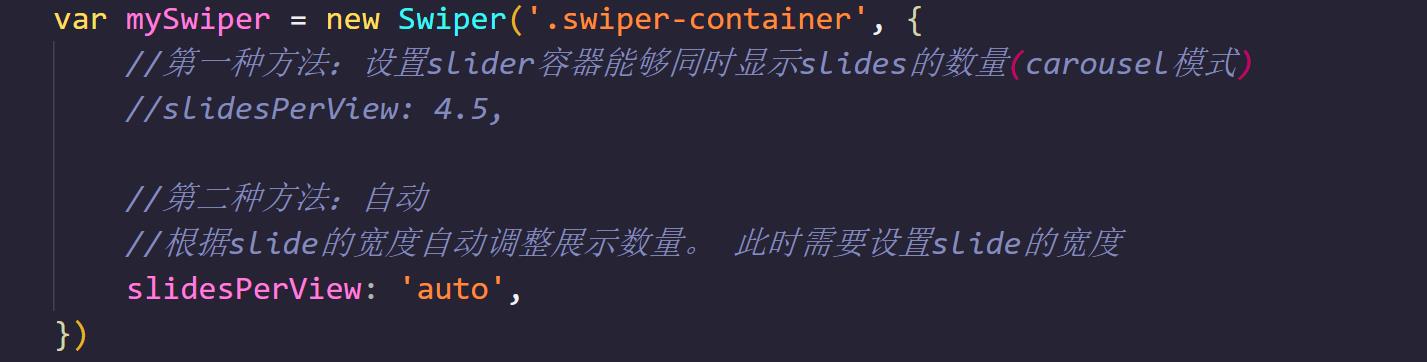
五、网格分布





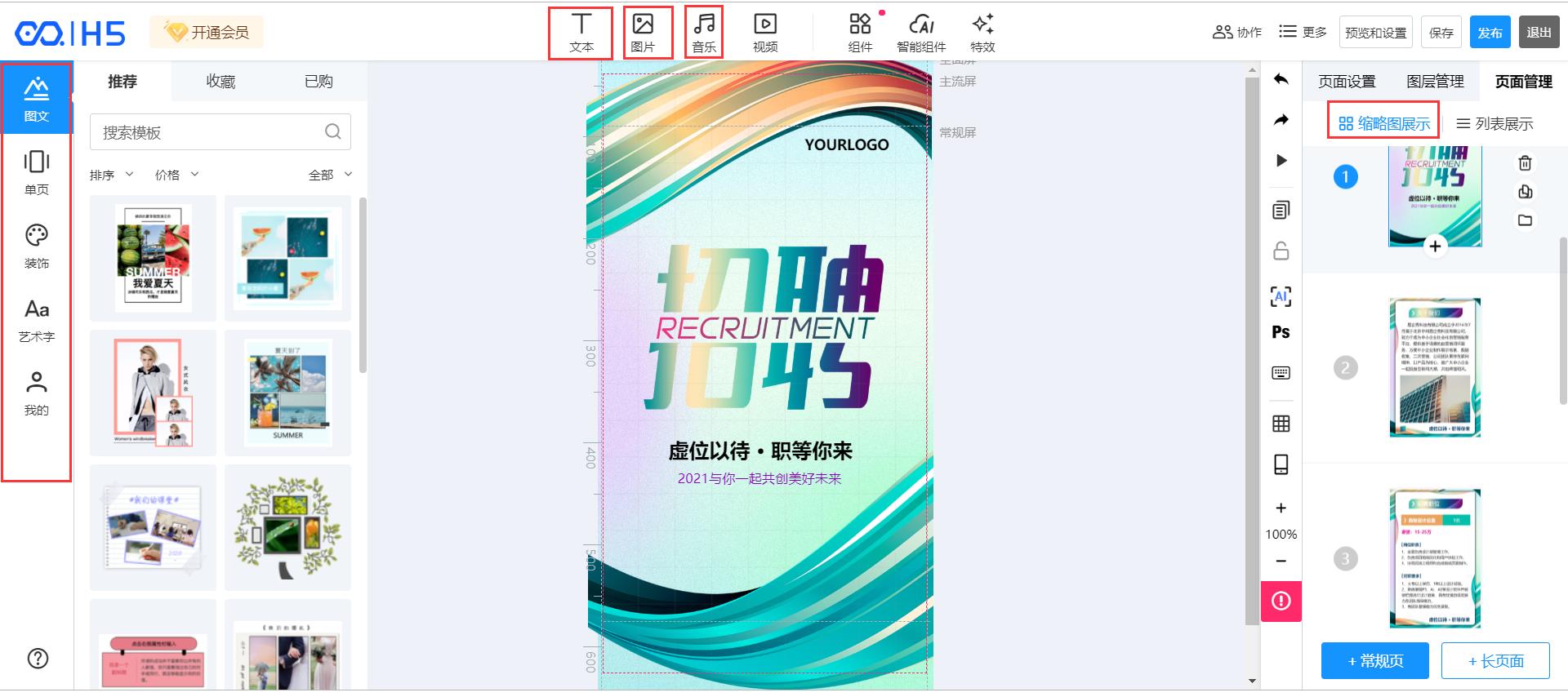
五、易企秀制作Swiper动画


以上是关于Swiper插件的基本使用方法和案例的主要内容,如果未能解决你的问题,请参考以下文章