JavaScript-用数组方法实现查询商品案例
Posted 我真的爱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-用数组方法实现查询商品案例相关的知识,希望对你有一定的参考价值。
查询商品案例
该案例可以实现通过价格区间和商品名称对于表格中商品信息的查询。
演示如图:
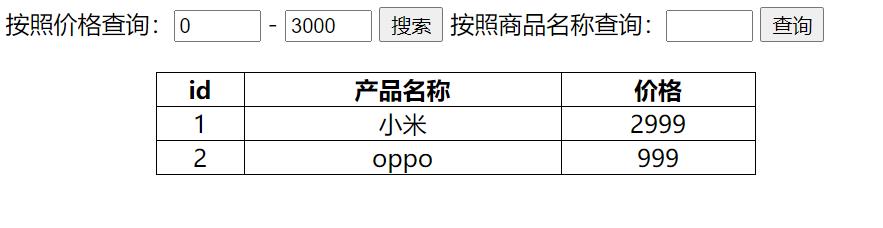
初始界面:

当我们输入价格区间点击查询后:

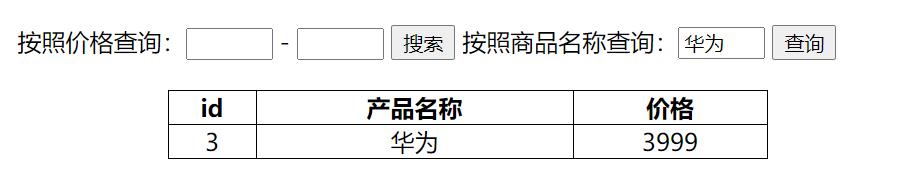
当我们输入商品名称点击查询后:

源码如下:
<style>
table {
width: 400px;
border: 1px solid #000;
border-collapse: collapse;
margin: 0 auto;
}
td,
th {
border: 1px solid #000;
text-align: center;
}
input {
width: 50px;
}
.search {
width: 600px;
margin: 20px auto;
}
</style>
</head>
<body>
<div class="search">
按照价格查询:<input type="text" class="start"> - <input type="text" class="end">
<button class="search-price">搜索</button> 按照商品名称查询:<input type="text" class="product">
<button class="search-pro">查询</button>
</div>
<table>
<thead>
<tr>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 利用新增数组方法操作数据
var data = [{
id: 1,
pname: '小米',
price: 2999
}, {
id: 2,
pname: 'oppo',
price: 999
}, {
id: 3,
pname: '华为',
price: 3999
},]
// 1.获取相应的元素
var tbody = document.querySelector('tbody')
var search_price = document.querySelector('.search-price')
var start = document.querySelector('.start')
var end = document.querySelector('.end')
var product = document.querySelector('.product')
var search_pro = document.querySelector('.search-pro')
setData(data)
// 2.把数据渲染到页面中
function setData(mydata) {
// 先清空原来tbody里面的数据
tbody.innerhtml = ''
mydata.forEach(function (value) {
// console.log(value)
var tr = document.createElement('tr')
tr.innerHTML = '<td>' + value.id + '</td><td>' + value.pname + '</td><td>' + value.price + '</td>'
tbody.appendChild(tr)
})
}
// 3.根据价格查询商品
// 当我们点击了按钮,就可以根据我们的商品价格去筛选数组里面的对象
search_price.addEventListener('click', function () {
// alert(11) //检验点击事件是否做好,做好后再去填充
var newData = data.filter(function (value) {
return value.price >= start.value && value.price <= end.value
})
console.log(newData)
// 把筛选后的对象渲染到页面中
setData(newData)
})
// 4.根据商品名称查找商品
// 如果查询数组中唯一的元素,用some方法更合适,因为它找到这个元素,就不再循环,效率更高
search_pro.addEventListener('click', function () {
// 因为拿到的是个对象,但是渲染的必须是个数组
var arr = []
data.some(function (value) {
if (value.pname === product.value) {
// console.log(value)
arr.push(value)
return true //return 后面必须写true 返回的true则表示找到了这个值,就会终止循环不会再进行下一次循环
}
})
// 把拿到的数据渲染到页面中
setData(arr)
})
</script>
以上是关于JavaScript-用数组方法实现查询商品案例的主要内容,如果未能解决你的问题,请参考以下文章