Android自定义View画图的步骤及关于CanvasBitmapPaint的关系
Posted LQS_Android
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android自定义View画图的步骤及关于CanvasBitmapPaint的关系相关的知识,希望对你有一定的参考价值。
/**
* 作画的步骤
* ①.创建画笔Paint对象,设置画笔属性
* ②.如果需要保存、解析图片,则创建位图 Bitmap.createBitmap()
* ③.创建拥有绘制图形方法的Canvas对象
* ④.调用Canvas绘制图形的方法作画
* ⑤.将位图Bitmap对象设置给View组件显示
*
*/Bitmap 译为“位图”,用于存储 png、jpg、gif 等格式的图片数据。很多时候如果需要在 android中对图片进行处理,需要先将图片读入 Bitmap 对象,接着调用相关的 API对图片进行处理和加工,图片读取操作是由 BitmapFactory 类完成的,该类定义了若干方法用于读取图片数据。
我们也可以创建一张空白图片,下列的代码创建了一个 400*400 的 ARGB_8888 类型的空白位图对象:
Bitmap bmp = Bitmap.createBitmap(400, 400, Config. ARGB_8888);这个空白图片需要指定宽度、高度和存储格式(ARGB_4444、ARGB_8888、ALPHA_8)(数据的存储格式,这里应了第一句话,也是重点)等信息,Bitmap 中用来创建空白图片最简单的方法就是这个方法:
public static Bitmap createBitmap(int width, int height, Config config)该方法是 static 方法,不需要创建 Bitmap 对象即可直接调用。
从计算机二进制数据的角度来看,我们要得到一幅画,不管是自己画还是从网上获取存储下来,都需要用到Bitmap位图来保存数据,我们要在Canvas画布上作画,实际上是在Bitmap创建的位图区域内作画,Bitmap创建的位图区域越大,被存储到这里的图片资源在实际的View组建中显得越小。
也就是说在Canvas 类封装了大量的绘图方法,Canvas对象的作用就是调用自己的绘图方法在Bitmap创建的区域内作画。
屏幕显示与 Canvas 的关系?
很多初学的开发者一直以为显示所绘图形的屏幕就是Canvas,其实这是一种非常错误的理解,比
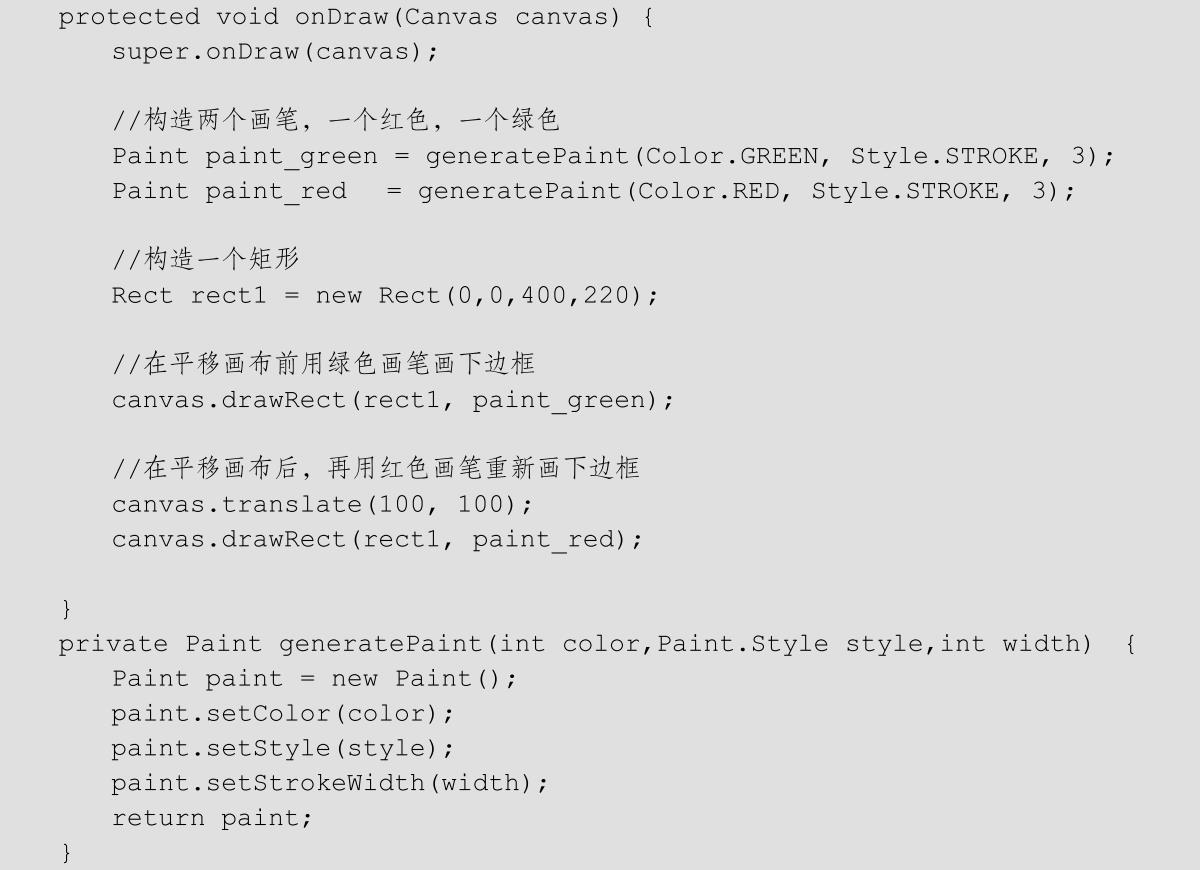
如下面这段代码。在这段代码中,同一个矩形,在画布平移前后各画一次,结果会怎样?

实际的效果图如下:

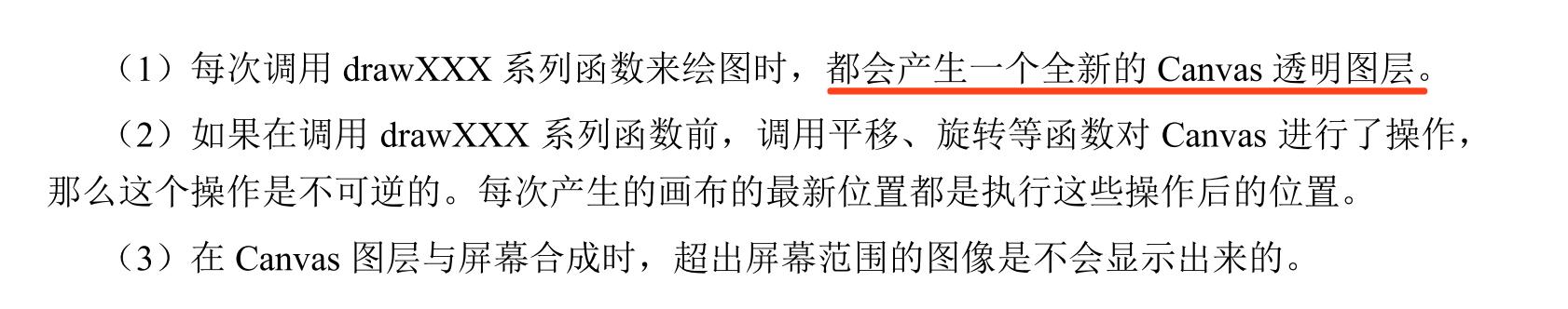
书面的解释如下:

对上面的知识做一个总结:
 在Activity中绘制画图:
在Activity中绘制画图:
package com.youcai.mycustomcomponents;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.os.Bundle;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// imageView = (ImageView) findViewById(R.id.img_iv);
// //创建空白位图
// Bitmap bmp = Bitmap.createBitmap(400, 400, Bitmap.Config.ARGB_8888);
// //创建画布
// Canvas canvas = new Canvas(bmp);
// //绘制文字
// Paint paint = new Paint();
// paint.setAntiAlias(true);
// paint.setStyle(Paint.Style.FILL);
// paint.setTextAlign(Paint.Align.LEFT);
// int sp = 14;
// paint.setTextSize(sp);
// paint.setTextSkewX(0.5f);
// paint.setUnderlineText(true);
// paint.setFakeBoldText(true);
// canvas.drawText("韬睿科技,移动互联网卓越领导者!", 10, 100, paint);
// //绘制图形
// paint.setStyle(Paint.Style.STROKE);
// paint.setColor(Color.RED);
// paint.setStrokeWidth(20);
// paint.setStrokeJoin(Paint.Join.BEVEL);//请修改枚举值查看效果
// //绘制一个矩形
// canvas.drawRect(new Rect(10, 200, 350, 350), paint);
//
// //绘制完成后,通过 ImageView 组件的setImageBitmap()方法显示在该组件上
// imageView.setImageBitmap(bmp);
/**
* 绘制图片
*/
ImageView imageView = (ImageView) findViewById(R.id.img_iv);
//创建一张能存储数据的空白图片,空白图片需要指定宽度、高度和存储格式(ARGB_4444、ARGB_8888、ALPHA_8)等信息
Bitmap bmpBuffer = Bitmap.createBitmap(500, 800,Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bmpBuffer);
//从 Android 的 drawable 资源(res/drawable)目录中读取图片数据并转换成 Bitmap 对象
Bitmap bmp = BitmapFactory.decodeResource(getResources(),R.mipmap.ic_launcher);
/**
* 将bmp原大小图片的绘制在画布上,这个bmp被绘制存储在Bitmap bmpBuffer位图上了
*/
canvas.drawBitmap(bmp, 0, 0, null);
//对图片进行缩放
int bmpWidth = bmp.getWidth();
int bmpHeight = bmp.getHeight();
//在Bitmap中绘制的区域,参数顺序:左、上、右、下
Rect src = new Rect(0, 0, bmpWidth, bmpHeight);
//在Bitmap中绘制的区域,放大了3倍
Rect dst = new Rect(0, bmpHeight, bmpWidth * 3, bmpHeight * 3 + bmpHeight);
/**
* 从 bitmap 中抠出一块大小区域为 src 的图片,并绘制到 canvas 的 dst 处
*/
canvas.drawBitmap(bmp, src, dst, null);
imageView.setImageBitmap(bmpBuffer);
}
}上面的代码演示只是在Activity中进行的。真正的自定义View是需要在View的子类中去实现。这里只说明Paint、Bitmap、Canvas的关系,以便形成正确的思维。
更多内容请参见,我的其他关于自定义View的文章。点击头像进入即可查看以往和最新的文章。
以上是关于Android自定义View画图的步骤及关于CanvasBitmapPaint的关系的主要内容,如果未能解决你的问题,请参考以下文章