nginx实现动静分离案例
Posted 爱上口袋的天空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx实现动静分离案例相关的知识,希望对你有一定的参考价值。
1、什么是动静分离?
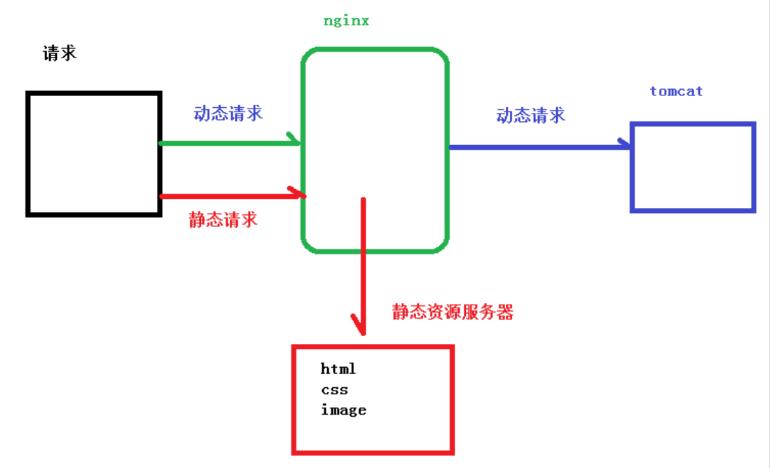
nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用 Nginx 处理静态页面,Tomcat 处理动态页面。动静分离从目前实现角度来讲大致分为两种,
一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;
另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx 来分开。
通过 location 指定不同的后缀名实现不同的请求转发。通过expires参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires 定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件,不建议使用 Expires 来缓存),我这里设置 3d,表示在这 3 天之内访问这个 URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码304,如果有修改,则直接从服务器重新下载,返回状态码 200。
2、准备工作
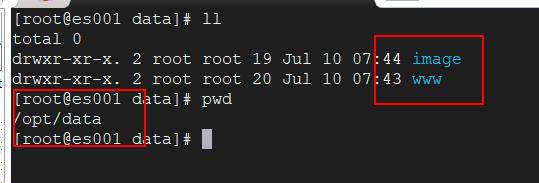
2.1)在 liunx 系统中准备静态资源,用于进行访问
www 中存放 a.html
<h1>test html !!!</h1>image 中存放 1.PNG
3、具体配置
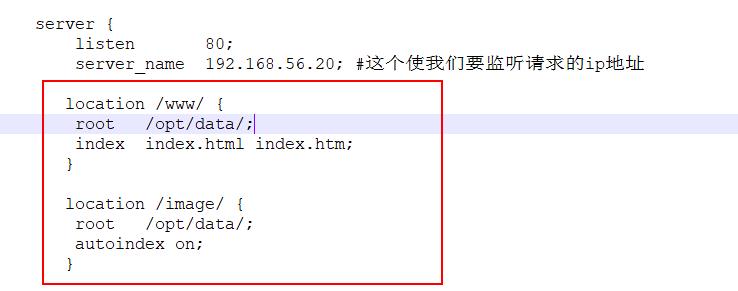
3.1)在 nginx 配置文件中进行配置
添加监听端口、Nginx 地址 、访问名字
重点是添加 location
location /www/ { root /opt/data/; index index.html index.htm; }location /image/ { root /opt/data/; autoindex on; }autoindex on:目的是为了在访问 /image 时,能够显示目录里面的内容,当然这里也可以通过
expire设置缓存过期时间
4、测试
4.1、重启 Nginx
命令:nginx -s reload
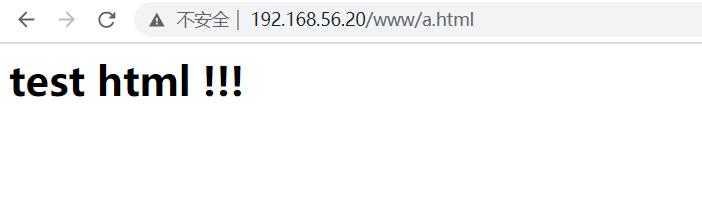
4.2、访问

这就是因为刚刚配置了 autoindex on 。
访问,
成功访问,说明 静态资源 nginx 直接返回了,不走后端 tomcat 服务器 。
以上是关于nginx实现动静分离案例的主要内容,如果未能解决你的问题,请参考以下文章