JavaScript-- 注释 & 变量 & 游览器调试使用
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-- 注释 & 变量 & 游览器调试使用相关的知识,希望对你有一定的参考价值。
1. 注释
为了提高代码的可读性,JS与CSS一样,也提供了注释功能。
JS中的注释主要有两种,分别是 单行注释 和 多行注释。
1.1 单行注释
单行注释的注释方式如下:
// 我是一行文字,不想被 JS引擎 执行,所以 注释起来
// 用来注释单行文字( 默认快捷键 ctrl + / )
4.2 多行注释
多行注释的注释方式如下:
/*
获取用户年龄和姓名
并通过提示框显示出来
*/
/* */ 用来注释多行文字( 默认快捷键 alt + shift + a )
2. 变量
javascript是弱类型语言,只需要用关键字直接声明变量就可以了,不需要具体指明变量的类型,变量的类型会根据赋的值游览器去自动解析。
2.1 声明变量
// 声明变量
var age; // 声明一个 名称为age 的变量
- var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
- age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
2.2 赋值
age = 10; // 给 age 这个变量赋值为 10
- “=”用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
- 变量值是程序员保存到变量空间里的值
2.3 变量的初始化
var age = 18; // 声明变量同时赋值为 18
// 声明一个变量并赋值, 我们称之为变量的初始化。
2.4 变量语法扩展
2.4.1 更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;
age = 81; // 最后的结果就是81因为18 被覆盖掉了
2.4.2 同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2;
2.5 变量的命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。
3. 游览器调试使用
3.1 示例准备
演示代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入Javascript</title>
<script>
let a = 'a';
let b = 'b';
let c = 'c';
let d = 'd';
for (let i = 0; i < 10; i++) {
console.log("i: " + i);
}
</script>
</head>
<body>
</body>
</html>
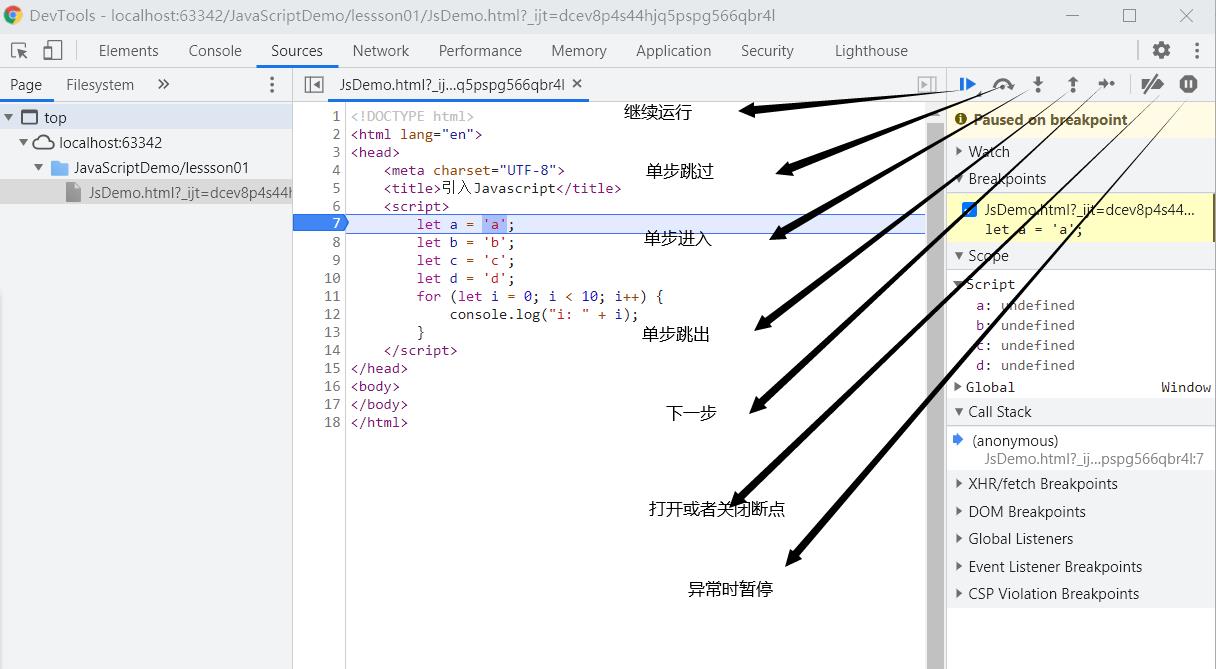
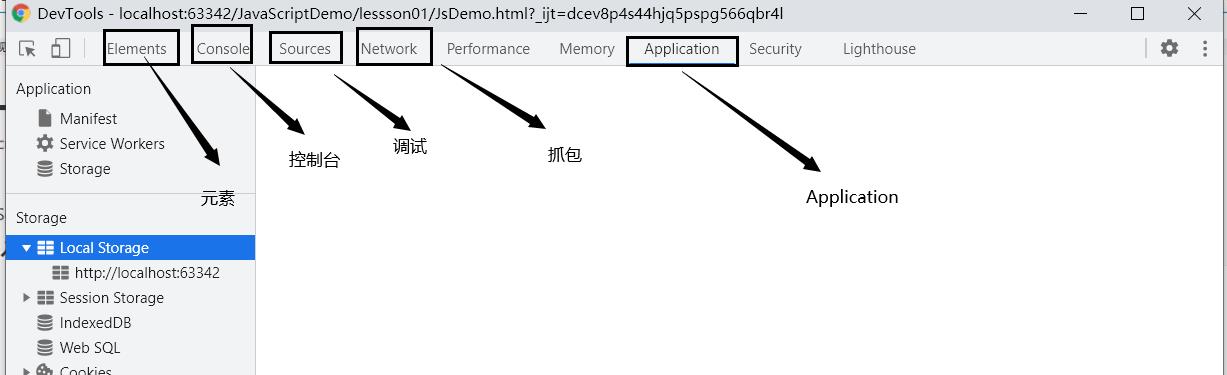
3.2 调试工具说明
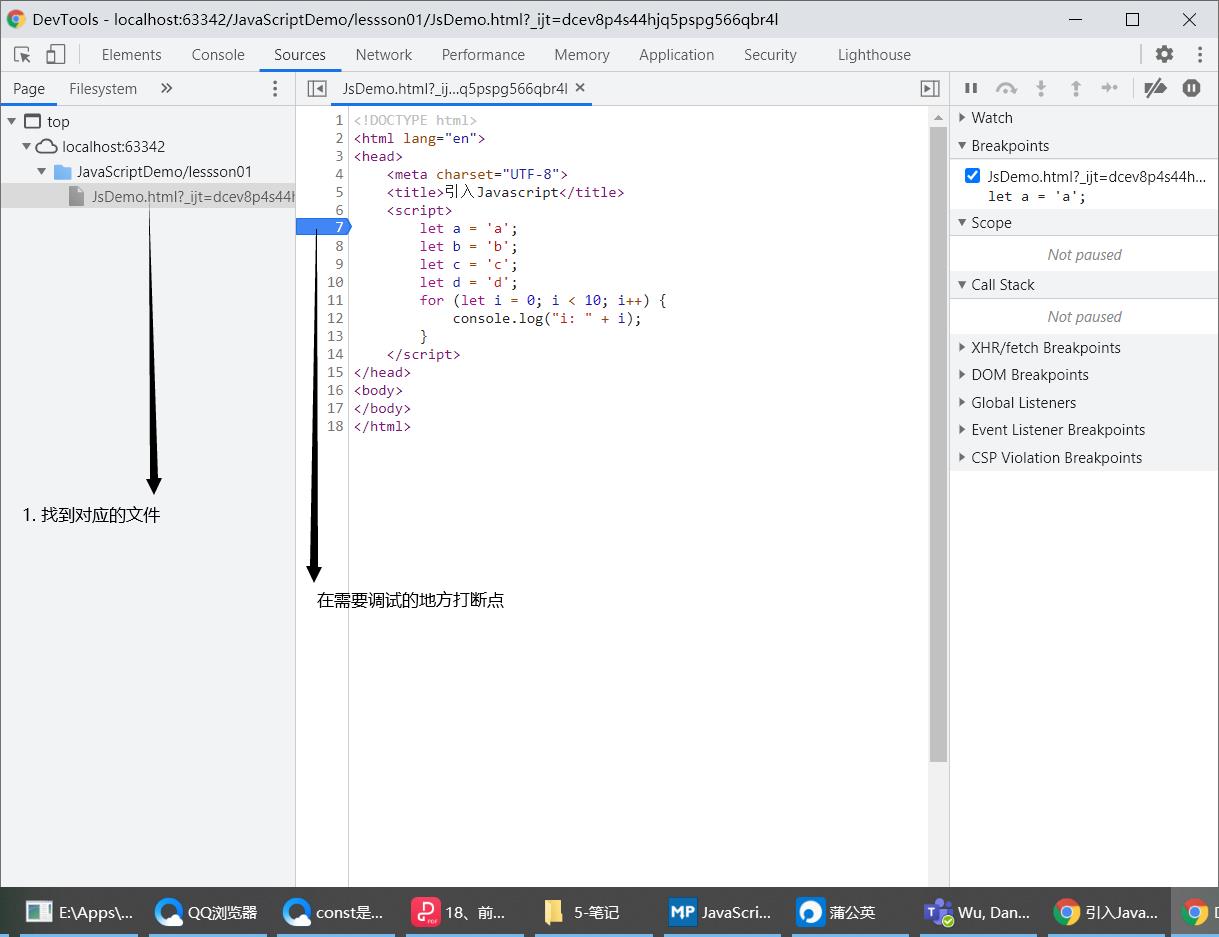
按F12或者鼠标右键进入游览器的调试功能



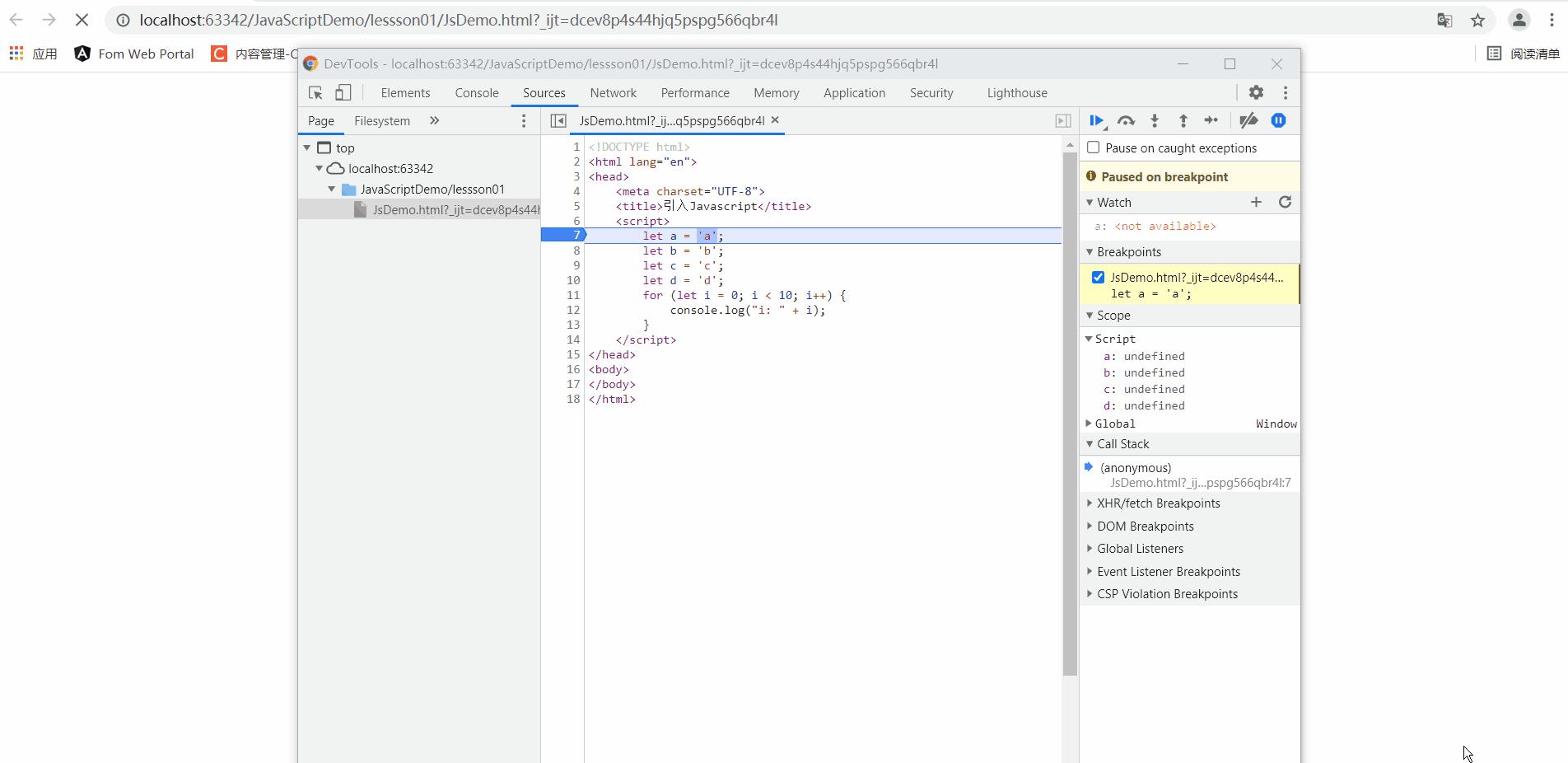
3.3 开始调试

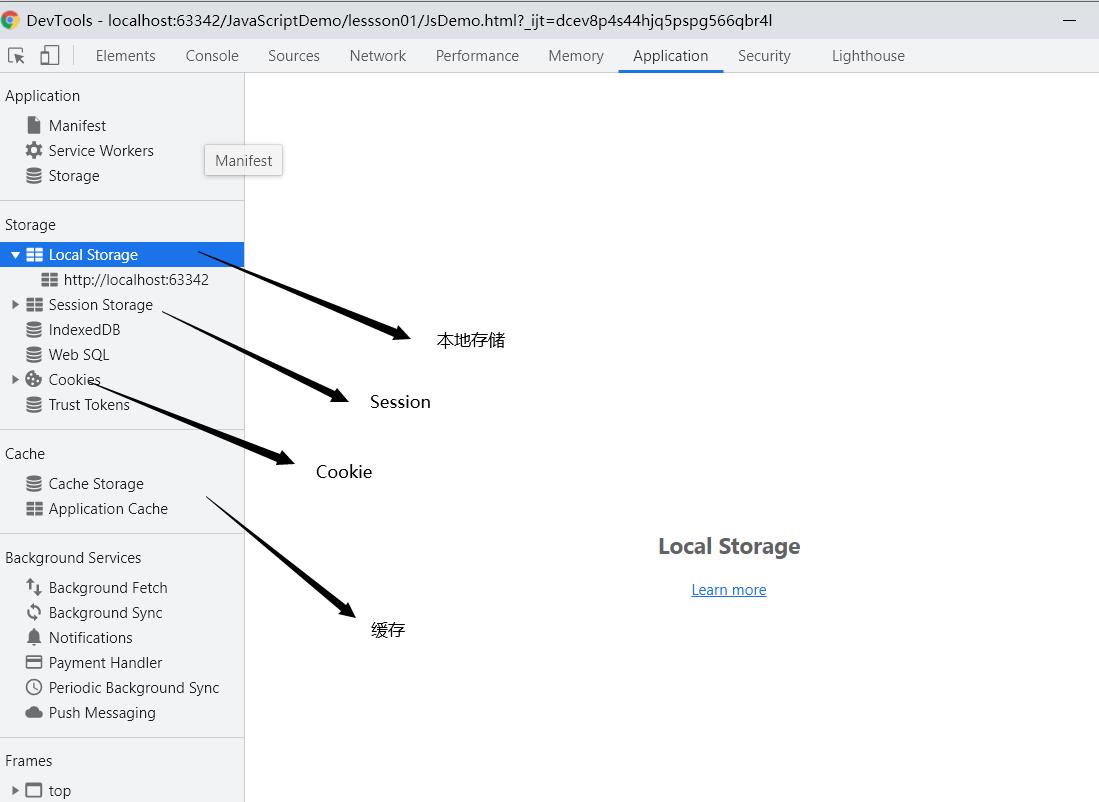
3.4 Application介绍
Application相当于Web里面的数据库,它可以存储一些简单的数据在游览器里面。

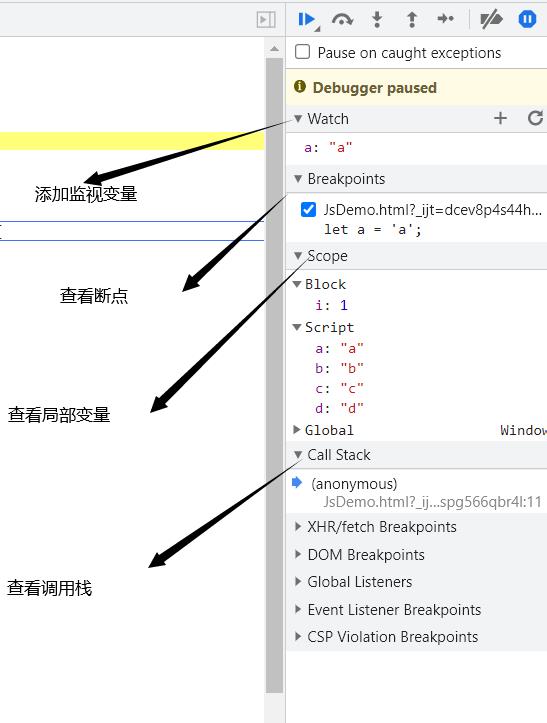
3.5 调试常用

以上是关于JavaScript-- 注释 & 变量 & 游览器调试使用的主要内容,如果未能解决你的问题,请参考以下文章