JavaScript--Map & Set
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript--Map & Set相关的知识,希望对你有一定的参考价值。
1. Map
- Map 对象保存键值对,并且能够记住键的原始插入顺序。
- 任何值(对象或者原始值) 都可以作为一个键或一个值。
- Map 是 ES6 中引入的一种新的数据结构
1.1 创建Map
TypeScript 使用 Map 类型和 new 关键字来创建 Map:
let myMap = new Map();
初始化 Map,可以以数组的格式来传入键值对:
let myMap = new Map([
["key1", "value1"],
["key2", "value2"]
]);
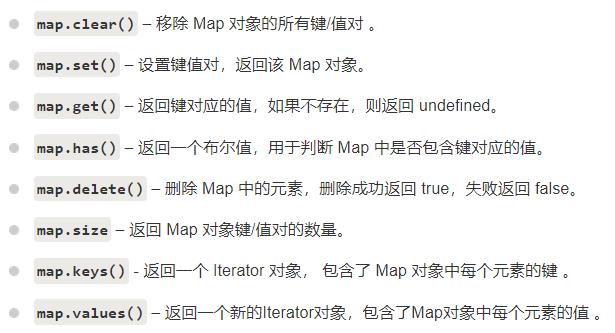
1.2 Map 相关的函数与属性:

let nameSiteMapping = new Map();
// 设置 Map 对象
nameSiteMapping.set("Google", 1);
nameSiteMapping.set("Runoob", 2);
nameSiteMapping.set("Taobao", 3);
// 获取键对应的值
console.log(nameSiteMapping.get("Runoob")); //40
// 判断 Map 中是否包含键对应的值
console.log(nameSiteMapping.has("Taobao")); //true
console.log(nameSiteMapping.has("Zhihu")); //false
// 返回 Map 对象键/值对的数量
console.log(nameSiteMapping.size); //3
// 删除 Runoob
console.log(nameSiteMapping.delete("Runoob")); // true
console.log(nameSiteMapping);
// 移除 Map 对象的所有键/值对
nameSiteMapping.clear(); //清除 Map
console.log(nameSiteMapping);
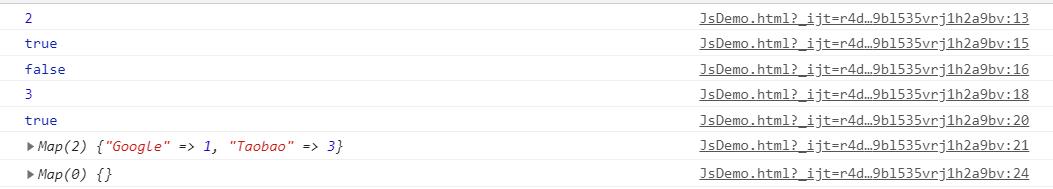
运行结果:

1.3 迭代(遍历) Map
let nameSiteMapping = new Map();
nameSiteMapping.set("Google", 1);
nameSiteMapping.set("Runoob", 2);
nameSiteMapping.set("Taobao", 3);
// 迭代 Map 中的 key
for (let key of nameSiteMapping.keys()) {
console.log(key);
}
// 迭代 Map 中的 value
for (let value of nameSiteMapping.values()) {
console.log(value);
}
// 迭代 Map 中的 key => value
for (let entry of nameSiteMapping.entries()) {
console.log(entry[0], entry[1]);
}
// 使用对象解析
for (let [key, value] of nameSiteMapping) {
console.log(key, value);
}
// 使用ForEach()
nameSiteMapping.forEach((value, key) => {
console.log(value)
console.log(key)
})
2. Set
ES6提供了新的数据结构Set。它类似于数组,
但是成员的值都是唯一的,没有重复的值.
Set本身是一个构造函数,用来生成 Set 数据结构。
let s1 = new Set();
console.log(s1);// Set(0) {}
let s2 = new Set(["a", "b"]);
console.log(s2);// Set(2) {"a" , "b" }
Set数据结构可以做数组去重
let s1 = new Set(["a", "a", "b", "b"]);
let S1 = [...s1];
console.log(S1);// ["a","b"]
实例方法
- add(value):添加某个值,返回Set结构本身
- delete(value):删除某个值,返回一个布尔值,表示删除是否成功
- has(value):返回一个布尔值,表示该值是否为Set的成员
- clear():清除所有成员,没有返回值
const s = new set();
s.add(1).add(2).add(3); //向set结构中添加值
s.delete(2)//删除set结构中的2值
s.has(1);//表示set结构中是否有1这个值返回布尔值
s.clear()//清除set结构中的所有值
遍历
Set结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。
let s1 = new Set([1, 2, 3, 4, 5, 6]);
s1.forEach(item => console.log(item))// 1,2,3,4,5,6
以上是关于JavaScript--Map & Set的主要内容,如果未能解决你的问题,请参考以下文章