Nginx—— sub_module模块详解
Posted 小志的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx—— sub_module模块详解相关的知识,希望对你有一定的参考价值。
一、sub_module的编译参数作用
| 编译选项 | 作用 |
|---|---|
| –with-http_sub_module | HTTP内容替换 |
二、http_sub_module的配置
1、sub_filter 模块配置语法
- Syntax:sub_filter string replacement string表示要替换的内容;replacement表示替换后的内容
- Default:—— 表示默认没有配置
- Context:http,server,location 表示需要在http块或server块或location块中进行配置
2、sub_filter_last_modified模块配置语法
- Syntax:sub_filter_last_modified on|off 表示nginx服务端和浏览器客户端进行每次请求时校验服务端的内容是否发生过变更,一般以时间格式记录在http的头信息中,目的是判断是否有更新,如果有更新,返回给客户端最新的内容,主要用于缓存的应用场景。
- Default:sub_filter_last_modified off 表示默认是关闭的
- Context:http,server,location 表示需要在http块或server块或location块中进行配置
3、sub_filter_once模块配置语法
- Syntax:sub_filter_once on|off 表示所有html代码中匹配第一个字符串,
- Default:sub_filter_once on 表示默认是开启的,on表示匹配所有html中第一个字符串,off表示匹配所有html中所有相同的字符串
- Context:http,server,location 表示需要在http块或server块或location块中进行配置
三、sub_module模块中的配置演示
1、先创建是一个submodule.html页面,上传到/opt/app/html目录下,以便配置好sub_module模块编译参数后访问/opt/app/html目录下的submodule.html页面,查看替换的内容。
-
submodule.html页面
<html> <head> <meta charset="utf-8"> <title>submodule</title> </head> <body> <a>html</a></br> <a>xml</a></br> <a>json</a></br> <a>xml</a></br> <a>jsp</a></br> <a>html</a> </body> </html> -
浏览器访问如下图

2、编辑nginx.conf配置文件
[root@localhost /]# vim /etc/nginx/nginx.conf

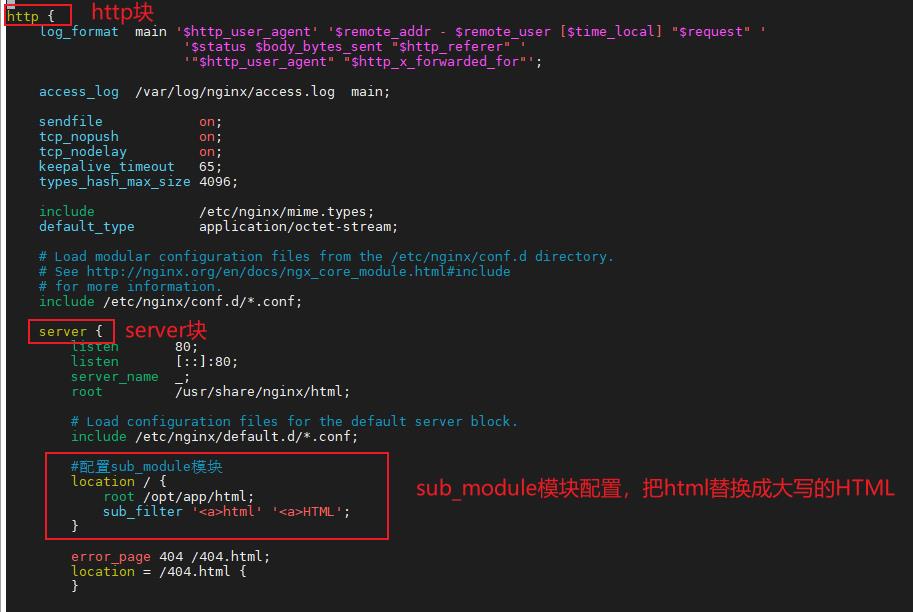
3、在server块的location块中添加如下配置
#配置sub_module模块
location /{
root /opt/app/html;
sub_filter '<a>html' '<a>HTML';
}

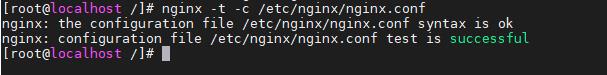
4、检查配置修改的配置文件是否正确,返回successful表示配置文件修改无错。否则检查配置文件语法。

5、启动nginx服务
[root@localhost ~]# systemctl start nginx.service

6、重新加载配置文件
[root@localhost /]# systemctl reload nginx

7、重启nginx服务
[root@localhost /]# systemctl restart nginx.service

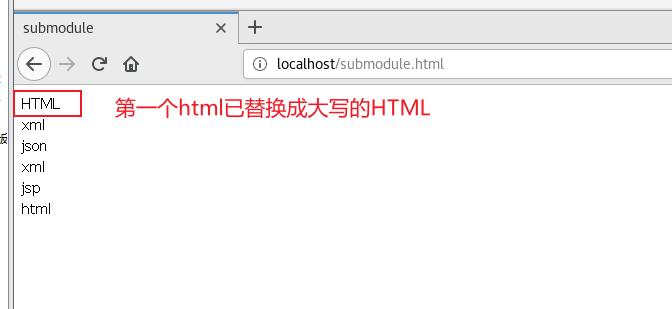
8、浏览器输入http://localhost/submodule.html 地址,可以看到页面中第一个html已经替换成大写的HTML,如下图:

9、如何把所有的字符串html都替换成大写
-
在server块的location块中添加如下配置
#配置sub_module模块 location /{ root /opt/app/html; sub_filter '<a>html' '<a>HTML'; sub_filter_once off; } -
6、重新加载配置文件
[root@localhost /]# systemctl reload nginx
-
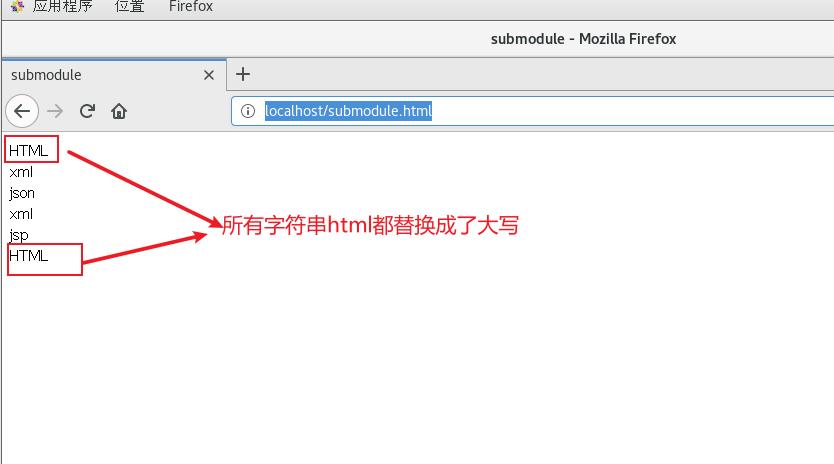
再次浏览器输入http://localhost/submodule.html 地址,查看页面内容

以上是关于Nginx—— sub_module模块详解的主要内容,如果未能解决你的问题,请参考以下文章