Springboot商城购物车防刷新时自动添加数量
Posted lovoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Springboot商城购物车防刷新时自动添加数量相关的知识,希望对你有一定的参考价值。
前言
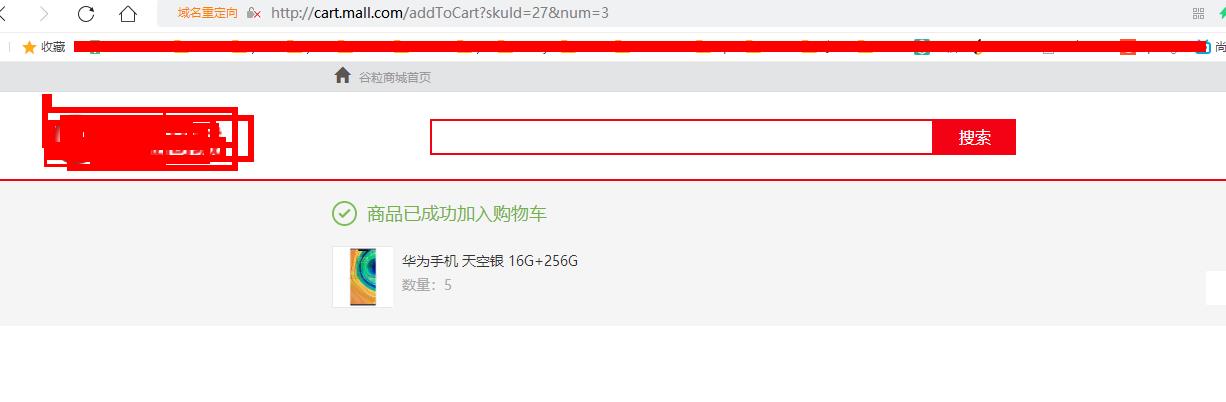
在很多购物商城中,都有购物车功能,用户在选择产品页将产品添加到购物车后,会执行一个添加到购物车的功能,同时将结果展示到出来,如果不做处理,此时的浏览器地址将会如此显示为如:http://cart.mall.com/addToCart?skuId=27&num=3这样的地址。如果用户不断地刷新页面,将不断地执行添加到购物车,造成数据不准确,如何解决这个问题,我们可以采用redirect跳转的方式。

首先,执行添加到购物车方法,然后再执行跳转到购物车页面方法,在跳转到购物车页面的方法中,再次查询一次购物车数据,这样浏览器就不会显示上述地址而变成:http://cart.mall.com/addToCartSuccess.html?skuId=28。也就是说要分两个方法,第一个是方法添加购物车,另一个方法是查询购物车。
具体代码:
/**
* 第一步,添加购物车
* 添加商品到购物车
* 防刷新添加购物车数据,重定向到addToCartSuccess.html
* 然后再查数据
* @return
*/
@GetMapping("/addToCart")
public String addToCart(@RequestParam("skuId") Long skuId, @RequestParam("num") Integer num, RedirectAttributes model) throws ExecutionException, InterruptedException {
CartItem item = cartService.addToCart(skuId, num);
// model.addAttribute("item", item);
model.addAttribute("skuId", skuId);
return "redirect:http://cart.mall.com/addToCartSuccess.html";
}
/**
* 第二步,查询购物车
* @param skuId
* @param model
* @return
*/
@GetMapping("/addToCartSuccess.html")
public String addToCartSuccess(@RequestParam("skuId") Long skuId, Model model){
CartItem item = cartService.getCartItem(skuId);
model.addAttribute("item", item);
return "success";
}
以上是关于Springboot商城购物车防刷新时自动添加数量的主要内容,如果未能解决你的问题,请参考以下文章