vue调用组件和程序集的方法
Posted 左直拳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue调用组件和程序集的方法相关的知识,希望对你有一定的参考价值。
vue.js里面,代码复用,可以采用组件形式;如果是js方法复用,不涉及UI,当然也可以像之前那样,直接引用js文件。
如果采用组件,可以采用映射(this.$refs)的方式来引用组件中methods里的方法。js文件则不必多言。
1、组件Com2.vue
<template>
<div>
大家对你说
</div>
</template>
<script>
export default {
methods:{
say(s) {
let what = s ? s : '加油!我们等着你回来!';
alert(what)
}
}
}
</script>
2、程序集methods.js
export default {
say(s) {
let what = s ? s : '挺住!你定会度过难关!';
alert(what)
}
}
3、调用它们的页面
<template>
<div>
<div><Comp2 ref="comp2" /></div>
<div>
<button @click="look" title="听着!">听着!</button>
<button @click="look2" title="嘿!!">嘿!</button>
</div>
</div>
</template>
<script>
import Comp2 from './Comp2.vue'
import methods from './methods.js'
export default{
components:{
Comp2
},
methods:{
look(){
this.$refs.comp2.say();
},
look2(){
methods.say()
}
}
}
</script>
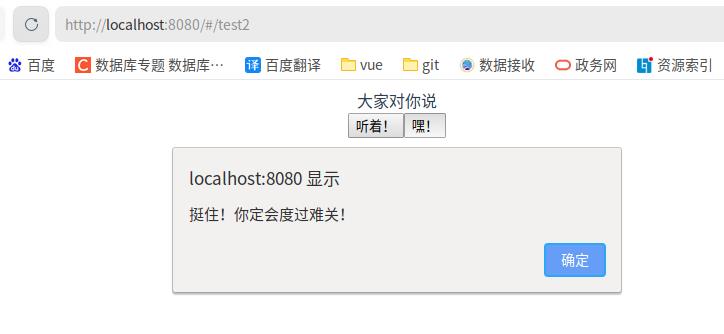
4、运行结果

以上是关于vue调用组件和程序集的方法的主要内容,如果未能解决你的问题,请参考以下文章