在宜搭中使用动作绑定和获取回调函数参数!
Posted lvhanghmm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在宜搭中使用动作绑定和获取回调函数参数!相关的知识,希望对你有一定的参考价值。
目录
在宜搭中使用动作绑定
很简单:
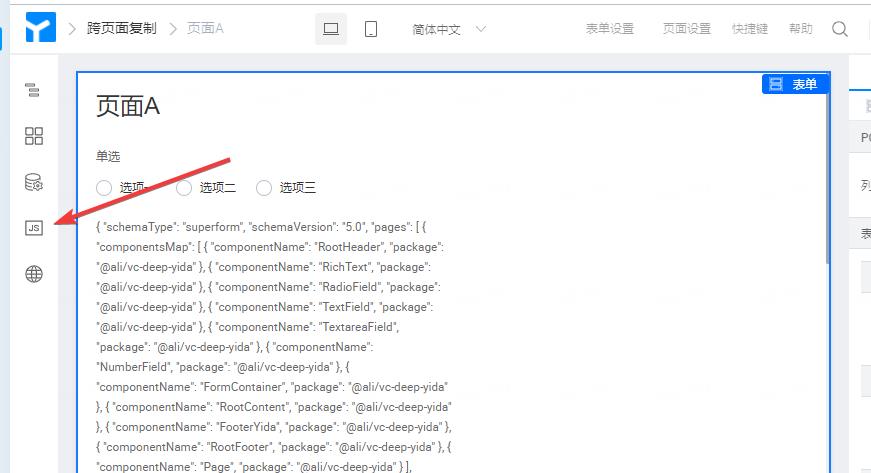
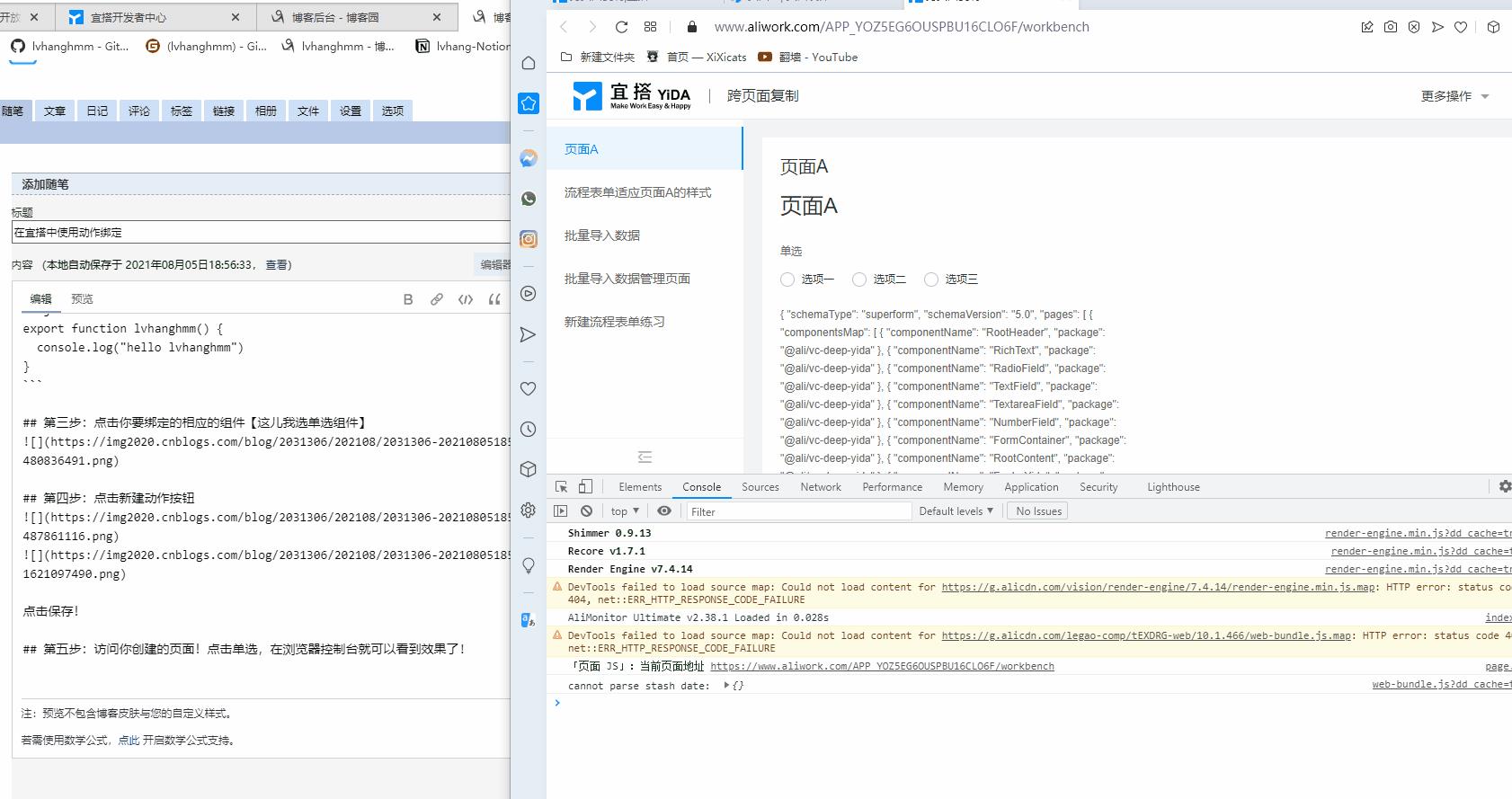
进入JS动作面板


第二步然后就可以开始写JS了!【这就更简单了!】
但是要注意一点!
只有符合 export function xxx() {} 的写法才会在组件动作面板中被识别。并且 export 的方法名称不允许重复。

export function lvhanghmm() {
console.log("hello lvhanghmm")
}
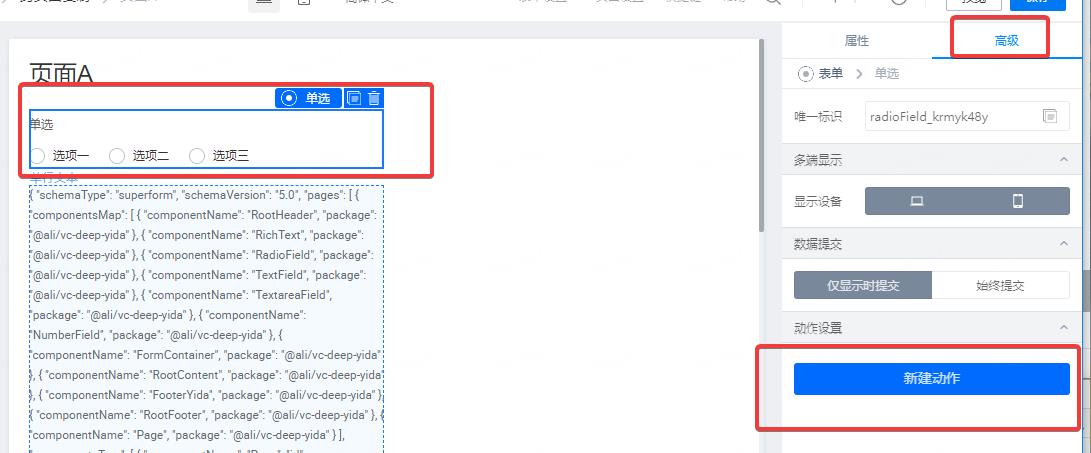
第三步:点击你要绑定的相应的组件【这儿我选单选组件】

第四步:点击新建动作按钮


点击保存!
第五步:访问你创建的页面!点击单选,在浏览器控制台就可以看到效果了!

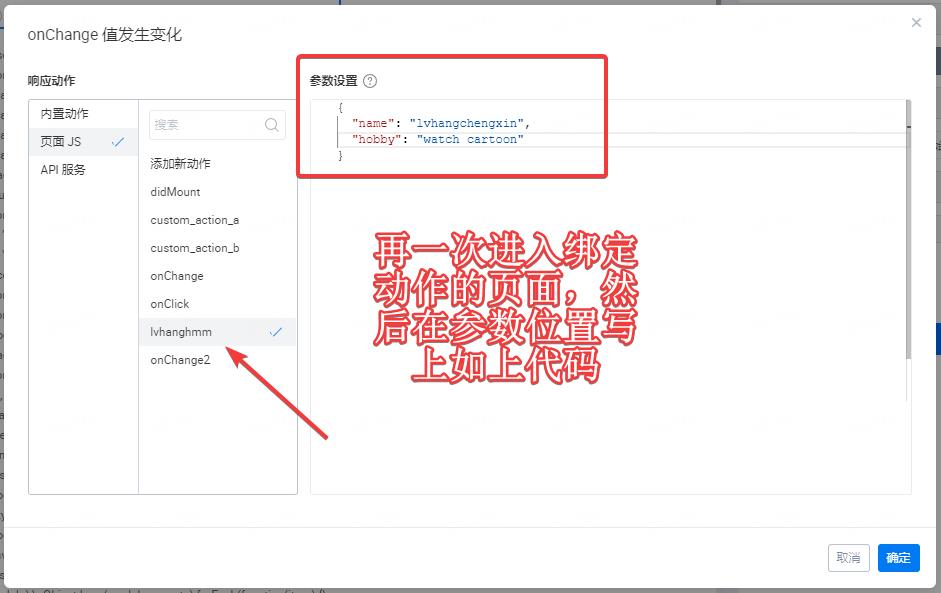
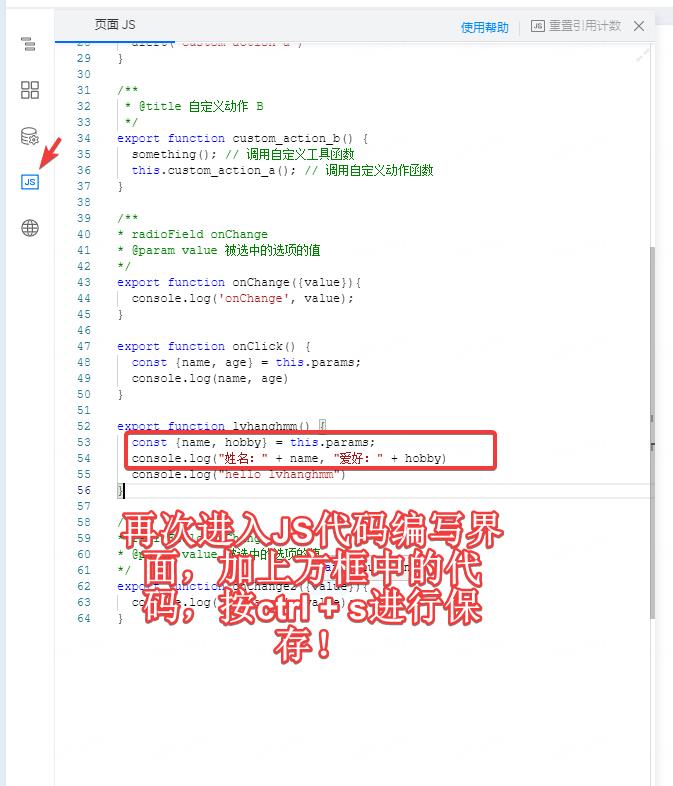
在宜搭中获取回调函数参数
还是以上面的栗子


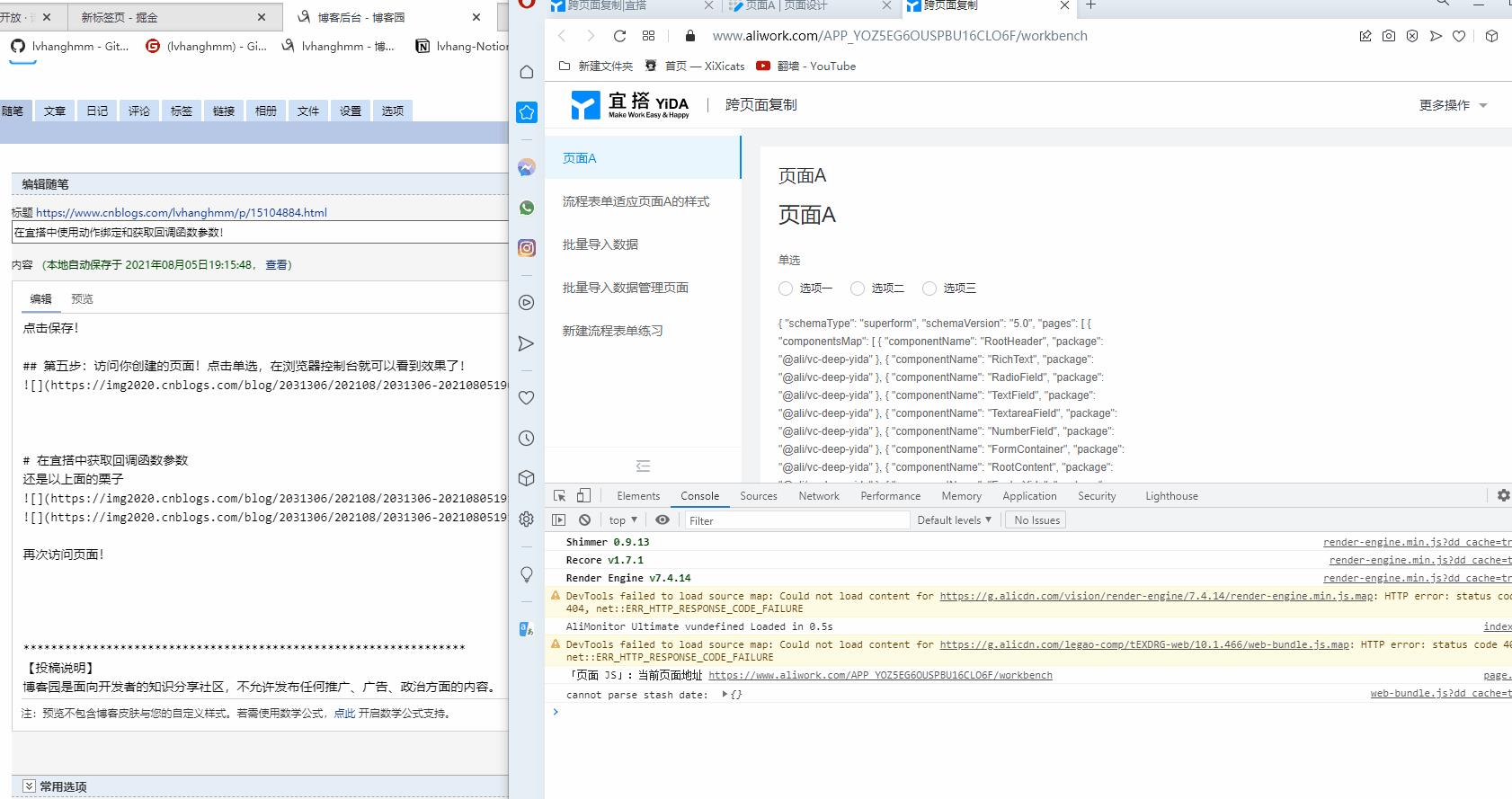
再次访问页面!

搞定!
【投稿说明】
博客园是面向开发者的知识分享社区,不允许发布任何推广、广告、政治方面的内容。
博客园首页(即网站首页)只能发布原创的、高质量的、能让读者从中学到东西的内容。
如果博文质量不符合首页要求,会被工作人员移出首页,望理解。如有疑问,请联系 contact@cnblogs.com。
本文来自博客园,作者:lvhanghmm,转载请注明原文链接:https://www.cnblogs.com/lvhanghmm/p/15104884.html
以上是关于在宜搭中使用动作绑定和获取回调函数参数!的主要内容,如果未能解决你的问题,请参考以下文章