EasyRTC进入会议室视频父组件传递数据给子组件显示为null的问题修复
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyRTC进入会议室视频父组件传递数据给子组件显示为null的问题修复相关的知识,希望对你有一定的参考价值。
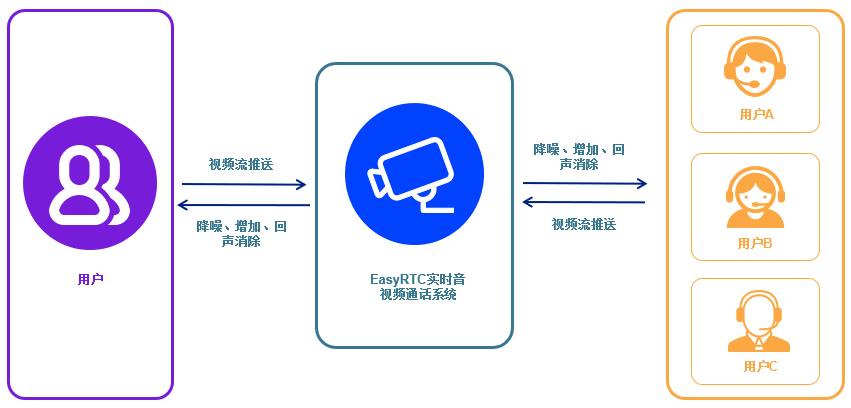
自我们开始研究网页视频会议通话以来,EasyRTC视频会议通话系统凭借其杰出的音视频质量、强劲完备的数据协作功能、可信的系统性能、高效的大容量设计、开放性的可拓展架构为各种应用场景与模式构建了一个全方位、多层次、高效率的网络多媒体通讯平台。

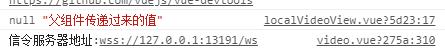
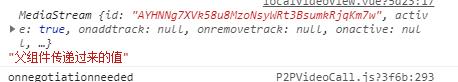
在做EasyRTC前端开发时,我们发现会议室视频父组件传递数据给子组件显示为null:

对此我们进行了简单分析,了解到是由于程序单线程执行,将声明为null的值先传入子组件中,赋值操作还未执行,所以显示为null。
因此,此处我们在传入前先判断传入的值是否为null,不为null再进行传入。参考代码如下:
<local-video-view v-if="state.localStream !==null" :localStream="state.localStream">
</local-video-view>
<remote-video-viewv-if="state.remoteStream !==null"
:remoteStream="state.remoteStream"></remote-video-view>

EasyRTC在视频会议传输系统中能有效的利用原有的高速网络与智能客户端,使用户获得更快的响应能力,新版本EasyRTC也正在内测。在未来的运用中,EasyRTC将不仅仅适用于政府和企业视频会议,还适用于各种大屏场景下的音视频传输,如远程教育培训、多人通话以及室内监控等等,更多的项目使用场景,欢迎大家积极拓宽。

以上是关于EasyRTC进入会议室视频父组件传递数据给子组件显示为null的问题修复的主要内容,如果未能解决你的问题,请参考以下文章