NodeJS中模块成员的导入与导出
Posted lvhanghmm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NodeJS中模块成员的导入与导出相关的知识,希望对你有一定的参考价值。
NodeJS中模块成员的导入与导出
栗子:
先创建两个JS文件【我这儿是a和b的js文件】
a.js
// a.js
// 在模块内部定义变量
let version = 1.0;
// 在模块内部定义方法
const sayHi = name => {
return `您好, ${name}`
};
// 向模块外部导出数据 本身 exports 就是 导出 的意思
// 直白一点 就是 把我自己 暴露 出去
// 让别人发现我 然后可以使用我, 对我进行一些操作!
// 将变量和函数 作为 exports 的属性值! 随意的改变 你可以理解为
// 他是一个变量名
// exports 是一个对象!
// 向模块外部导出数据
exports.version = version;
exports.sayHi = sayHi;
b.js
// b.js
// 导入模块 Module-member-export.js
// require 可以理解成 要有 括号里面的 模块里的东西
// 之后将他赋给 变量 a a 这个时候已经 变成了 对象了!
// 应该说是 require 的返回值 是一个 对象!
// 在b.js模块中导入模块a
let a = require(\'./a.js\');
// 输出b模块中的version变量
console.log(a.version);
// 调用b模块中的sayHi方法并输出其返回值
console.log(a.sayHi(\'lvhanghmm\'));
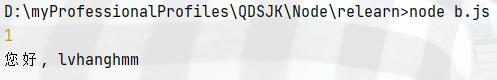
第二步就是在控制台中运行b文件就行了!看图!node + 运行的文件名

搞定!
请忽略下面的内容
【投稿说明】
博客园是面向开发者的知识分享社区,不允许发布任何推广、广告、政治方面的内容。
博客园首页(即网站首页)只能发布原创的、高质量的、能让读者从中学到东西的内容。
如果博文质量不符合首页要求,会被工作人员移出首页,望理解。如有疑问,请联系 contact@cnblogs.com。
本文来自博客园,作者:lvhanghmm,转载请注明原文链接:https://www.cnblogs.com/lvhanghmm/p/15100029.html
以上是关于NodeJS中模块成员的导入与导出的主要内容,如果未能解决你的问题,请参考以下文章