React入门:基本环境搭建
Posted 安之ccy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React入门:基本环境搭建相关的知识,希望对你有一定的参考价值。
步骤描述:
- 用npx新建react项目
- 删除不必要的文件,创建空的初始页面
- 添加子组件,测试子组件的联通
npx安装
如果想要快速方便地搭建项目,可以选择使用npx
-
新建目录,然后在该目录下进入终端敲如下命令:
npx create-react-app your-app-name -
注意项目名不允许大写,如果你要起的名字比较长,需要分界线,可以使用横杆隔开
-
安装需要一些时间。安装完成后进入项目目录并启动:
cd your-app-name
npm start
默认在浏览器开启一个页面,地址:http://localhost:3000
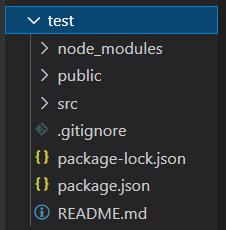
这时本地会有一个新创建的项目文件,大概是这样的:

test是我的项目名称(草率了点,不推荐的命名),
- node_modules文件夹下存放着相关的库文件;
- public文件夹下存放公共资源,其中有一个index.html,是整个项目的总html页面;
- src文件夹是我们编写的代码存放的主要区域
创建空的初始页面
默认在浏览器打开的页面是一个旋转的react图标,我们可以删除一些不必要的文件,把初始页面置空
如,删去src目录下的App.css、App.test.js、logo.svg、App.js,再新建一个App.js文件
App.js是我们的主组件,这里存放着原始数据,也会分配某些功能让子组件去完成,然后汇总到主组件来,相关操作均围绕App组件展开;也就是:一般主组件不仅仅是展示数据,还会涉及数据的读写,因此这里选择将App组件设置为 类组件(也叫容器组件)
类组件必须有 render函数,render函数是我们的渲染函数,把想要渲染的页面代码放在这里面,然后展示出来
// 引入react
import React, {Component} from 'react'
// 创建类组件App
class App extends Component {
render(){
return (
<div></div>
)
}
}
// 导出该组件
export default App;
保存修改,再重新看localhost:3000,可以看到页面变成了空白
和容器组件对应的,还有一种组件叫 UI组件,也称为函数组件;这里可以简单地先理解为,它是用于展示数据的
在src文件夹下新建MyContact.js文件,用于展示项目数据,此处先简要地写一下必要框架,用的是UI组件
import React from 'react'
const MyContact = ()=>{
}
export default MyContact;
添加子组件,测试子组件的联通
为了展示时能够好看些,我使用了第三方css库materialize:
在public下的index.html中引入该css库,后续使用的样式取自这个库
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.8/css/materialize.min.css">
然后填充主组件,我们用state字段来存储数据:
state = {
Contact: [
{ id: 1, name: "ccy", age: 24, sex: "female" },
{ id: 2, name: "ccy1", age: 23, sex: "male" },
{ id: 3, name: "ccy2", age: 25, sex: "female" }
]
}
将MyContact组件引入到主组件中,把state中的Contact传给MyContact中展示
// 引入MycContact
import MyContact from './MyContact';
// ...
//在render中使用MyContact组件并传递数据
render() {
return (
<div className='container'>
<MyContact contactList = {this.state.Contact} />
</div>
)
}
MyContact.js中用props接收数据并处理
import React from 'react'
const MyContact = (props)=>{
// 解构,获得主组件传过来的contactList
const {contactList} = props;
// 逐一解析contactList中的数据
const contactShow = contactList.map(contact=>{
return (
<div className='collection-item' key={contact.id}>
<h3>Name:{contact.name}</h3>
<p>Age:{contact.age}</p>
<p>Sex:{contact.sex}</p>
</div>
)
})
return(
<div className='container'>
<div className='collection'>
{/* 展示ContactList中的数据 */}
{contactShow}
</div>
</div>
)
}
export default MyContact;
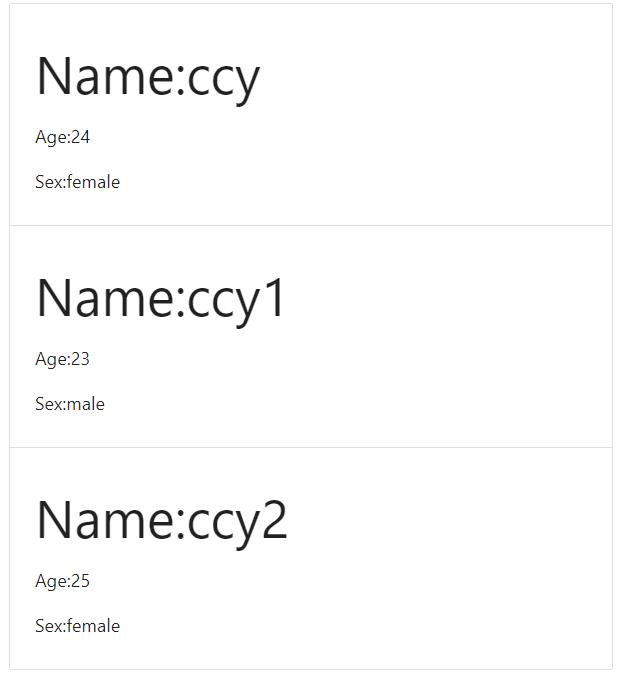
效果:

到这里,基本的项目搭建就完成啦~
以上是关于React入门:基本环境搭建的主要内容,如果未能解决你的问题,请参考以下文章
react native 入门 - 环境搭建, 创建第一个Hello World