Flutter 空白处关闭键盘输入
Posted Xiao冰同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 空白处关闭键盘输入相关的知识,希望对你有一定的参考价值。
Flutter 优化之点击空白处关闭键盘
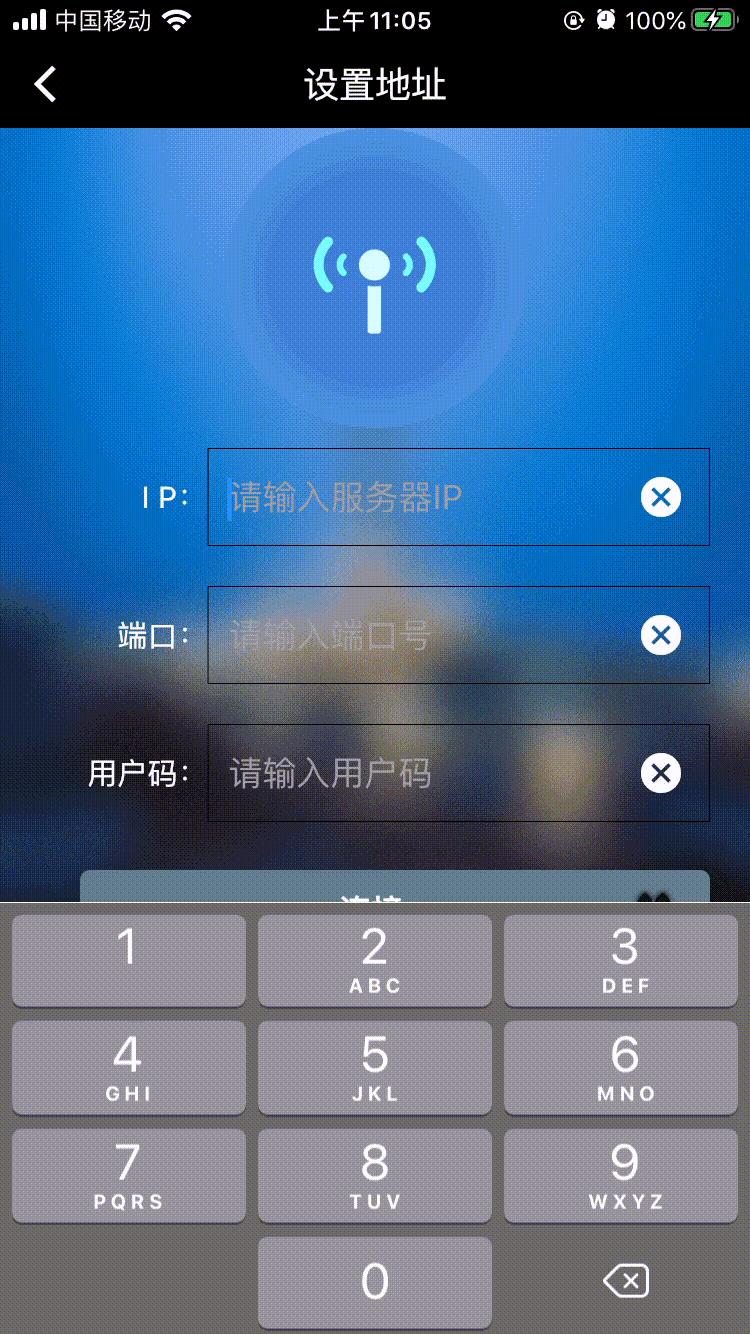
效果预览

为了能更好的看到运行效果,本机的预览用的是 iPhone SE 2,因为 ios 设备一般都没有回退键,所以更易于观察效果。
环境
开发环境
Flutter 1.22.6.stable
运行环境
iPhone SE 第二代
解决方案
据笔者所知,能解决这个问题有两种方案,第一种是定义 BaseBody组件 ,第二种是使用第三方的插件 flutter_keyboard_visibility
第一种方案
import 'package:flutter/material.dart';
class BaseBody extends StatelessWidget {
final Widget child;
const BaseBody({@required this.child, Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GestureDetector(
child: child,
behavior: HitTestBehavior.opaque,
onTap: () => FocusScope.of(context).requestFocus(FocusNode())
);
}
}
其中的关键代码主要是
FocusScope.of(context).requestFocus(FocusNode()
然后在任意页面的外部套用 BaseBody组件就行了
class Deno extends StatefulWidget {
const Deno({Key key}) : super(key: key);
@override
_DenoState createState() => _DenoState();
}
class _DenoState extends State<Deno> {
@override
Widget build(BuildContext context) {
return Container(
child: BaseBody(
child: TextField(
),
),
);
}
}
但是这样的弊端就是非常的耦合,不利用代码的维护。
第二种方案(推荐)
使用第三方的插件,在 pubspec.yaml中加入以下依赖
flutter_keyboard_visibility: 4.0.6
具体用法可以参考 pub.dev
在 MaterialApp 外部套用 KeyboardDismissOnTap 组件,可以参考以下代码
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
DeviceOrientation.portraitDown
]);
return ScreenUtilInit(
designSize: Size(1080.0, 1910.0),
allowFontScaling: false,
builder: () => OKToast(
dismissOtherOnShow: true,
backgroundColor: Color(0xFF3A3A3A),
position: ToastPosition.center,
child: KeyboardDismissOnTap(
child: MaterialApp(
debugShowCheckedModeBanner: false,
color: Colors.black,
home: LoginView(),
theme: ThemeData(
platform: TargetPlatform.iOS
),
// home: ChartsFlutter(),
onGenerateRoute: ApplicationRouter.router.generator,
builder: EasyLoading.init(),
localizationsDelegates: [
// 本地化代理
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('zh', 'CN'), // 中文简体
// const Locale('en', 'US'), // 美国英语
],
navigatorKey: navGK,
// debugShowMaterialGrid: true,
)
)
)
);
}
这样的好处就是全局设置,避免了代码耦合,但是弊端是增加了最后打包文件的体积(原生插件对体积的影响比较大)
注意事项
使用 第一种方案的 GestureDetector 组件要注意 手势(点击也是手势的一种)冲突的问题,一般要注意配置合适的 behavior 属性。
因为 flutter_keyboard_visibility 这个插件是 原生插件,所以添加完插件之后请重新编译运行
以上是关于Flutter 空白处关闭键盘输入的主要内容,如果未能解决你的问题,请参考以下文章