一个如黑丝般丝滑的原生侧边栏
Posted 毕竟我是崔战神阿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个如黑丝般丝滑的原生侧边栏相关的知识,希望对你有一定的参考价值。
请问:
谁能拒绝一个如同黑丝般丝滑的,自定义的,手动的,温柔的,可爱的,点起来贼有感觉的侧边栏?
一、一个正常的tabbar应当有哪些流程?
1.循环不等的可点击盒子
html:
<scroll-view scroll-y style="height:calc(100vh - 212rpx)" scroll-with-animation class="u-tab-view menu-scroll-view" >
<view style="width: 160rpx;" @click.stop="swichMenu(item,index)" v-for="(item,index) in data.tabInfo" :key="item._id"
class="u-tab-item" :class="current == index ? 'u-tab-item-active' : ''" v-if="index !== data.tabInfo.length-1 || showSearchtab " >
<text class="u-line-1">{{item.name}}</text>
</view>
</scroll-view>
js:
current: 0, // 预设当前项的值
data:{
tabInfo:[
{ name:'肉类',id:'001' },
{ name:'豆类',id:'002' },
{ name:'奶类',id:'003' },
{ name:'乳类',id:'004' },
{ name:'面类',id:'005' },
{ name:'菜类',id:'006' },
{ name:'蛋类',id:'007' },
{ name:'搜索结果',id:'008' },],
}
这个时候由于没有css 我们的样式如图所见,极其朴素淡雅(其实就是丑)的一个容器

2.给盒子加上样式
如果说HTML算前端的纸,那么CSS绝对是前端的笔,让我为这个组件注入灵魂!
开始上前端绝活:看家本领(CSS)
首先子盒子宽高以及进页面默认第一个元素被点击的样式是必须要有的;
对样式进行分析:

上代码:
.u-tab-view {
width: 160rpx;
}
.u-tab-item {
height: 90rpx;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
font-size: 26rpx;
font-weight: 400;
line-height: 1;
position: relative;
transition: 0.2s all linear;
z-index: 666;
background-size: 100% ;
background-position: 0rpx 0px;
background-repeat: no-repeat;
color: white;
font-weight: bold;
border:1px double #F1F1F1;
border-bottom: none;
background:white;
background-color: #2f2e41;
}
// 默认样式添加的区域
.u-tab-item::after {
content: "";
position: absolute;
height: 100%;
top: 0rpx;
right: 0;
width: 200rpx;
background-image: url(https://vkceyugu.cdn.bspapp.com/VKCEYUGU-63dd88be-8a95-4a0b-969c-9d10342c9974/7bf6d647-caf4-404d-9689-ef79394c6b7e.svg);
background-size: 86%;
background-repeat: no-repeat;
background-position: 10rpx -10rpx;
z-index:-1
}
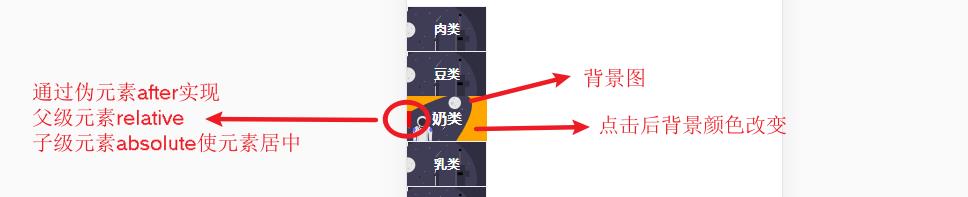
3.触发被点击样式
点击时候通过伪类实现标签前后样式
.u-tab-item-active {
color: white;
font-size: 30rpx;
font-weight: 600;
background-size: 60% ;
background-position: 0rpx 0px;
background-repeat: no-repeat;
position: relative;
transition: 0.2s all linear;
z-index: 3;
background-color: orange;
border: none;
}
.u-tab-item-active::before {
content: "";
position: absolute;
border-left: 8rpx solid red;
height: 32rpx;
left: 0;
top: 30rpx;
z-index: 1
}
.u-tab-item-active::after {
content: "";
position: absolute;
height: 100%;
top: 0rpx;
right: 0;
width: 100px;
background-image: url(https://vkceyugu.cdn.bspapp.com/VKCEYUGU-63dd88be-8a95-4a0b-969c-9d10342c9974/0ae16c50-85df-485c-8fc4-30ccf3021eb7.svg);
background-size: 80%;
background-repeat: no-repeat;
background-position: 10rpx -5rpx;
z-index:-1
}
4.可以优化性能的地方
这个地方唯一需要注意的点,是如果点击了同一个元素的话,不再继续请求接口,
直接return false,还可以根据业务逻辑添加数据缓存等功能,这个就仁者见仁智者见智了
二、黑丝侧边栏完工!

总结
好记性不如烂笔头
随时随地给自己对项目的状态进行实时的记录,想来以后回忆起来也是极美的
黑丝福利!上图!

以上是关于一个如黑丝般丝滑的原生侧边栏的主要内容,如果未能解决你的问题,请参考以下文章