如何在渲染之前等待 Axios 数据?
Posted DisonTangor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在渲染之前等待 Axios 数据?相关的知识,希望对你有一定的参考价值。
【转自CodeWithNico的《How to wait for Axios data before you render it?》翻译】
使用 Axios 获取数据很容易,但是渲染它哎哟
你可能知道如何用 Axios 获取数据,但你如何在 React 中渲染它?
也许你尝试过 await 在渲染函数中使用类似的方法让 React 在渲染之前等待你的请求。但是,当您执行以下操作时:
async render() {
return <>{await axios.get(..)}</>
}
在 render() 中等待
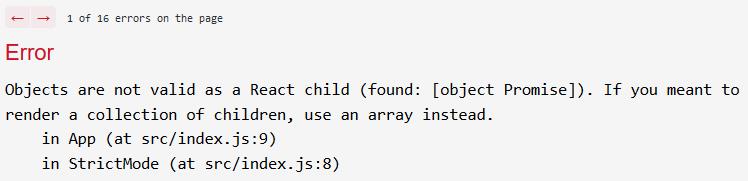
你会得到这样的错误:

为什么?因为async操作使render函数返回一个Promise,它是一个对象,而 React 不知道渲染对象。
那么,你如何让 React 在渲染之前等待你的函数呢?
嗯,答案是:假装
以上是关于如何在渲染之前等待 Axios 数据?的主要内容,如果未能解决你的问题,请参考以下文章