Webpack入门教程二十
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack入门教程二十相关的知识,希望对你有一定的参考价值。
102.webpack.config.js文件中entry的三种使用方式一对象形式,修改webpack.config.js文件,内容如下
module.exports = {
entry:{
main:‘./src/script/main.js‘,
a:‘./src/script/a.js‘
},
output:{
path:‘./dist/js‘,
filename:‘[name].js‘
}
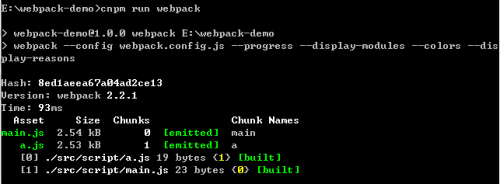
}103.使用cnpm run webpack命令重新打包
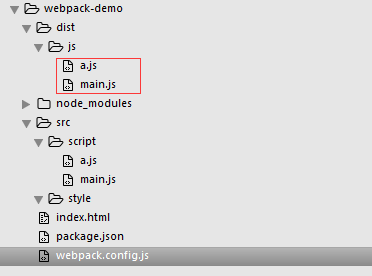
104.查看dist/js目录生成的文件a.js和main.js
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1899491
以上是关于Webpack入门教程二十的主要内容,如果未能解决你的问题,请参考以下文章