Webpack入门教程二十五
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack入门教程二十五相关的知识,希望对你有一定的参考价值。
119.输出htmlWebpackPlugin.options中的内容,修改模板文件index.html,代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>webpack demo</title>
<link rel="stylesheet" href="">
</head>
<body>
<% for (var key in htmlWebpackPlugin.options) {%>
<%= key %> : <%= JSON.stringify(htmlWebpackPlugin.options[key]) %>
<% } %>
</body>
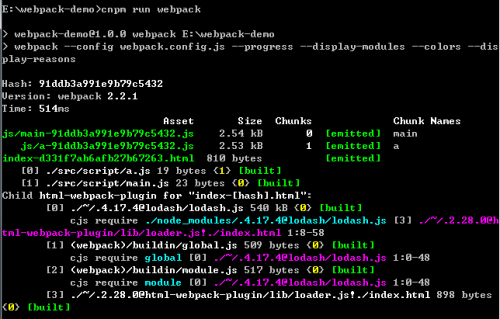
</html>120.使用cnpm run webpack命令重新打包
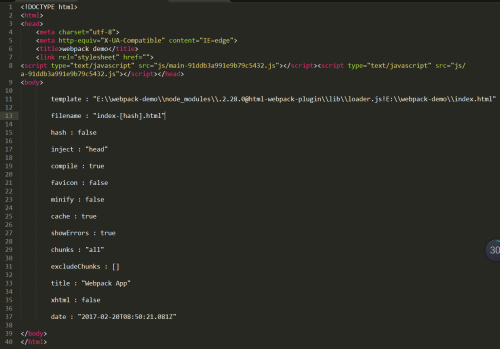
121.查看生成的index-d331f7ab6afb27b67263.html文件输出的内容
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1899531
以上是关于Webpack入门教程二十五的主要内容,如果未能解决你的问题,请参考以下文章