Webpack入门教程二十九
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack入门教程二十九相关的知识,希望对你有一定的参考价值。
133.在模板中以内联的形式引用script脚本,修改webpack.config.js文件,代码如下
var htmlWebpackPlugin = require("html-webpack-plugin"); module.exports = { entry:{ main:‘./src/script/main.js‘, a:‘./src/script/a.js‘ }, output:{ path:‘./dist‘, filename:‘js/[name]-[hash].js‘, publicPath:‘http://cdn.com/‘ }, plugins:[ new htmlWebpackPlugin({ template:‘index.html‘, filename:‘a.html‘, inject:false, title:‘this is a.html‘ }), new htmlWebpackPlugin({ template:‘index.html‘, filename:‘b.html‘, inject:false, title:‘this is b.html‘ }), new htmlWebpackPlugin({ template:‘index.html‘, filename:‘c.html‘, inject:false, title:‘this is c.html‘ }) ] }
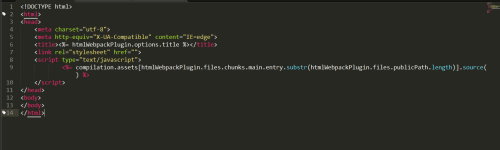
134.修改模板文件index.html,代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title><%= htmlWebpackPlugin.options.title %></title> <link rel="stylesheet" href=""> <script type="text/javascript"> <%= compilation.assets[htmlWebpackPlugin.files.chunks.main.entry.substr(html WebpackPlugin.files.publicPath.length)].source() %> </script> </head> <body> </body> </html>
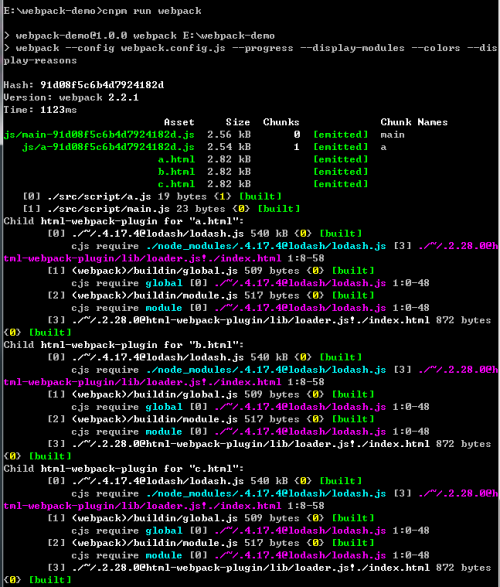
135.使用cnpm run webpack命令重新打包
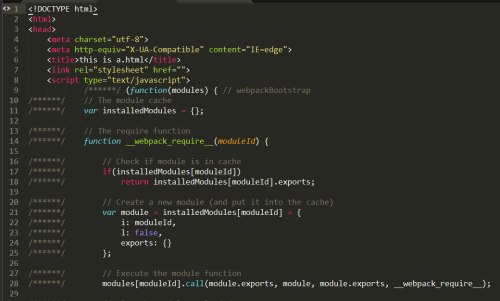
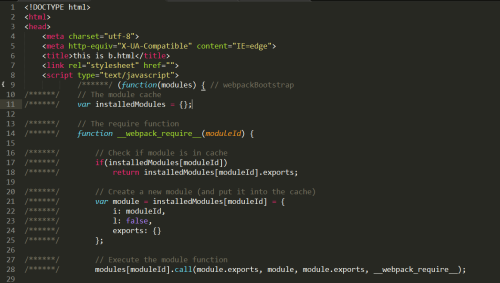
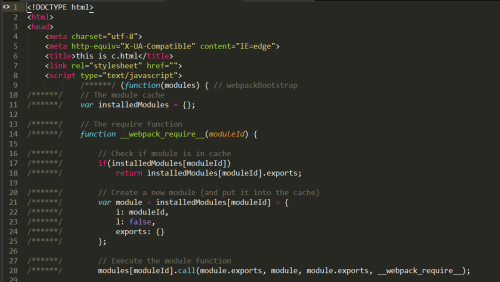
136.查看生成的a.html,b.html,c.html文件
以上是关于Webpack入门教程二十九的主要内容,如果未能解决你的问题,请参考以下文章