Webpack入门教程十五
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack入门教程十五相关的知识,希望对你有一定的参考价值。
81.在webpack.config.js文件配置collapseWhitespace项,用于删除空白字符与换行符,修改内容如下
var webpack = require(‘webpack‘); var htmlWebpackPlugin = require(‘html-webpack-plugin‘); module.exports = { entry: __dirname + "/app/Greeter.js", output: { path: __dirname + "/build", filename: "bundle.js" }, devServer:{ contentBase:"./public", historyApiFallback:true, inline:true }, module:{ loaders:[ { test:/\.json$/, loader:"json-loader" }, { test:/\.js$/, exclude:/node_modules/, loader:‘babel-loader‘ }, { test:/\.css$/, loader:‘style-loader!css-loader?modules‘ } ] }, plugins:[ new webpack.BannerPlugin("copyright suyan"), new HtmlWebpackPlugin({ template:__dirname + "/app/index.tmpl.html", title:‘htmlwebpackplugin filename test‘, filename:‘filename.html‘, inject:true, hash:true, minify:{ removeComments:true, collapseWhitespace:true } }) ] }
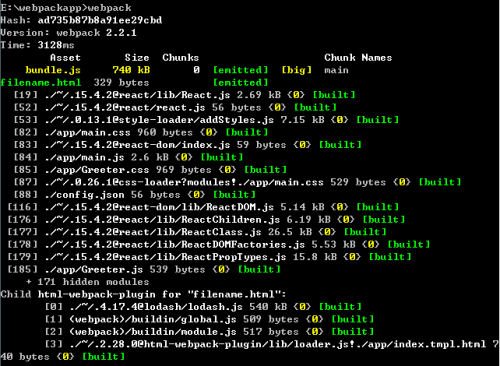
82.使用webpack命令重新打包
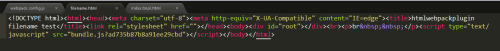
83.查看生成的filename.html页面,生成内容如下
说明
生成的filename.html文件中空格和换行已经被清除
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1899437
以上是关于Webpack入门教程十五的主要内容,如果未能解决你的问题,请参考以下文章