webpack入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack入门相关的知识,希望对你有一定的参考价值。
webpack是运行在Node.js中的静态资源管理器,将各种依赖文件生成.js,.css,.png等文件。可通过npm包管理工具进行安装。
一、安装:在命令行中输入npm install webpack -g指在全局环境中安装webpack,之后webpack -h可查看安装的webpack,
之后就可以了使用webpack命令了
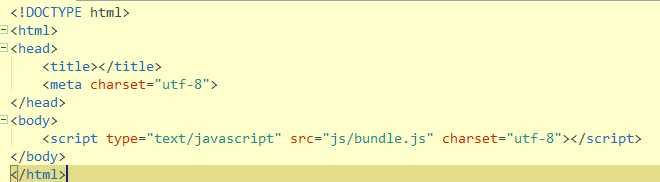
二、使用:安装完webpack后就可以了使用了,你可以在任何文件夹下新建一个文件夹,新建index.html文件
可以看到引用的是bundle.js文件,现在我们并没有这个文件,那我们就来创建这个文件,当然并不是我们去直接新建一个bundle.js文件。我们新建一个js文件夹,里面新建一个index.js文件,如 ,之后我们就是用webpack将这个js文件打包生成我们需要的bundle.js文件,必须先使用命令行进入我们这个文件目录,然后使用命令webpack index.js bundle.js,之后,命令行会显示
,之后我们就是用webpack将这个js文件打包生成我们需要的bundle.js文件,必须先使用命令行进入我们这个文件目录,然后使用命令webpack index.js bundle.js,之后,命令行会显示 代表我们成功执行了命令,
代表我们成功执行了命令,
,在js文件夹下你就会看到自动生成的bundle.js文件,然后运行index.html,你会发现浏览器显示了It works,这表示我们已经成功生成了bundle.js文件。
三、添加模块:当然webpack的功能不仅限于此,而是对多个依赖模块打包,现在我们就在js文件夹下新建一个module.js文件,并添加代码 ,之后我们更改我们的index.js文件
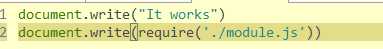
,之后我们更改我们的index.js文件 ,之后在命令行中再次使用webpack index.js bundle.js然后刷新浏览器我们发现,浏览器输出了
,之后在命令行中再次使用webpack index.js bundle.js然后刷新浏览器我们发现,浏览器输出了 ,这表示我们的module.js模块添加成功了。
,这表示我们的module.js模块添加成功了。
以上是关于webpack入门的主要内容,如果未能解决你的问题,请参考以下文章