第175天学习打卡(项目 谷粒商城17 API三级分类 删除页面效果 逻辑删除)
Posted 豆豆tj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第175天学习打卡(项目 谷粒商城17 API三级分类 删除页面效果 逻辑删除)相关的知识,希望对你有一定的参考价值。



category.vue
<template>
<el-tree
:data="menus"
:props="defaultProps"
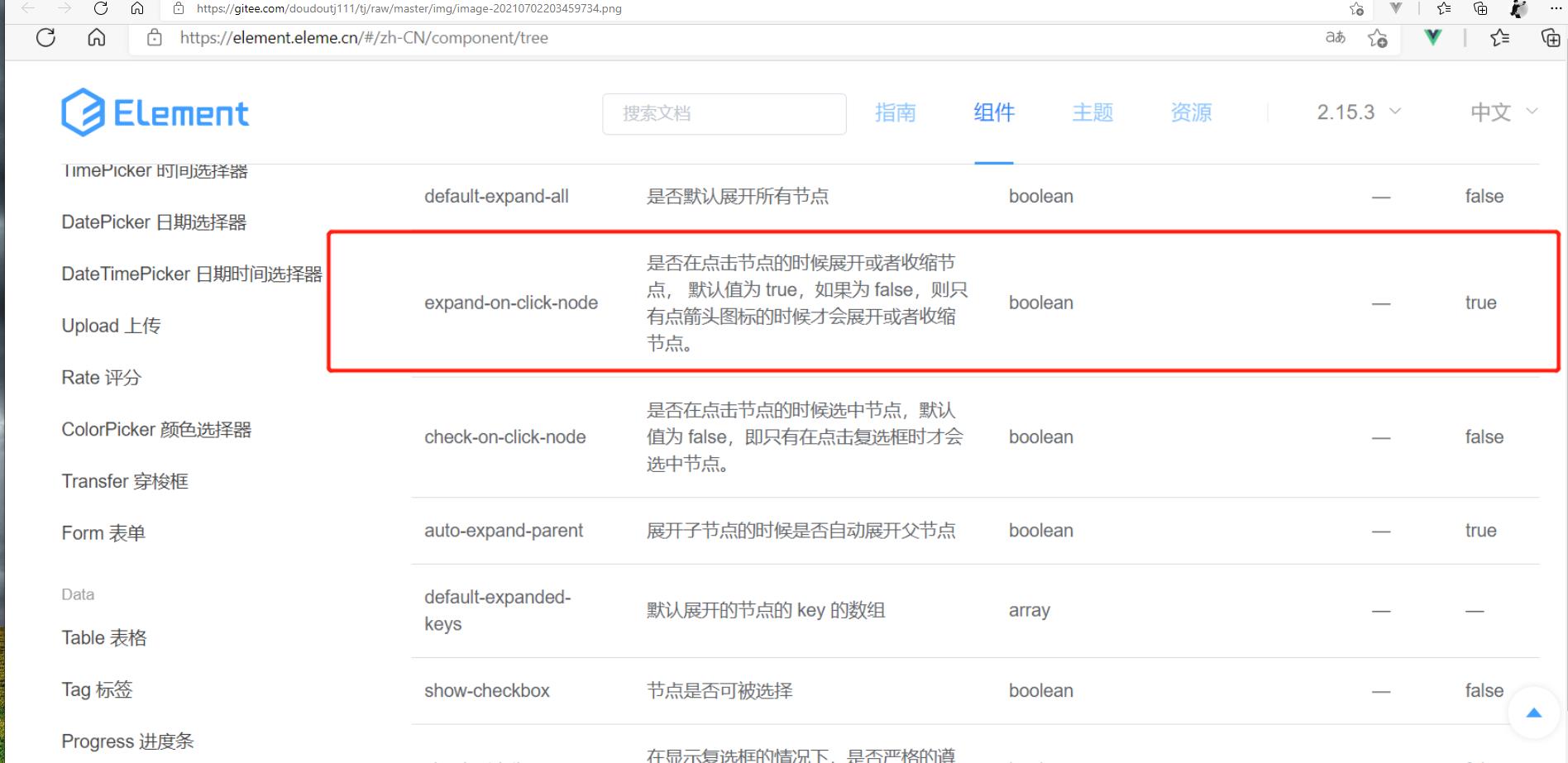
:expand-on-click-node="false"
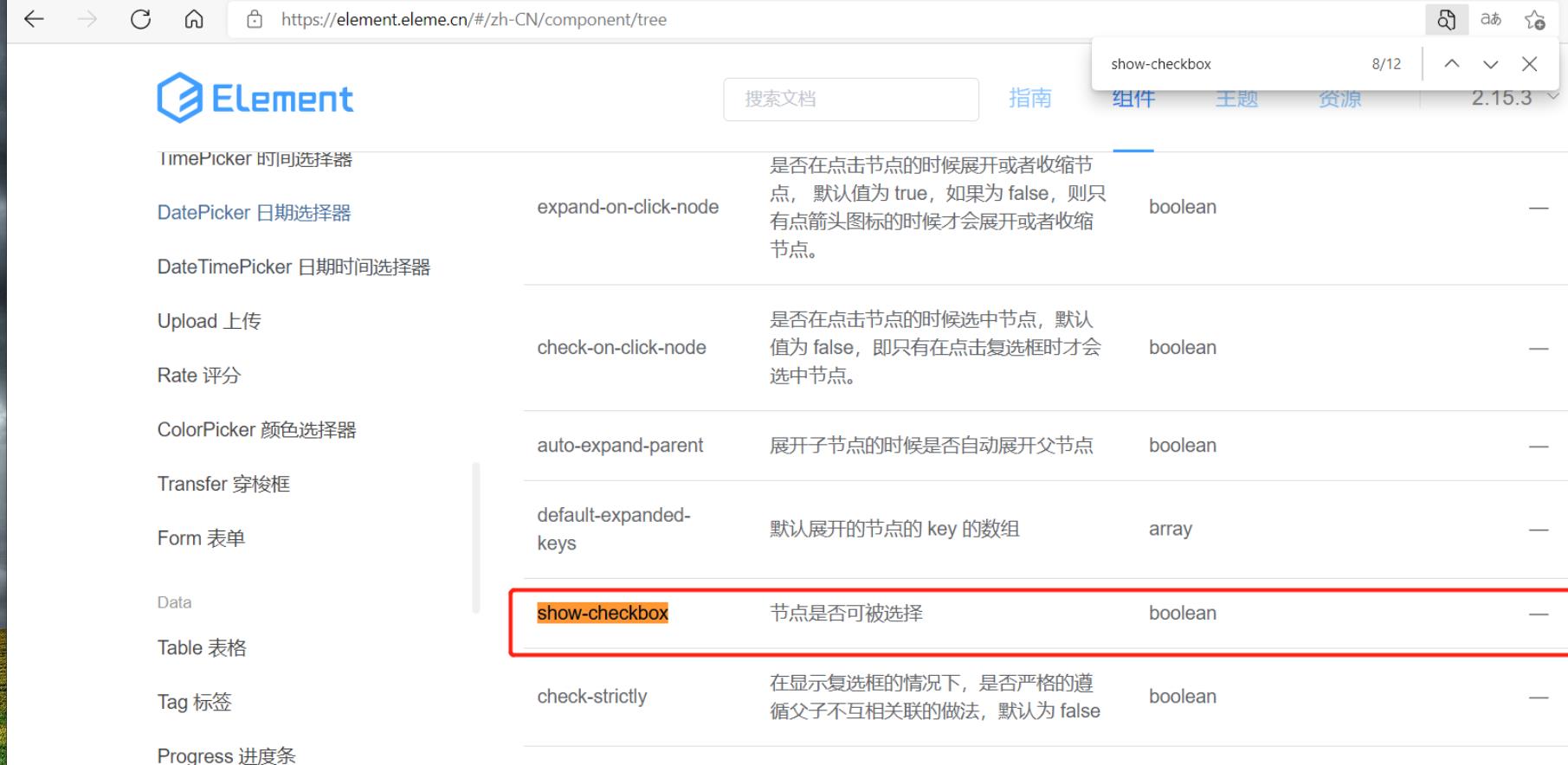
show-checkbox
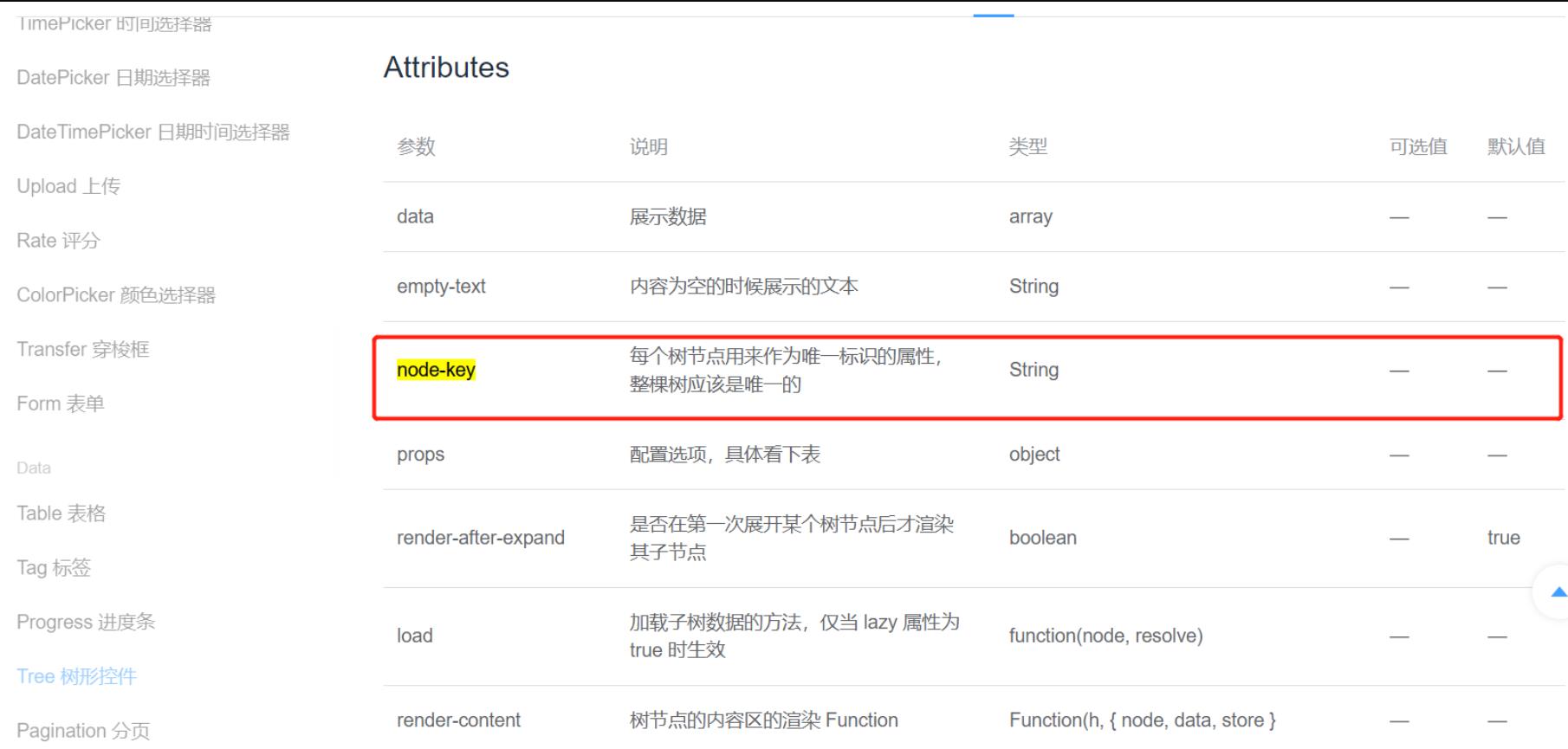
node-key="catId"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>