子元素table的height设置100%不起作用,为啥?老师写的就可以执行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了子元素table的height设置100%不起作用,为啥?老师写的就可以执行相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="100%" border="1px">
<tr height="100px">
<td colspan="2"></td>
</tr>
<tr height="400px">
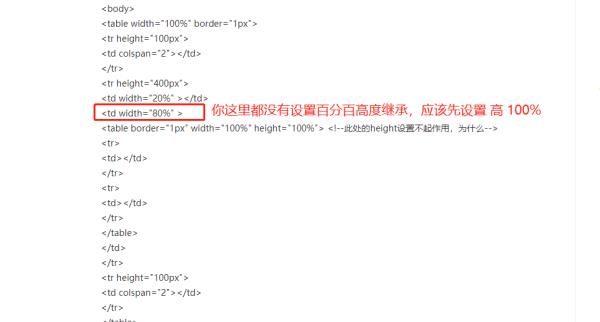
<td width="20%" ></td>
<td width="80%" >
<table border="1px" width="100%" height="100%"> <!--此处的height设置不起作用,为什么-->
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
</tr>
<tr height="100px">
<td colspan="2"></td>
</tr>
</table>
</body>
</html>
<td width="80%" height="400">追问
td的height可以改成100%吗
父元素tr是400px,以此做参照
追答不能的,只能用固定值
追问为什么只能用固定值呢
我想把这个问题弄明白🤔
参考技术A首先给高设置 百分百 的方法尽量不要用,除了刚刚好是满屏的 则可以设置100%;先设置 html,bodywidth:100%; 然后每一层都要设置好才能使用百分比的高度,

你们老师也是人才,竟然教你们用百分百设置高度。在实际开发中,一般不设定高度,由内容撑开。如果实在需要设置百分百高度 可以使用 vh 来设置
追问td的高度设置为100%也不行,没有效果😂
追答如果设置高度继承都不行的话那你只能使用其他的方法了。
参考技术B 考虑下给body,html添加高度body,html
height: 100%;
追问
试过了,还是不行
参考技术C 高不要用百比分, 加上下面 这句,并修改table那台下如************************
<style>body width:1200px;margin:0 auto#subtab width:100%; height:396px #subtab>tr>tdheight:190px</style>
<table id="subtab" border="1px" > <!--此处的height设置不起作用,为什么-->
以上是关于子元素table的height设置100%不起作用,为啥?老师写的就可以执行的主要内容,如果未能解决你的问题,请参考以下文章
父元素设置了height和overflow :hidden情况下 ,子元素的z-index不起作用,如何解决?
前端父元素的height是auto,子元素怎么高度100%取不到高度怎么办呢?