前端工程化1——概念项目中的体现如何规划工程化项目
Posted JIZQAQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工程化1——概念项目中的体现如何规划工程化项目相关的知识,希望对你有一定的参考价值。
目录
一、概念
1.定义
前端工程化是指遵循一定的标准和规范,通过工具去提高效率降低成本的一种手段。
2.主要解决问题
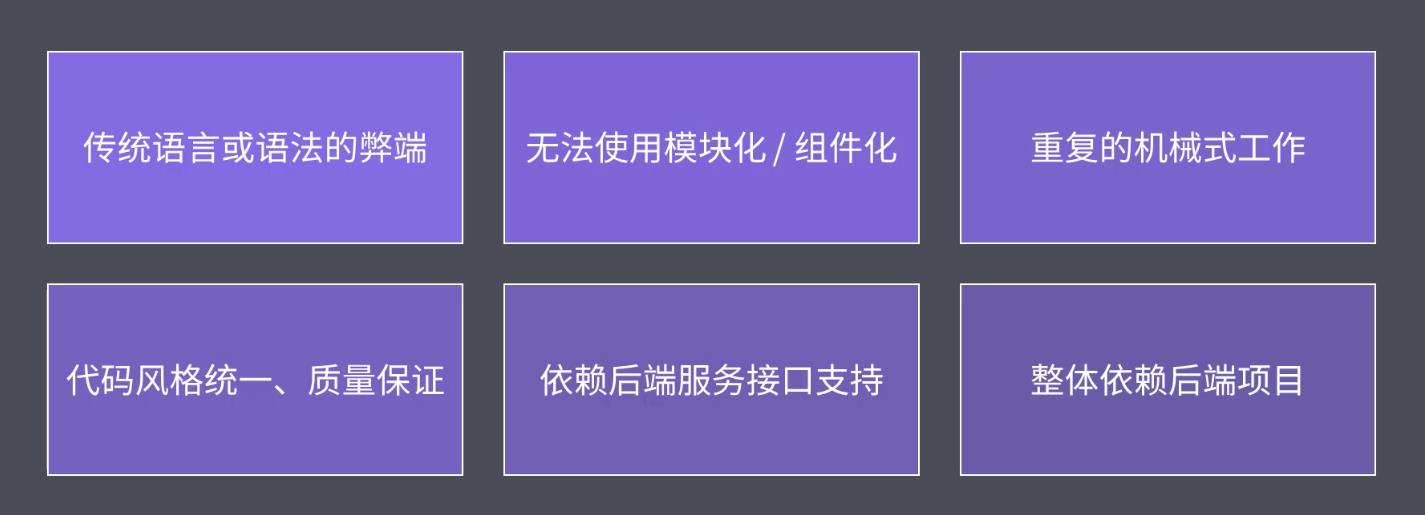
现在前端工程化不断被探讨,主要是因为前端应用现在功能要求不断提高,应用逻辑日益复杂。在这种转变下,前端都已经不是过去的拼几个页面和搞几个jq插件就能完成。当工程复杂就会产生许多问题,比如:
- 想要使用ES6+新特性,但是兼容有问题
- 想使用Less / Sass / PostCSS 增强CSS的编程性,但是运行环境不能直接支持。
- 想要使用模块化的方式提高项目可维护性,但运行环境不直接支持
- 不是上线前需要手动压缩代码和资源文件,部署需要手动上传代码到服务器
- 多人协作开发,无法硬性统一大家代码风格,从仓库pull回来的代码质量无法保证
- 部分功能开发是需要等待后端服务接口提前完成
- ……

二、工程化在项目中的体现
主要就是一切的重复工作,都应该被工程化。

- 创建项目:使用脚手架工具,自动帮我们完成基础结构的搭建(创建项目结构、创建特定类型文件)
- 编码:借助工程化工具,自动化去做一些代码的格式化以及代码风格的校验。还可以借助一些编译工具,让我们在开发阶段直接使用一些新特性,提高编码效率。
- 预览 / 测试:传统预览环节,我们需要借助Apache、nginx这样的Web服务器去提供基础服务,让我们的应用运行起来,这些传统的Web服务器无法提供热更新的体验,我们可以借助一些现代化的Web Server提供热更新的体验。热更新是指我们编码完成后,直接在浏览器中看到最新的结果,不需要我们手动刷新。我们实际编写的代码和运行的代码之间有个转换,如果实际运行过程中有点问题,我们需要去定位源代码中出现的位置,就要借助SourceMap之类的工具去完成。此外,我们还可以有一些Mock的方式,让我们在后端没完成的情况下提前开发我们的业务功能。
- 提交:我们可以使用Git Hooks这样的方式,自动化的在代码提交之前做项目整体检查(包括项目代码质量检查和项目代码风格的检查),这样我们就不会把有问题的代码传到仓库当中。我们甚至连提交的gitlog都可以做严格的格式限制。
- 部署:我们可以用一行命令代替传统ftp上传。还可以实现在代码提交后,自动化通过持续集成或者持续部署的方式将我们的代码部署到服务器。
三、如何规划一个工程化项目
工具不是工程化的核心,工程化的核心应该是对项目的规划或者架构,工具只是让我们实现的手段。
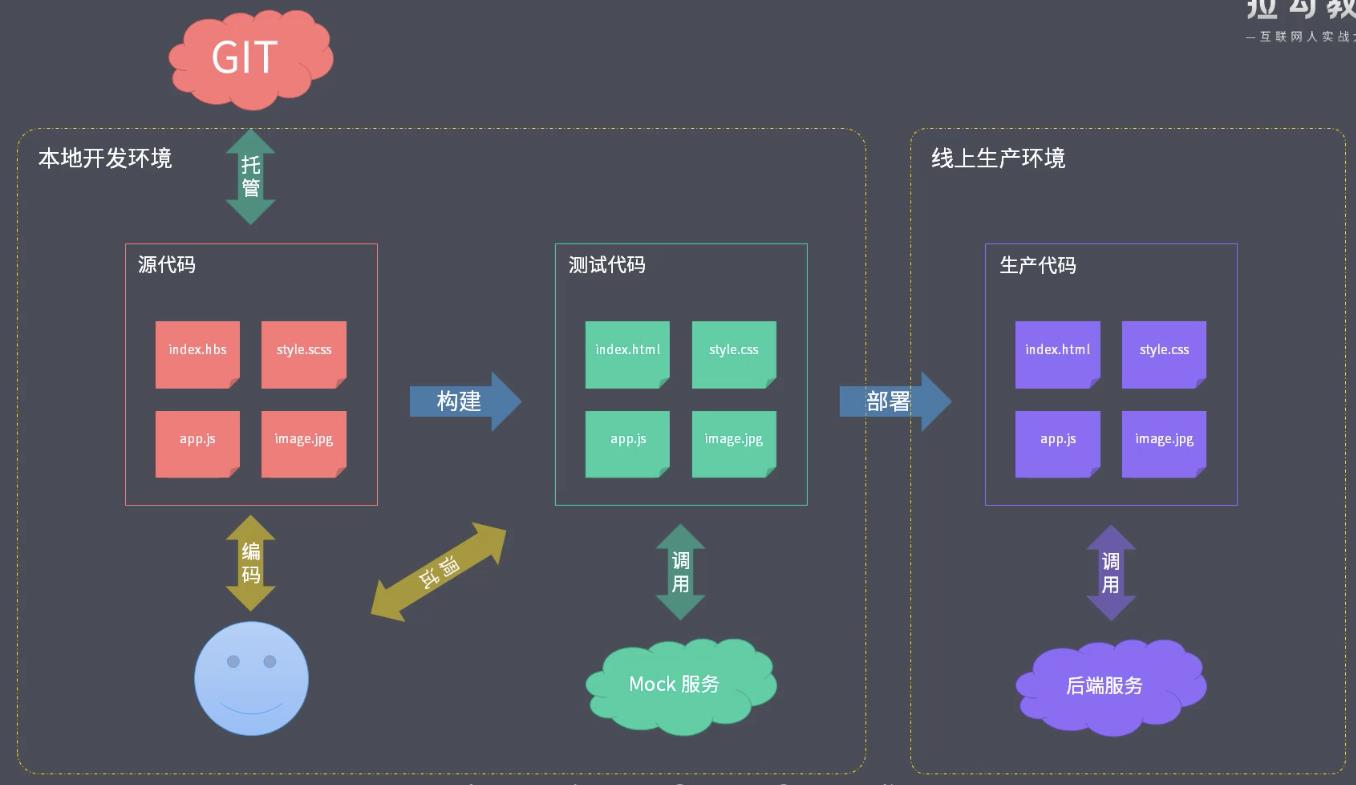
像下面的图片所示,前端工程化,应该是去规划一个项目整体的工作流架构。其中包括要去规划文件的组织结构、源代码的开发范式(开发范式是说我们使用什么样的语法、什么样的规范、什么样的标准去编写代码)、什么方式做前后端的分离(基于ajax还是中间层),有了整体的规划过后再去考虑用什么工具搭配使用。

我么也可以从一些成熟的工程化集成中寻找思路,比如create-react-app、vue-cli、angular-cli、gatsby-cli。这些并不是单纯的脚手架,而是属于特定类型项目,官方给出的集成式工程化方案。
参考资料
1.拉勾网 《大前端训练营》课程
以上是关于前端工程化1——概念项目中的体现如何规划工程化项目的主要内容,如果未能解决你的问题,请参考以下文章