解决Vue编译和打包时频繁内存溢出情况CALL_AND_RETRY_LAST Allocation failed
Posted 抖音的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Vue编译和打包时频繁内存溢出情况CALL_AND_RETRY_LAST Allocation failed相关的知识,希望对你有一定的参考价值。
解决Vue编译和打包时频繁内存溢出情况CALL_AND_RETRY_LAST Allocation failed - javascript heap out of memory

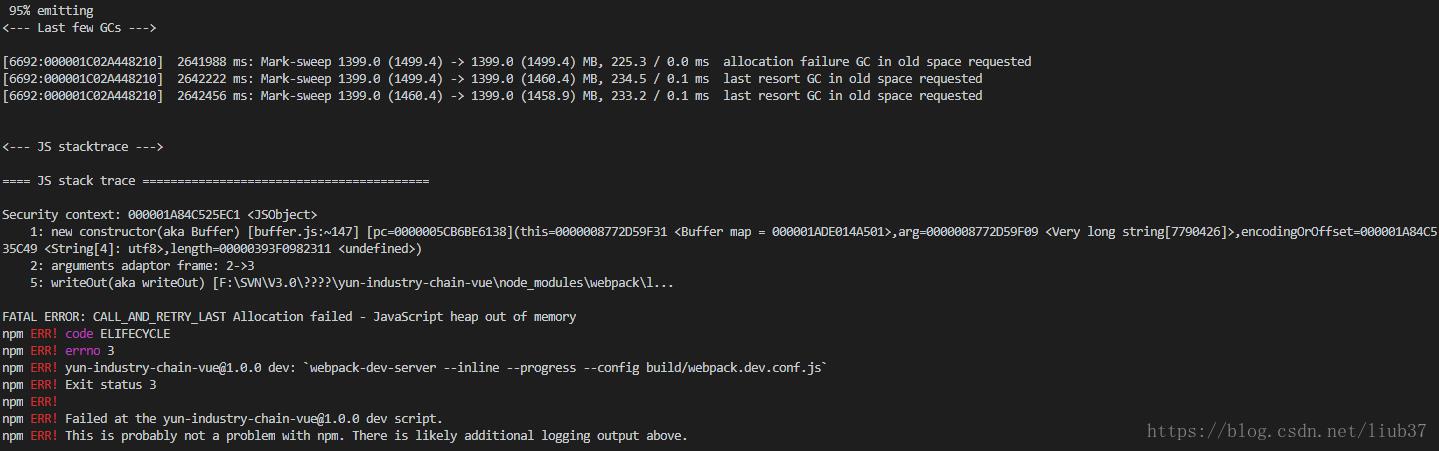
如上图所示:频繁出现此种情况,项目太大,导致内存溢出,排除代码问题外,可参照以下方式解决
第一步: 全局安装 increase-memory-limit
npm install -g increase-memory-limit
第二步: 进入工程目录,执行:
increase-memory-limit
第三步: 重启项目即可(切记!!!)
npm run dev
第四步: 完美解决!!!
以上是关于解决Vue编译和打包时频繁内存溢出情况CALL_AND_RETRY_LAST Allocation failed的主要内容,如果未能解决你的问题,请参考以下文章