使用 Vite 开发博客园皮肤
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 Vite 开发博客园皮肤相关的知识,希望对你有一定的参考价值。
前置
Vite 是一种新型前端构建工具,能够显著提升前端开发体验。Vite 十分适合 awescnb 的架构,最近,我将 awescnb 重构完成,现在可以更加愉快地构建博客园皮肤了。
环境准备
准备工作
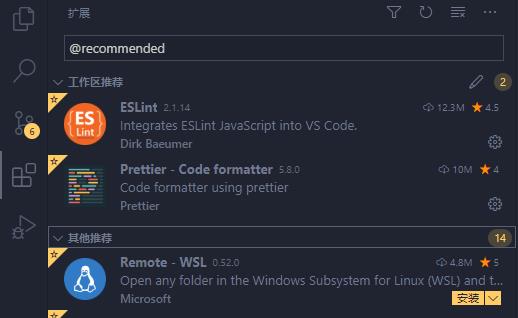
- 将 awescnb 通过 Git clone 到本地,启动 vscode 并打开项目,vscode 会提示你安装该项目必要的扩展。如果没有弹出提示,请手动安装【工作区推荐】下的扩展。

- 安装项目依赖。按下 Ctrl + ` 打开终端,输入以下命令即可安装依赖。
npm i
创建皮肤目录
复制目录 /src/themes/demo 到 /src/themes 下,并重命名为你想要的名字,例如: <themename>。此时得到:
|-- themes
| |-- <themename>
| | |-- index.css
| | |-- index.js
启动项目
在启动项目之前,打开 /awescnb.config.js,配置要启动的皮肤名称
module.exports = {
- themeName: \'xxx\',
+ themeName: \'<themename>\',
// ...
}
在终端运行如下命令,即可自动打开浏览器
npm run dev

是的,你将在浏览器中看到这个导航页面,可以调式所有图中你看到的页面。
编写样式
打开 <themename>/index.css,编写你的皮肤 CSS 代码。你也可以使用 scss 或 less 编写样式,或者随意组织你的样式模块。
编写脚本
打开 <themename>/index.js
import \'./index.css\'
import { createTheme } from \'awescnb\'
const theme = createTheme()
console.log("Hi!") // 在这里编写任意 javascript
导入插件
awescnb 集成了大量的博客园皮肤插件,专为博客园定制,开箱即用。下面给皮肤添加一个【点击特效】插件
import \'./index.css\'
import { createTheme } from \'awescnb\'
+ import { clickEffect } from \'plugins\' // 引入点击特效插件
const theme = createTheme()
+ theme.use(clickEffect) // 注册插件
你还可以给插件传入配置,以博文目录插件 catalog 为例
import \'./index.css\'
import { createTheme } from \'awescnb\'
import { clickEffect, catalog } from \'plugins\'
const theme = createTheme()
theme
.use(clickEffect)
.use(
catalog,
{ // 插件皮肤用户默认配置
enable: true,
// ...
},
{ // 皮肤开发时插件配置
mountNode: \'.account\',
scrollContainer: \'#mainContent\',
// ...
}
)
你甚至可以定制插件样式,以贴近你的皮肤风格,通过 scss map 实现插件样式定制。我建议将插件样式单独放到一个 plugins.scss 文件中,并在主样式文件中导入。以 emoji 插件为例
// plugins.scss
$emoji: (
textEmojiColor: var(--body-color), // 字体表情颜色
bg: var(--emoji-bg), // 背景色
borderColor: var(--form-border-color), // 表情面板边框颜色
hoverBg: var(--tags-bg), // ...
hoverBorderColor: var(--postSignature-border-color), // ...
);
@import \'plugins/emoji/index.scss\';
构建皮肤
运行如下命令将会在项目根目录生成一个 dist 文件夹
npm run build
dist 文件夹放置了所有皮肤和你刚刚构建的皮肤,dist/<themename>.js 即是你创建的皮肤打包后的的文件。
在博客园安装
- 打开首页 > 管理 > 设置
- 设置默认皮肤为 “Custom”
- 禁用默认样式
- 页脚 html
<script>// 打包后的皮肤 js 代码</script>
<script>$.awesCnb({})</script>
- 保存
以上是关于使用 Vite 开发博客园皮肤的主要内容,如果未能解决你的问题,请参考以下文章