html+css(左边宽度高度,右边自动占满,右边内容过大左边自动缩小,内容三个点显示)
Posted 希儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html+css(左边宽度高度,右边自动占满,右边内容过大左边自动缩小,内容三个点显示)相关的知识,希望对你有一定的参考价值。
1、需求
左边宽度高度,右边自动占满,右边内容过大左边自动缩小,内容三个点显示
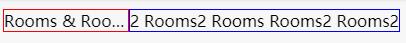
2、实现效果:


3、案例
//html
<div class="divBox">
<div class="left">Rooms & Rooms</div>
<div class="right">2 Rooms2 Rooms2Rooms2Rooms2</div>
</div>
//css
.divBox {
display:flex;
justify-content:space-between
}
.left {
flex-basis:130px;
flex-shrink:1;
border:1px solid red;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.right {
flex-grow:1;
flex-shrink:0;
text-align:right;
border:1px solid blue;
}
声明:此博客为个人学习之用,如与其他作品雷同,纯属巧合,并请明示指出
以上是关于html+css(左边宽度高度,右边自动占满,右边内容过大左边自动缩小,内容三个点显示)的主要内容,如果未能解决你的问题,请参考以下文章
css能不能实现左边div固定宽度,右边div自适应撑满剩下的宽度
两个div并排,左边div固定宽度,右边宽度自适应”,至少列出4种。