ant-design中日历之自定义头部加上返回今日
Posted 小敏子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ant-design中日历之自定义头部加上返回今日相关的知识,希望对你有一定的参考价值。
<template> <div> <a-calendar :fullscreen="false" :header-render="headerRender" @select="onSelect" /> </div> </template>
<script> export default { methods: { onSelect (value) { console.log(value) }, headerRender ({ value, type, onChange, onTypeChange }) { const start = 0 const end = 12 const monthOptions = [] const current = value.clone() const localeData = value.localeData() const months = [] for (let i = 0; i < 12; i++) { current.month(i) months.push(localeData.monthsShort(current)) } for (let index = start; index < end; index++) { monthOptions.push( <a-select-option class="month-item" key={`${index}`}> {months[index]} </a-select-option> ) } const month = value.month() const year = value.year() const options = [] for (let i = year - 10; i < year + 10; i += 1) { options.push( <a-select-option key={i} value={i} class="year-item"> {i + \'年\'} </a-select-option> ) } // 显示今天 const showTotay = () => { const today = moment(new Date()) onChange(today) } return ( <div style={{ padding: \'10px\' }}> <a-row type="flex" justify="space-between"> <a-col> <a-radio-group size="small" onChange={e => onTypeChange(e.target.value)} value={type}> <a-radio-button value="month">月</a-radio-button> <a-radio-button value="year">年</a-radio-button> </a-radio-group> </a-col> <a-col> <a-select size="small" dropdownMatchSelectWidth={false} class="my-year-select" onChange={newYear => { const now = value.clone().year(newYear) onChange(now) }} value={String(year) + \'年\'} > {options} </a-select> </a-col> <a-col> <a-select size="small" dropdownMatchSelectWidth={false} value={String(month)} onChange={selectedMonth => { const newValue = value.clone() newValue.month(parseInt(selectedMonth, 10)) onChange(newValue) }} > {monthOptions} </a-select> </a-col> <a-col> <a-button type="primary" onClick={() => showTotay()}>返回今日</a-button> </a-col> </a-row> </div> ) }, }, }; </script>
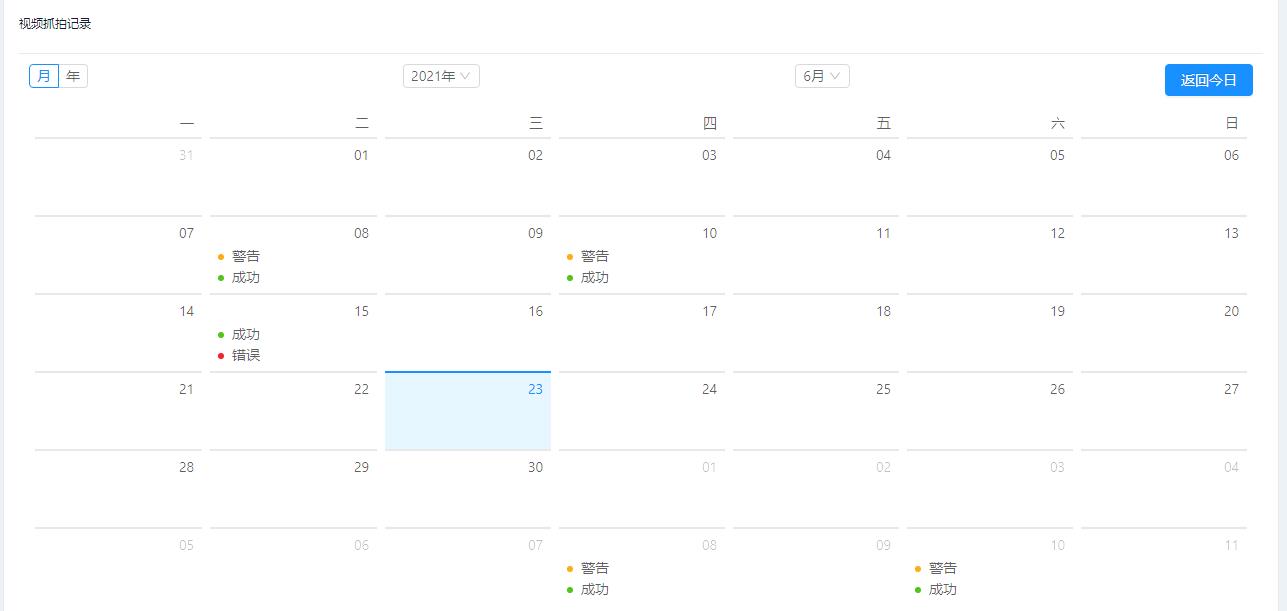
图例:

以上是关于ant-design中日历之自定义头部加上返回今日的主要内容,如果未能解决你的问题,请参考以下文章