Vue 组件进一步学习
Posted 一个经常掉线的人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 组件进一步学习相关的知识,希望对你有一定的参考价值。
简单例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documen</title>
</head>
<body>
<div id="app">
<!--这样jie标签就变成定义的标签 实现代码复用-->
<jie></jie>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
Vue.component(\'jie\', {
data:function(){
return {
count:0
}
},
template: \'<button v-on:click="count++">你点击了{{ count }}次</button>\'
})
var vm = new Vue({
el: "#app",
});
</script>
</body>
</html>
之后我们就可以重复使用jie标签了

而点击的次数也是独立出来的

独立的前提是:
一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝
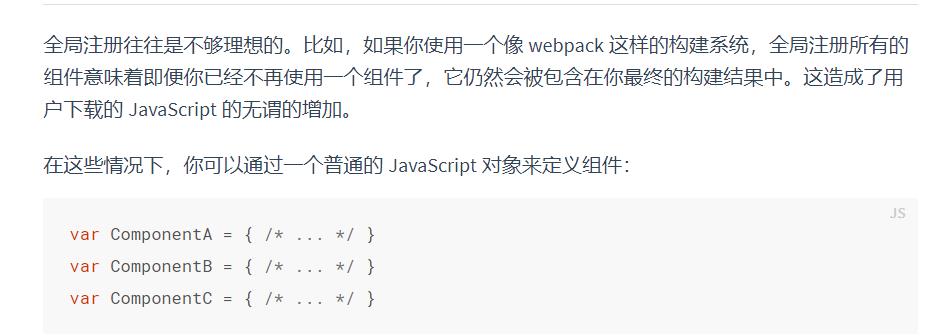
局部注册



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documen</title>
</head>
<body>
<div id="app">
<!--这样jie标签就变成定义的标签 实现代码复用-->
<component-a></component-a>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var ComponentA={
data:function(){
return {
count:0
}
},
template: \'<button v-on:click="count++">你点击了{{ count }}次</button>\'};
// Vue.component(\'jie\', {
// data:function(){
// return {
// count:0
// }
// },
// template: \'<button v-on:click="count++">你点击了{{ count }}次</button>\'
// })
var vm = new Vue({
el: "#app",
components:{
\'component-a\':ComponentA,
}
});
</script>
</body>
</html>
通过 Prop 向子组件传递数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documen</title>
</head>
<body>
<div id="app">
<jie v-for="item in items" v-bind:hh="item">
</jie>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
Vue.component(\'jie\', {
/*
jie 组件现在接受一个
"prop",类似于一个自定义 attribute。
这个 prop 名为hh 用于后续的bind绑定到这上面
*/
props: [\'hh\'],
template: \'<li>{{hh.id}} {{hh.name}}</li>\'
})
var vm = new Vue({
el: "#app",
data: {
items: [{ id: 0, name: \'jie\' },
{ id: 1, name: \'jie jie\' }
]
}
});
</script>
</body>
</html>
slot概念

slot相当于一个空标签,通过vue可以实现动态改变值和样式,把一块区域内容抽了出来可以实现复用,就和Java里封装的工具类一样
简单例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documen</title>
</head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:temptitle="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" v-bind:tempitem="item"></todo-items>
</todo>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
Vue.component(\'todo\', {
template: `
<div>\\
<slot name="todo-title"></slot>
<ul>
<slot name="todo-items"></slot>
</ul>
</div>
`
});
Vue.component(\'todo-title\', {
props: [\'temptitle\'],
template: `<div>{{temptitle}}</div>`
});
Vue.component(\'todo-items\', {
props: [\'tempitem\'],
template: \'<li>{{tempitem}}</li>\'
});
var vm = new Vue({
el: "#app",
data: {
title: "学习的东西",
todoItems: [\'Java\', \'Linux\', \'C++\']
}
});
</script>
</body>
</html>
动态组件
通过v-bind:is绑定一个值,通过该值的变化来决定组件是哪个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documen</title>
</head>
<body>
<div id="app">
<button v-for="tab in tabs" v-bind:key="tab" @click="currentTab = tab">{{tab}}</button>
<component v-bind:is="currentTabComponent" class="tab"></component>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
Vue.component("tab-home", {
template: "<div>Home component</div>"
});
Vue.component("tab-posts", {
template: "<div>Posts component</div>"
});
Vue.component("tab-archive", {
template: "<div>Archive component</div>"
});
var app = new Vue({
el: \'#app\',
data: {
currentTab: "Home",
tabs: ["Home", "Posts", "Archive"],
},
computed: {
currentTabComponent: function () {
return "tab-" + this.currentTab.toLowerCase();
}
}
})
</script>
</body>
</html>
以上是关于Vue 组件进一步学习的主要内容,如果未能解决你的问题,请参考以下文章