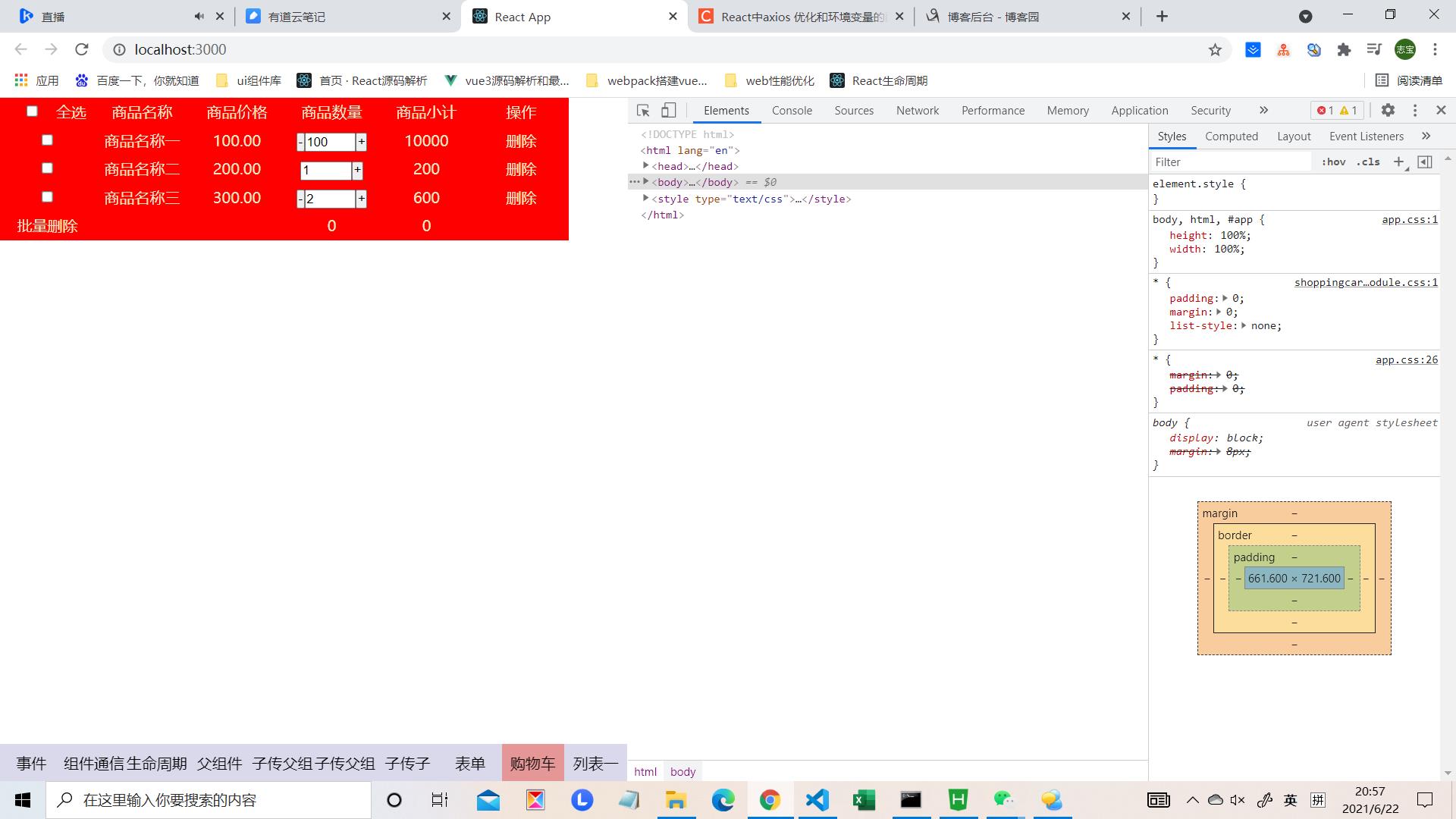
react的购物车的实现1
Posted 干饭吧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react的购物车的实现1相关的知识,希望对你有一定的参考价值。
 主要写父元素的内容 shoppingcar.js
主要写父元素的内容 shoppingcar.js
// @ts-nocheck
import React, { Component } from "react";
import shoppingcar from "../css/shoppingcar.module.css";
import Header from "../component/Menu6/header";
import List from "../component/Menu6/list";
import Footer from "../component/Menu6/footer";
export default class Menu6 extends Component {
constructor(props) {
super(props);
this.state = {
ischeckedall: false,
num: 0,
price: 0,
list: [
{
id: 1,
goodsname: "商品名称一",
goodsnum: 100,
goodsprice: 100,
ischecked: false,
},
{
id: 2,
goodsname: "商品名称二",
goodsnum: 1,
goodsprice: 200,
ischecked: false,
},
{
id: 3,
goodsname: "商品名称三",
goodsnum: 2,
goodsprice: 300,
ischecked: false,
},
],
};
}
calc = (item, num) => {
this.setState(
{
list: this.state.list.map((info) => {
if (info.id == item.id) {
info.goodsnum = info.goodsnum + num * 1;
}
return info;
}),
},
() => {
this.getNumAndPrice();
}
);
};
del = (id) => {
this.setState(
{
list: this.state.list.filter((item) => item.id != id),
},
() => {
this.getNumAndPrice();
}
);
};
setCheckAll = (item, flag) => {
this.setState(
{
list: this.state.list.map((info) => {
if (info.id == item.id) {
info.ischecked = flag;
}
return info;
}),
},
() => {
this.setState(
{
ischeckedall: this.state.list.every((item) => item.ischecked),
},
() => {
this.getNumAndPrice();
}
);
}
);
};
delAll = () => {
this.setState(
{
list: this.state.list.filter((item) => !item.ischecked),
},
() => {
this.getNumAndPrice();
}
);
};
getNumAndPrice = () => {
let num = 0;
let price = 0;
let selectedList = this.state.list.filter((item) => item.ischecked);
if (selectedList.length) {
num = selectedList.map((item) => item.goodsnum).reduce((a, b) => a + b);
price = selectedList
.map((item) => item.goodsnum * item.goodsprice)
.reduce((a, b) => a + b);
}
this.setState({
num,
price,
});
};
changeCheckedAll = (flag) => {
this.setState(
{
ischeckedall: flag,
list: this.state.list.map((item) => {
item.ischecked = flag;
return item;
}),
},
() => {
this.getNumAndPrice();
}
);
};
render() {
return (
<div className={shoppingcar.table}>
<Header
changeCheckedAll={this.changeCheckedAll}
ischeckedall={this.state.ischeckedall}
>
{" "}
</Header>{" "}
<List
list={this.state.list}
del={this.del}
calc={this.calc}
setCheckAll={this.setCheckAll}
>
{" "}
</List>{" "}
<Footer
num={this.state.num}
price={this.state.price}
delAll={this.delAll}
>
{" "}
</Footer>{" "}
</div>
);
}
}
以上是关于react的购物车的实现1的主要内容,如果未能解决你的问题,请参考以下文章