父组件向子组件
Posted coderwhytop
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了父组件向子组件相关的知识,希望对你有一定的参考价值。
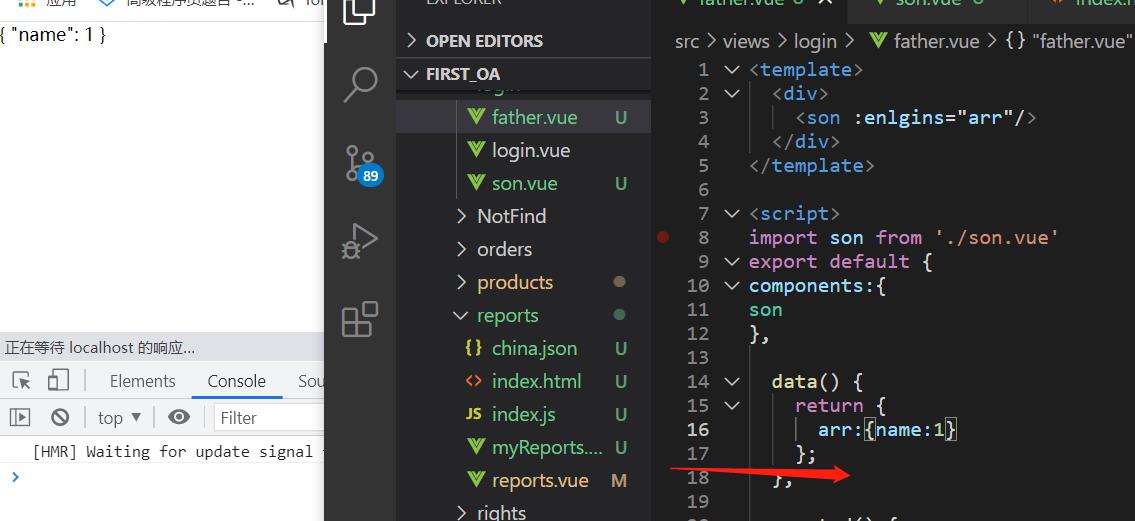
父组件:
<template>
<div>
<son :enlgins="arr"/>
</div>
</template>
<script>
import son from \'./son.vue\'
export default {
components:{
son
},
data() {
return {
arr:[1,2]
};
},
mounted() {
console.log(\'我是父组件\');
},
methods: {
},
};
</script>
子组件:
<template>
<div>
{{enlgins}}
</div>
</template>
<script>
export default {
props:{
enlgins:{
type:Array,
required:true,
}
},
data() {
return {
};
},
mounted() {
console.log(\'我是子组件\');
},
methods: {
},
};
</script>
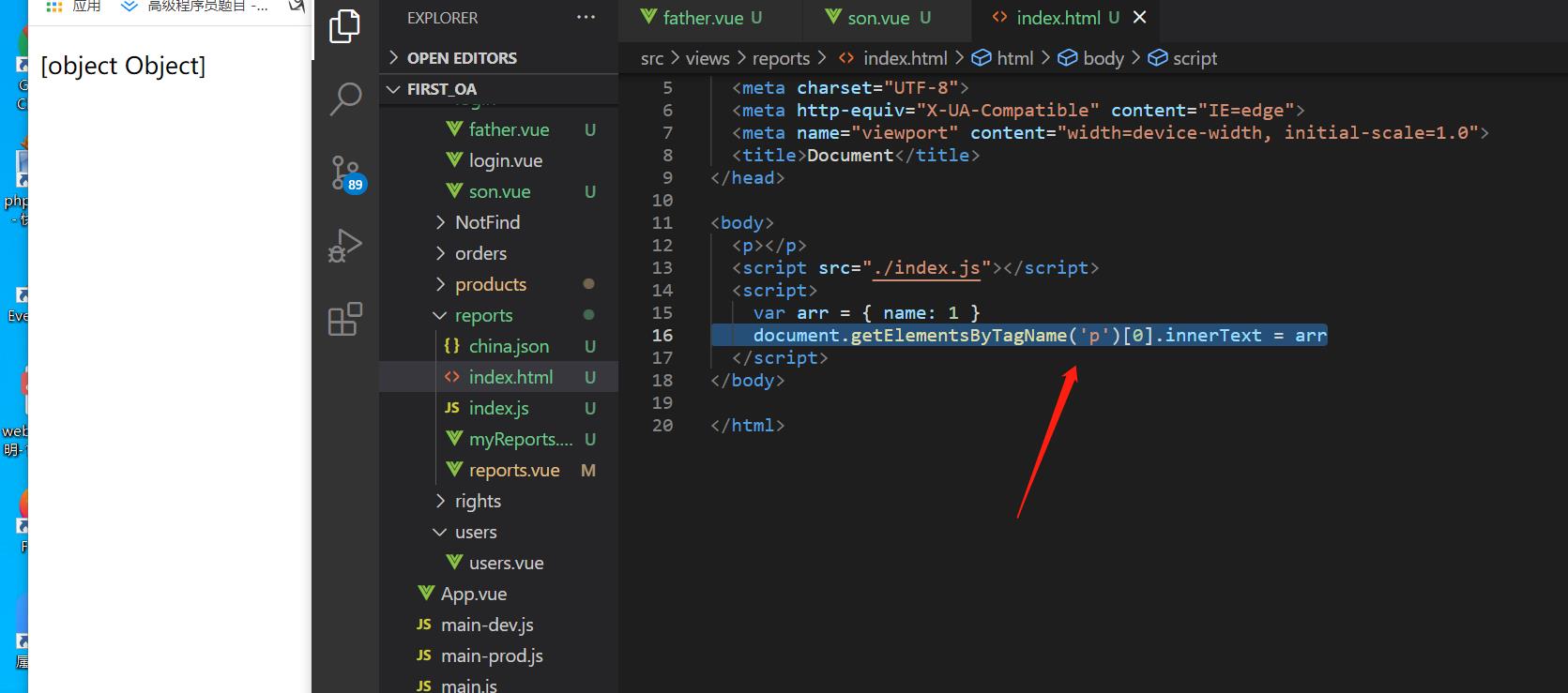
注: {{}}并不是document.write甚至不是innderText,innerhtml,他是重写了整个虚拟dom的Object.toString方法。因为我们在数组和对象的胡须语法中测试得出,都可以正常显示。而原生inner系列和document.write都做不到,因为Object.prototype.toString是转换类型用的,其他的才是重写。


而虚拟dom如下:

以上是关于父组件向子组件的主要内容,如果未能解决你的问题,请参考以下文章