axios的全局配置
Posted zwh2020
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios的全局配置相关的知识,希望对你有一定的参考价值。
在发出请求之前,可以做一些配置信息,这样可以带来一些额外的好处。

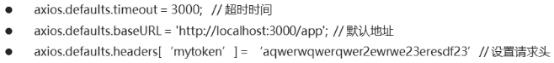
1、设置超时时间:请求发出去之后,如果隔了多少时间后台没有响应,前端认为已经出错了,超时了。
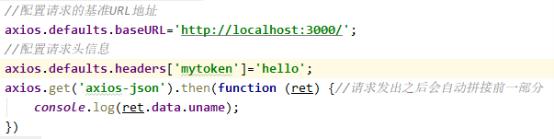
2、baseURL:发请求的时候我们可以提前设置一下基准的请求地址,这样后面再发请求的时候,只需要写后面的路径就可以了。
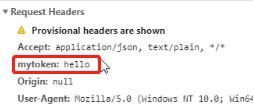
3、设置请求头



4、配置axios请求头中的content-type为指定类型
axios.defaults.headers.post[\'Content-Type\'] = \'application/x-www-form-urlencoded\';
以上是关于axios的全局配置的主要内容,如果未能解决你的问题,请参考以下文章