CSS基础知识五定位
Posted Handsome Prince
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS基础知识五定位相关的知识,希望对你有一定的参考价值。
定位
为什么需要定位
-
某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子。
-
当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
-
浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
-
定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
1. 定位模式
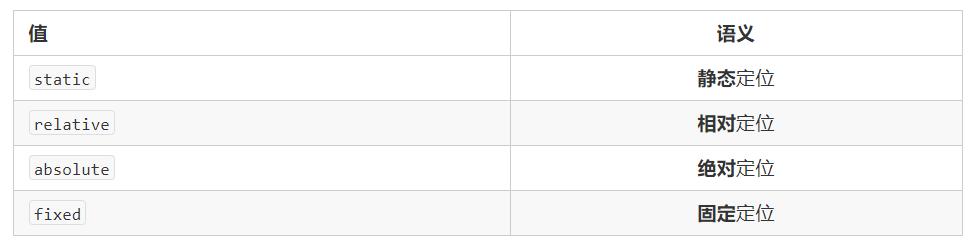
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:

2. 边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。

静态定位 static
静态定位是元素的默认定位方式,无定位的意思。
语法:

- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
相对定位 relative
相对定位是元素在移动位置的时候,是相对于它在原来的位置来说。
语法:

相对定位的特点:(务必记住)
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
绝对定位 absolute
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说。
语法:

绝对定位的特点:(务必记住)
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)
所以绝对定位是脱离标准流的。
子绝父相
“子绝父相”是定位中最常用的一种方式,这句话的意思是:子级是绝对定位的话,父级要用相对定位。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
相对定位经常用来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
固定定位 fixed
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
语法:

固定定位的特点:(务必记住)
1、以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
2、固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
固定定位小技巧: 固定在版心右侧位置。
小算法:
- 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
- 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对齐了。
粘性定位 sticky
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
语法:

粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
定位的总结
定位的总结

定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序 (z轴)
语法:

- 数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性
定位的拓展
绝对定位的盒子居中
加了绝对定位的盒子不能通过margin:0 auto水平居中,但是可以通过以下计算方法实现水平和垂直居中。
- left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
- margin-left: -100px;:让盒子向左移动自身宽度的一半。
定位特殊特性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字,但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。通过CSS浮动、定位 可以让每个盒子排列成为网页。一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
1. 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
2. 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
3. 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
元素的显示与隐藏
display 属性
display 属性用于设置一个元素应如何显示。
- display: none ;隐藏对象
- display:block ;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。
visibility 可见性
visibility 属性用于指定一个元素应可见还是隐藏。
- visibility:visible ; 元素可视
- visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)
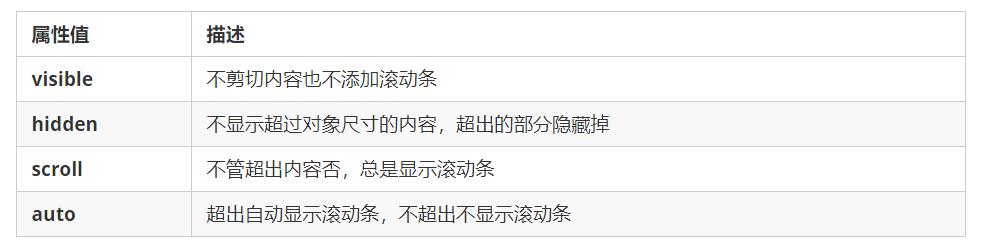
overflow 溢出
overflow属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。
- display 显示隐藏元素 但是不保留位置
- visibility 显示隐藏元素 但是保留原来的位置
- overflow 溢出显示隐藏 但是只是对于溢出的部分处理
以上是关于CSS基础知识五定位的主要内容,如果未能解决你的问题,请参考以下文章