JS手写面试题 --- 深拷贝
Posted lvhanghmm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS手写面试题 --- 深拷贝相关的知识,希望对你有一定的参考价值。
JS手写面试题 --- 深拷贝(考虑到复制 Symbol 类型)
题目描述:手写实现 深拷贝
实现代码如下:
function isObject(val) {
return typeof val === \'object\' && val !== null;
}
function deepClone(obj, hash = new WeakMap()) {
if (!isObject(obj)) return obj;
if (hash.has(obj)) {
return hash.get(obj);
}
let target = Array.isArray(obj) ? [] : {};
hash.set(obj, target);
Reflect.ownKeys(obj).forEach((item) => {
if (isObject(obj[item])) {
target[item] = deepClone(obj[item], hash);
} else {
target[item] = obj[item];
}
});
return target;
}
var obj1 = {
a: 1,
b: {
a: 2
}
};
var obj2 = deepClone(obj1);
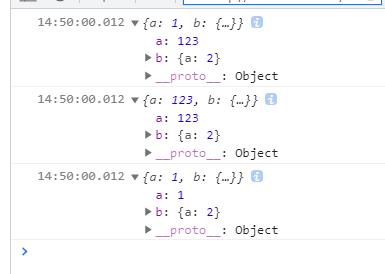
console.log(obj2); // {a: 1, b: {…}}
obj2.a = 123
console.log(obj2); // {a: 123, b: {…}}
console.log(obj1); // {a: 1, b: {…}}

请忽略下面的内容!
【投稿说明】
博客园是面向开发者的知识分享社区,不允许发布任何推广、广告、政治方面的内容。
博客园首页(即网站首页)只能发布原创的、高质量的、能让读者从中学到东西的内容。
如果博文质量不符合首页要求,会被工作人员移出首页,望理解。如有疑问,请联系contact@cnblogs.com。
【投稿说明】
博客园是面向开发者的知识分享社区,不允许发布任何推广、广告、政治方面的内容。
博客园首页(即网站首页)只能发布原创的、高质量的、能让读者从中学到东西的内容。
如果博文质量不符合首页要求,会被工作人员移出首页,望理解。如有疑问,请联系contact@cnblogs.com。
以上是关于JS手写面试题 --- 深拷贝的主要内容,如果未能解决你的问题,请参考以下文章