docsify笔记 02:主题插件与其它个性化设置
Posted Naisu Xu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了docsify笔记 02:主题插件与其它个性化设置相关的知识,希望对你有一定的参考价值。
文章目录
目的
在上一篇文章 《docsify笔记 01:快速入门》 中介绍了docsify一些基本使用内容。接下来将在这里介绍下一些个性化设置相关内容。
主题
docsify除了 vue.css 这个主题样式还有一些其它的主题样式可以选择,目前官方提供的主要是下面一些:
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/buble.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/pure.css">
<!-- 上面几个的压缩地址如下 -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/vue.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/buble.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/dark.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/pure.css">
可以使用 themeColor 选项来调整主题色:

另外也可以使用下面系统来客制化主题:
https://jhildenbiddle.github.io/docsify-themeable/#/
插件
docsify中的插件通常就是一段外挂的JS脚本,在docsify脚本后面引入即可。很多插件还有配置项可供配置。
docsify官方提供的插件有好些,下面只是列举其中几个,更多内容可以参考官方文档:
https://docsify.js.org/#/plugins
Search - 全文搜索
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>

这个插件有丰富的配置项:
window.$docsify =
search: 'auto', // 默认值
search: [
'/', // => /README.md
'/guide', // => /guide.md
'/get-started', // => /get-started.md
'/zh-cn/', // => /zh-cn/README.md
],
// 完整配置参数
search:
maxAge: 86400000, // 过期时间,单位毫秒,默认一天
paths: [], // or 'auto'
placeholder: 'Type to search',
// 支持本地化
placeholder:
'/zh-cn/': '搜索',
'/': 'Type to search'
,
noData: 'No Results!',
// 支持本地化
noData:
'/zh-cn/': '找不到结果',
'/': 'No Results'
,
// 搜索标题的最大层级, 1 - 6
depth: 2,
hideOtherSidebarContent: false, // 是否隐藏其他侧边栏内容
// 避免搜索索引冲突
// 同一域下的多个网站之间
namespace: 'website-1',
// 使用不同的索引作为路径前缀(namespaces)
// 注意:仅适用于 paths: 'auto' 模式
//
// 初始化索引时,我们从侧边栏查找第一个路径
// 如果它与列表中的前缀匹配,我们将切换到相应的索引
pathNamespaces: ['/zh-cn', '/ru-ru', '/ru-ru/v1'],
// 您可以提供一个正则表达式来匹配前缀。在这种情况下,
// 匹配到的字符串将被用来识别索引
pathNamespaces: /^(\\/(zh-cn|ru-ru))?(\\/(v1|v2))?/
Zoom image - 图片缩放
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js"></script>

Copy to Clipboard - 复制到剪贴板
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code/dist/docsify-copy-code.min.js"></script>

配置项
docsify配置项非常多,下面只是列举其中几个,更多内容可以参考官方文档:
https://docsify.js.org/#/configuration
repo
配置仓库地址或者 username/repo 的字符串,会在页面右上角渲染一个 GitHub Corner 挂件:

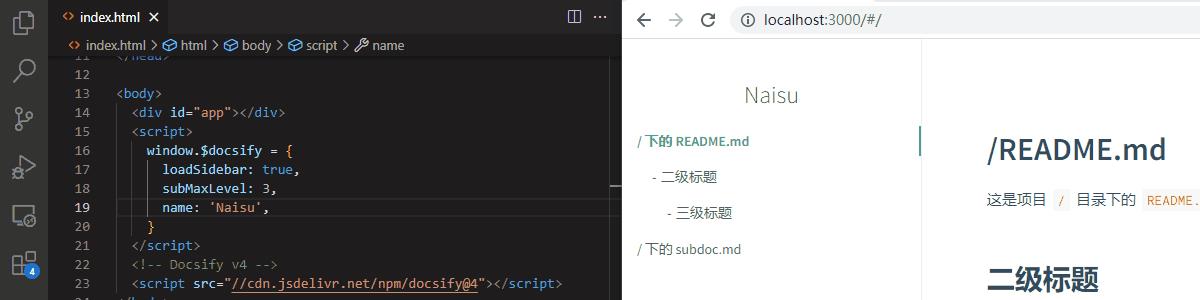
name 和 logo
name用于设置文档标题,会显示在侧边栏顶部。有name存在的话可以用logo设置在侧边栏中出现的网站图标:

总结
这篇文章只是对docsify的个性化设置进行简单的介绍,更多内容可以参考官方文档。
以上是关于docsify笔记 02:主题插件与其它个性化设置的主要内容,如果未能解决你的问题,请参考以下文章