基于Angular12的google浏览器插件开发
Posted Brian Huang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Angular12的google浏览器插件开发相关的知识,希望对你有一定的参考价值。
最近项目组受到业务开发组的一些诉求,以及自己项目碰到的一些开发问题,汇总讨论后决定开发一些辅助型的工具,主要时为了内部开发人员的提供一些便捷性的工具集(主要因为公司的policy,在内网开发,访问不到互联网一些在线的工具集)。前期为了快速构建辅助型的工具,项目组方案中,也有采用google插件的形式,前期快速快速demo MVP. (这里我不展示MVP demo, 仅仅快速写一些angular怎么快速构建)
so 我这边决定拿最近的Angular12 稳定版本demo下,版本如下

根据angular官方的形式创建项目(https://angular.cn/guide/setup-local)
ng new g-tool
结构如下

然后执行ng build即可构建项目,注意这里编译项目默认会压缩js文件,在导入googe时,编译的代码不要压缩,所有需要修改angular.json 的defaultConfiguration
"defaultConfiguration": "development"
构建后会多处dist/g-tool,编译后的代码,此时编辑manifest.json内容如下
{ "manifest_version": 2, "name": "Angular Chrome Extension", "description": "Angular12 MVP", "version": "0.0.1", "browser_action": { "default_icon": "favicon.ico", "default_popup": "index.html" }, "permissions": [], "content_security_policy": "script-src \'self\' \'unsafe-eval\'; object-src \'self\'", "web_accessible_resources": [ "/*" ] }
注意这句一定要加上,不加上的话会报错."content_security_policy": "script-src \'self\' \'unsafe-eval\'; object-src \'self\'" .
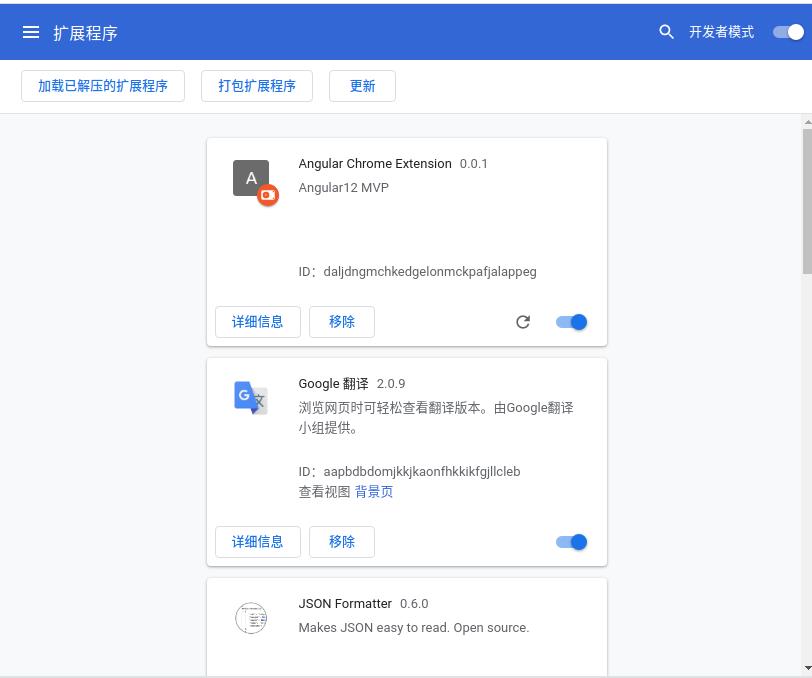
然后打开google的扩展程序页面(chrome://extensions/),打开开发模式,导入代码

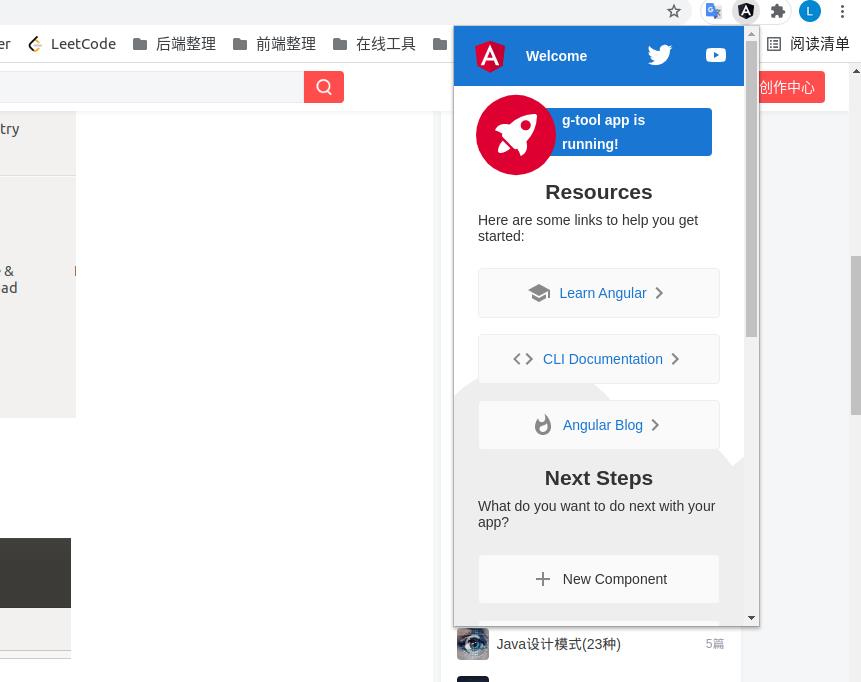
测试打开效果如下

我这边只是基于angular12的简单demo, 同时感谢小茗同学的博客,关于google插件的博客写的很全面,感谢兴趣的小伙伴可以参考:https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html#%E6%89%93%E5%8C%85%E4%B8%8E%E5%8F%91%E5%B8%83
以上是关于基于Angular12的google浏览器插件开发的主要内容,如果未能解决你的问题,请参考以下文章