setTimeout(〒︿〒) 请原谅我一直以来对你的忽视
Posted 编程三昧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了setTimeout(〒︿〒) 请原谅我一直以来对你的忽视相关的知识,希望对你有一定的参考价值。
纸上得来终觉浅,绝知此事要躬行。哪怕是平时一个不起眼的小知识,我们也需要以认真的态度去学习,否则,说不定什么时候就会踩到坑,伤害到彼此!

前戏
不管文章水不水,前戏都必须做足,否则写不下去啊,O(∩_∩)O哈哈~
之前发布了《前端 javascript 之『防抖』的简单代码实现》这篇文章之后,有一位朋友发了这么一条评论:

我在写代码时有一个习惯:就是对已经销毁的变量随手赋一个 null,比如这样的:

听说这样销毁的更彻底哦o( ̄▽ ̄)d。
针对上面这位朋友的建议,我也不确定是不是正确,好像平时也确实很少见到在 cleatTimeout 之后再赋值为 null 的操作。
对于不能确定的问题,我只坚信一个原则——实践是检验真理的唯一标准,既然有了困惑,那就动手验证好了。没错,我就是这么直接,请不要惊讶!︿( ̄︶ ̄)︿
意外
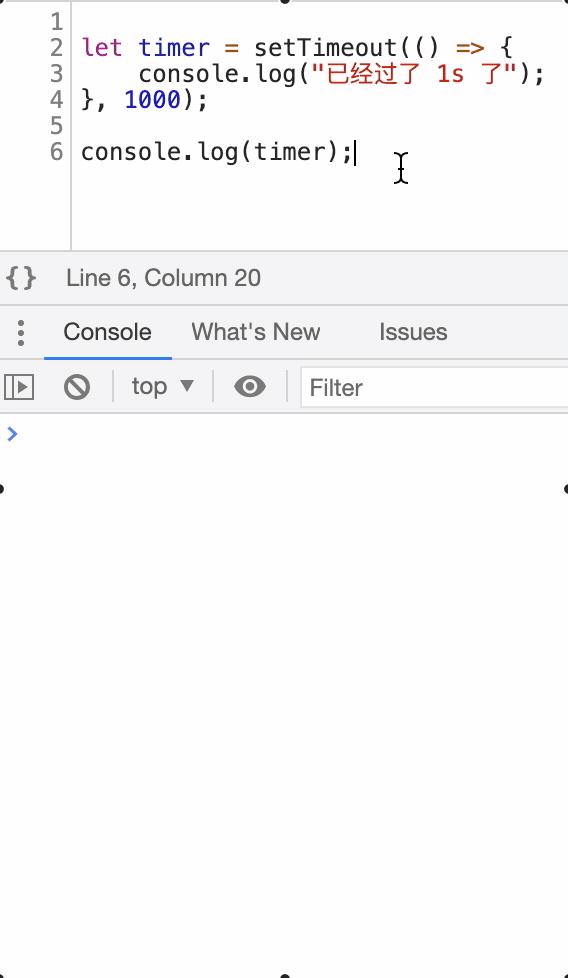
本来以为是很简单的一次验证而已,洒洒水啦!可是,谁想却发生了意外,不信你看:

What?! setTimeout 的返回值是一个数字!!就问你:惊不惊喜意不意外?
好歹做了几年开发了,我居然不知道这个事,简直弱爆了!不过话说回来,谁平时会闲着没事去打印它的返回值啊,我们用的是它的功能好不好。
为什么会出现这么个结果呢?我们来看看 MDN 上怎么说:
返回值
timeoutID是一个正整数,表示定时器的编号。这个值可以传递给clearTimeout()来取消该定时器。
看来这是常识性问题,只怪我平时没注意啊,看来平时要加强基础知识的储备了!

至于为什么 timer 的值一直在增加,MDN 上是这样解释的:
在同一个对象上(一个window或者worker),
setTimeout()或者setInterval()在后续的调用不会重用同一个定时器编号。但是不同的对象使用独立的编号池。
timer 每次执行的本质是生成了一个新的延时器,属于不同对象,所以编号发生了改变。
本来还想要再看看 setInterval 的,但是看到这个解释,我就打消了验证的念头,那必然又是一次”惊喜“。
验证
经过了前面这个意外,让我知道了自己的无知。但意外也是最好的鞭策,即使惭愧,但是开头所说的验证还是得往下走。
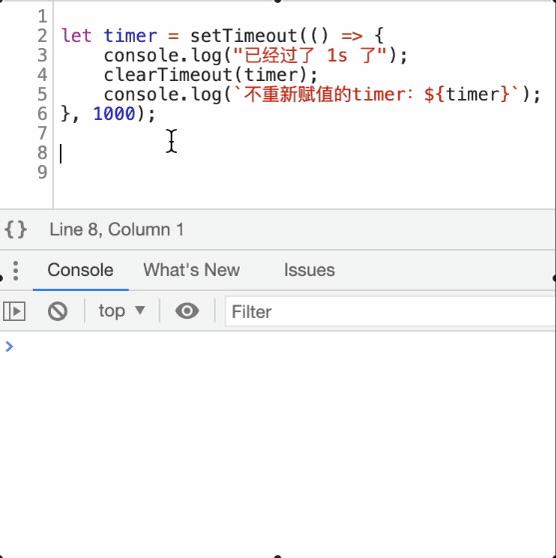
现在我们知道了一个真理:setTimeout 的返回值是一个代表延时器对象唯一身份标识的数字,那么在 clearTimeout() 之后,它的值到底会变成什么呢?请看大屏幕:

我们看到,在调用 clearTimeout() 方法销毁延时器后,timer 的值并未被清空。
总结
经过上面的验证,我们可以得出以下结论:
- 延时器方法 setTimeout() 的返回值是一个代表定时器唯一身份标识的编号;
- 这个编号是定时器一生成就带的,定时器执行过程中,编号不会发生变化;
- 计时器 setInterval 和 延时器 setTimeout 共用一个编号池,且所有编号都不会重复;
- 在调用了定时器销毁方法(clearTimeout 和 clearInterval)后,定时器编号不会被清空。
以上总结适用于所有定时器(计时器和延时器)。
嗯,看来我随手赋一个 null 的做法还是比较合理的,毕竟是起到了那么一丝丝的作用的( ̄︶ ̄)↗。
随手赋 null 是一个好习惯!( ̄▽ ̄)~*
随手赋 null 是一个好习惯!( ̄▽ ̄)~*
随手赋 null 是一个好习惯!( ̄▽ ̄)~*
其实,今天这个验证也证实了另一个道理:我们平时最忽视的,往往是我们自以为最熟悉的,伤害了对方而不自知!
你品,你细细品!
~
- ~
- 本文完,感谢阅读!
学习有趣的知识,结识有趣的朋友,塑造有趣的灵魂!
大家好!我是〖编程三昧〗的作者 隐逸王,我的公众号是『编程三昧』,欢迎关注,希望大家多多指教!
知识与技能并重,内力和外功兼修,理论和实践两手都要抓、两手都要硬!

以上是关于setTimeout(〒︿〒) 请原谅我一直以来对你的忽视的主要内容,如果未能解决你的问题,请参考以下文章
在 SwiftUI 中理解通信模式“Preference Key”的问题
深入理解定时器系列第一篇——理解setTimeout和setInterval
Javascript异步编程之setTimeout与setInterval详解分析