Vue 整合 element-ui
Posted 坨之歌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 整合 element-ui相关的知识,希望对你有一定的参考价值。
element-ui 安装
npm i element-ui -S
安装 css 之类的相关的依赖
npm install sass-loader@7.3.1 node-sass --save-dev
引入使用
标红色的部分是引入的代码. 在项目的 main.js 里面
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from \'vue\' import App from \'./App\' import router from \'./router\' import ElementUI from \'element-ui\' import \'element-ui/lib/theme-chalk/index.css\' Vue.use(ElementUI) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: \'#app\', router, components: {App}, template: \'<App/>\', render: h => h(App) })
简单的登录页面实现以及校验功能
主要是使用 element-ui 的form 组件功能的验证以及一些消息提示
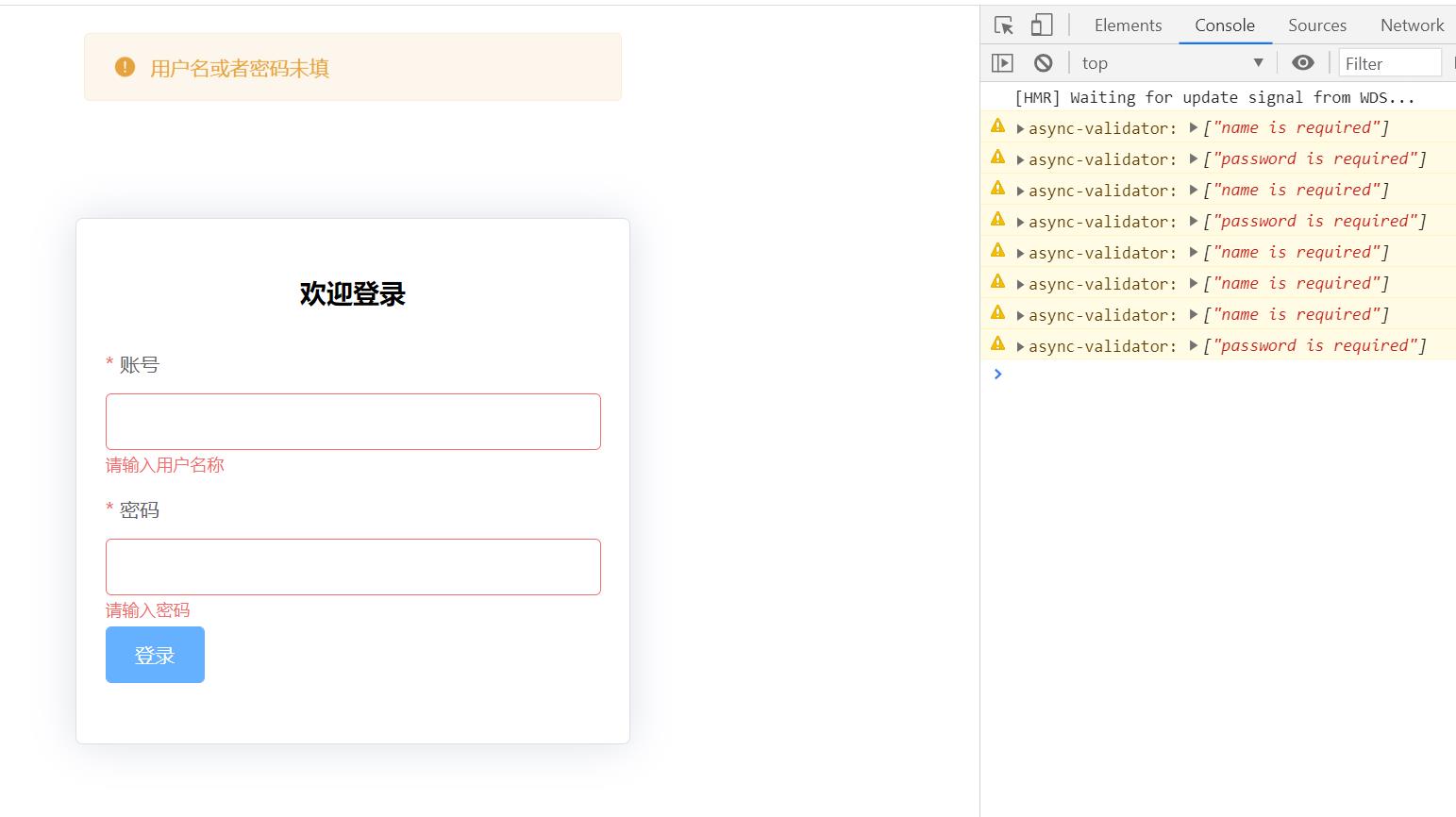
<template> <el-form ref="form" :model="form" :rules="rules" class="login-box"> <h3 class="login-title">欢迎登录</h3> <el-form-item label="账号" prop="name"> <el-input type="text" aria-placeholder="请输入用户名" v-model="form.name"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" aria-placeholder="请输入密码" v-model="form.password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm(\'form\')">登录</el-button> </el-form-item> </el-form> </template> <script> export default { name: "Login", data() { return { form: { name: "", password: "" }, rules: { name: [ {required: true, message: \'请输入用户名称\', trigger: \'blur\'}, ], password: [ {required: true, message: \'请输入密码\', trigger: \'blur\'}, ] } } }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { this.$router.push("/main") } else { this.$message({ message: \'用户名或者密码未填\', type: \'warning\' }); return false; } }); }, } } </script> <style scoped> .login-box { width: 350px; margin: 150px auto; border: 1px solid #DCDFE6; padding: 20px; border-radius: 5px; box-shadow: 0 0 30px #DCDFE6; } .login-title { text-align: center; } </style>
展示效果
校验失败的提示效果, 成功后就自动跳转到 /main 页面, 即首页页面的组件

首页简单实现布局以及相关子路由
布局
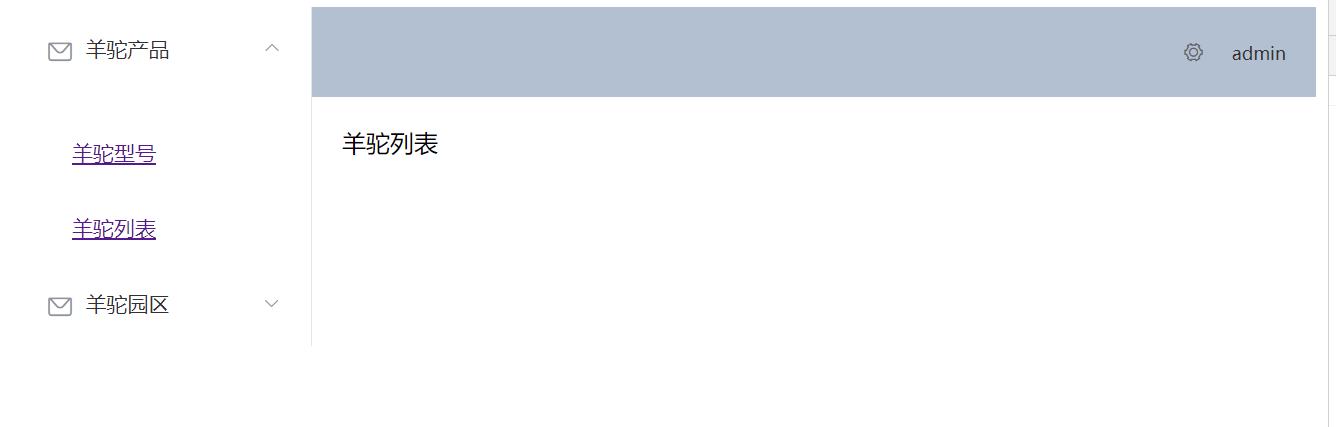
基于官方的示例, 实现一个简单的左侧导航栏, 右侧内容展示, 头部展示一个title 的一个布局

相关代码
main.vue
main 组件还是用 element-ui 的相关方法来拼
<template> <div> <el-container> <el-aside width="200px"> <el-menu :default-openeds="[\'1\']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>羊驼产品</template> <el-menu-item-group> <el-menu-item index="1-1"> <router-link to="/member/type">羊驼型号</router-link> </el-menu-item> <el-menu-item index="1-2"> <router-link to="/member/list">羊驼列表</router-link> </el-menu-item> </el-menu-item-group> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-message"></i>羊驼园区</template> <el-menu-item-group> <el-menu-item index="2-1">园区分布</el-menu-item> <el-menu-item index="2-2">园区列表</el-menu-item> </el-menu-item-group> </el-submenu> </el-menu> </el-aside> <el-container> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>用户中心</el-dropdown-item> <el-dropdown-item>退出登录</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>admin</span> </el-header> <el-main> <router-view/> </el-main> </el-container> </el-container> </div> </template> <script> export default { name: "Main" } </script> <style scoped> .el-header { background-color: #B3C0D1; color: #333; line-height: 60px; } .el-aside { color: #333; } </style>
index.js 的路由
/main 下的子路由用 children 来作为关键字传入
import Vue from \'vue\' import Router from \'vue-router\' import Login from "../views/Login"; import Main from "../views/Main"; import MemberList from "../views/Member/MemberList"; import MemberType from "../views/Member/MemberType"; Vue.use(Router) export default new Router({ routes: [ { path: \'/login\', name: \'Login\', component: Login }, { path: \'/main\', name: \'Main\', component: Main, children: [ { path: \'/member/list\', name: \'MemberList\', component: MemberList }, { path: \'/member/type\', name: \'MemberType\', component: MemberType } ] }, ] })
--------------------orz 前方施工
以上是关于Vue 整合 element-ui的主要内容,如果未能解决你的问题,请参考以下文章