springboot简单项目 员工信息管理
Posted 一个经常掉线的人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot简单项目 员工信息管理相关的知识,希望对你有一定的参考价值。
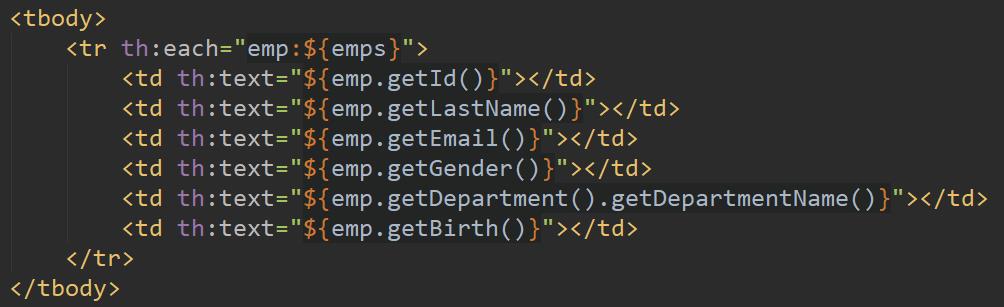
信息展示
编写一个控制类 调用DAO
package com.jie.controller;
import com.jie.dao.EmployeeDAO;
import com.jie.pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Collection;
@Controller
public class EmployeeController {
@Autowired
EmployeeDAO employeeDAO;
@RequestMapping("/emps")
public String list(Model model){
Collection<Employee> employees = employeeDAO.getAll();
model.addAttribute("emps",employees);
return "emp/list";
}
}
让主界面点击员工管理跳到写好的控制类

在显示页面加入该语句:

实现添加员工功能
控制类实现两个方法
package com.jie.controller;
import com.jie.dao.DepartmentDAO;
import com.jie.dao.EmployeeDAO;
import com.jie.pojo.Department;
import com.jie.pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Collection;
@Controller
public class EmployeeController {
@Autowired
EmployeeDAO employeeDAO;
@Autowired
DepartmentDAO departmentDAO;
@RequestMapping("/emps")
public String list(Model model){
Collection<Employee> employees = employeeDAO.getAll();
model.addAttribute("emps",employees);
return "emp/list";
}
@GetMapping("/emp")
public String toAddPage(Model model){
Collection<Department> departments = departmentDAO.getDepartment();
model.addAttribute("departments",departments);
return "emp/add";
}
@PostMapping("/emp")
public String toAddEmp(Employee employee){
employeeDAO.save(employee);
return "redirect:/emps";
}
}
添加页面表单内容
<form th:action="@{/emp}" method="post">
<div class="form-group">
<label>Last name</label>
<input type="text" name="lastName" class="form-control" placeholder="jie">
</div>
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control" placeholder="26220902.com">
</div>
<div class="form-group">
<label>Gender</label><br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1">
<label class="form-check-label">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0">
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-group">
<label>Department</label>
<select class="form-control" name="department.id">
<option th:each="dept:${departments}" th:text="${dept.getDepartmentName()}" th:value="${dept.getId()}"></option>
</select>
</div>
<div class="form-group">
<label>Birth</label>
<input type="text" class="form-control" name="birth" placeholder="">
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
实现修改功能
以上是关于springboot简单项目 员工信息管理的主要内容,如果未能解决你的问题,请参考以下文章