vuex的原理方法
Posted Modern world
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex的原理方法相关的知识,希望对你有一定的参考价值。
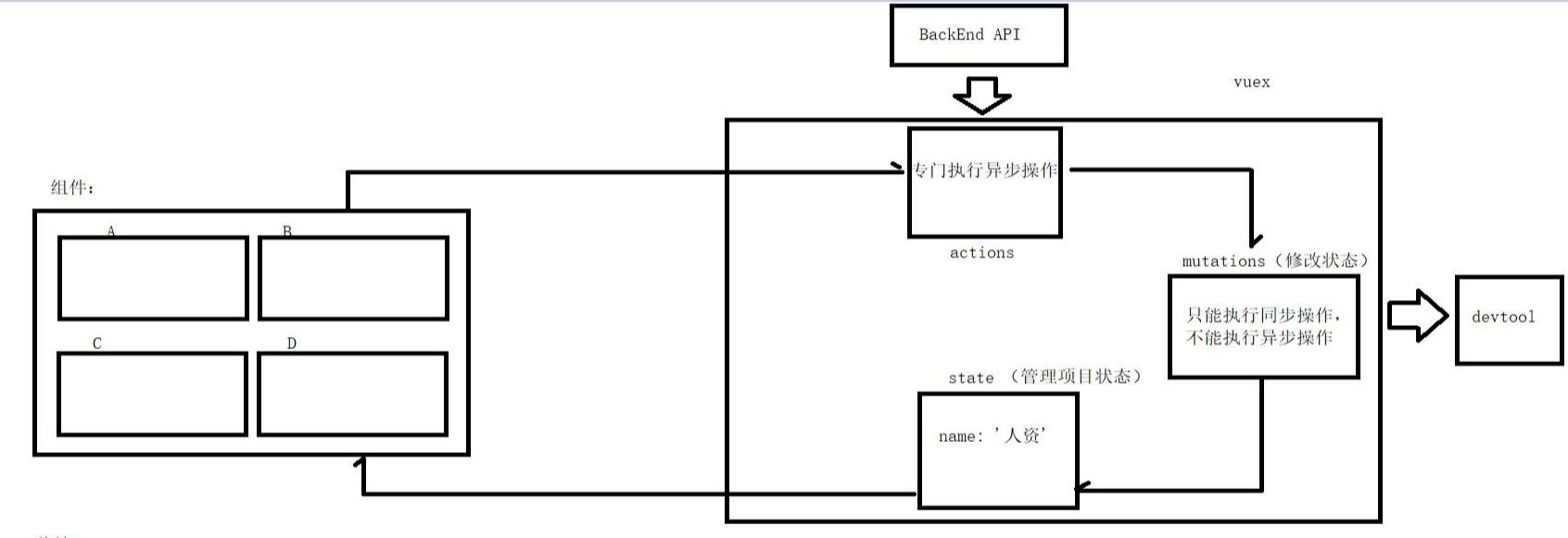
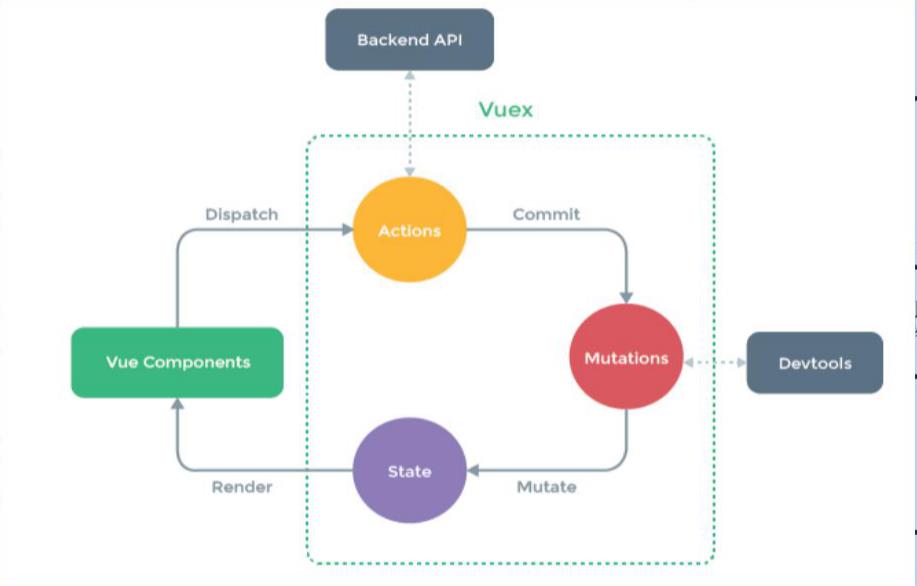
1.vuex图解

总结:
state:管理项目的状态
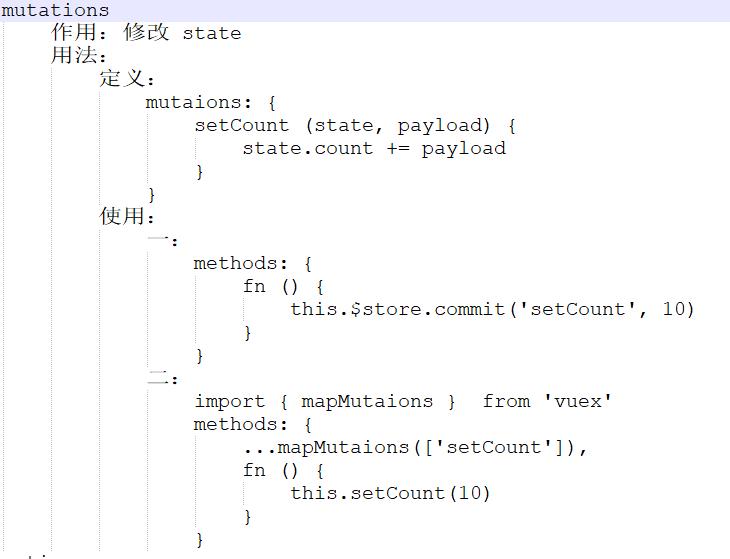
mutations:修改状态
只能执行同步操作,不能执行异步操作
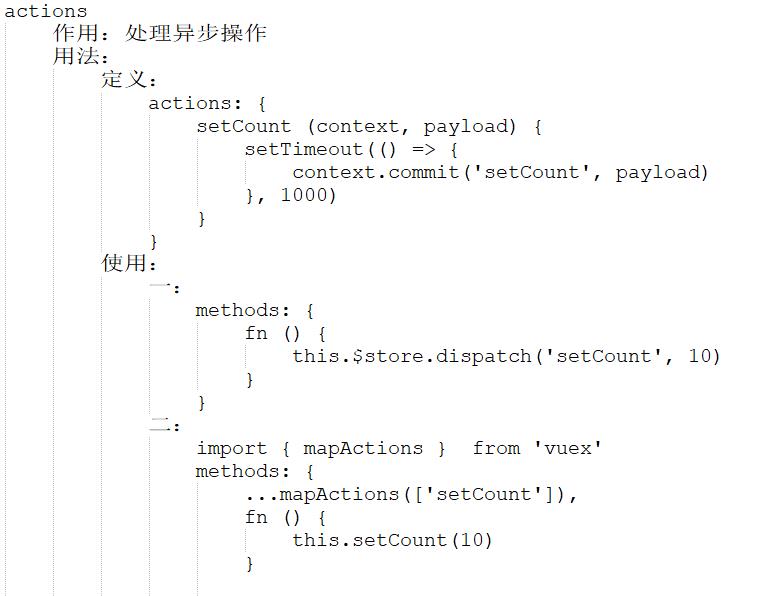
actions:执行异步操作
执行异步操作之后的结果,不能直接赋值给state,应该交给mutations,再通过mutations将结果交给state
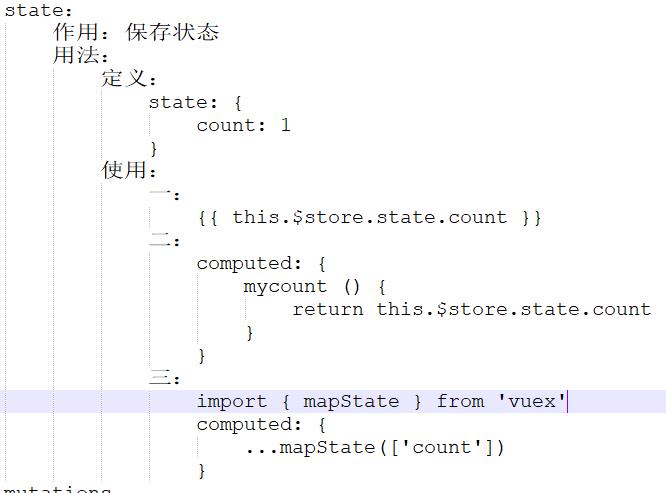
2.获取state三种方式
<template>
<div>
<h3>vue-state01</h3>
<h4>获取state值的方式一:原始值</h4>
<div>count:{{ $store.state.count }}</div>
<h4>获取state值的方式二:将state属性定义在计算属性中</h4>
<div>count:{{ mycount }}</div>
<h4>获取state值的方式三</h4>
<div>count:{{ count }}</div>
</div>
</template>
<script>
import {mapState} from \'vuex\';
export default {
computed: {
//第二种方式
mycount() {
return this.$store.state.count;
},
//第三种方式
...mapState([\'count\']),
},
};
</script>
<style></style>
3.mutations两种方法
<template>
<div>
<h3>mutations修改vuex的两种方式</h3>
<div>{{ count }}</div>
<h4>第一种方式:原始值的修改</h4>
<button @click = "addCount">累加2</button>
<h4>第二种方式:</h4>
<button @click = "minus"></button>
</div>
</template>
<script>
import {mapState, mapMutations} from \'vuex\';
export default {
computed: {...mapState([\'count\'])},
methods: {
//导入辅助函数,并且在数组中写上在store的方法名
...mapMutations([\'minusCount\']),
addCount() {
//以原始值的形式来修改仓库的数值
this.$store.commit(\'setCount\', 2);
},
//以辅助函数mapMutations来修改仓库的值,1.引入辅助函数2.展开辅助函数3.在定义的方法中使用展开的方法
minus() {
//辅助函数的形式就不需要写在仓库中定义的方法名,直接输入payload值来修改仓库的值
this.minusCount(2);
},
},
};
</script>
<style>
</style>
4.Ations两种方法
<template>
<div>
<h3>actions执行异步的数据最后交给mutations,actions执行异步,两种方式</h3>
<div>count:{{ count }}</div>
<h4>第一种方式:原始值</h4>
<button @click = "minus01">异步1</button>
<h4>第二种方式:mapActions</h4>
<button @click = "minus02">异步2</button>
</div>
</template>
<script>
import {mapState, mapActions} from \'vuex\';
export default {
computed: {...mapState([\'count\'])},
methods: {
//引入mapActions辅助函数,对象名是Action中定义的方法
...mapActions([\'async\']),
//原始值操作actions,通过dispatch
minus01() {
this.$store.dispatch(\'async\', 2);
},
//mapActions辅助函数操作,直接通过this点出Action中定义的async方法
minus02() {
this.async(2);
},
},
};
</script>
<style></style>
5.vuex的结构

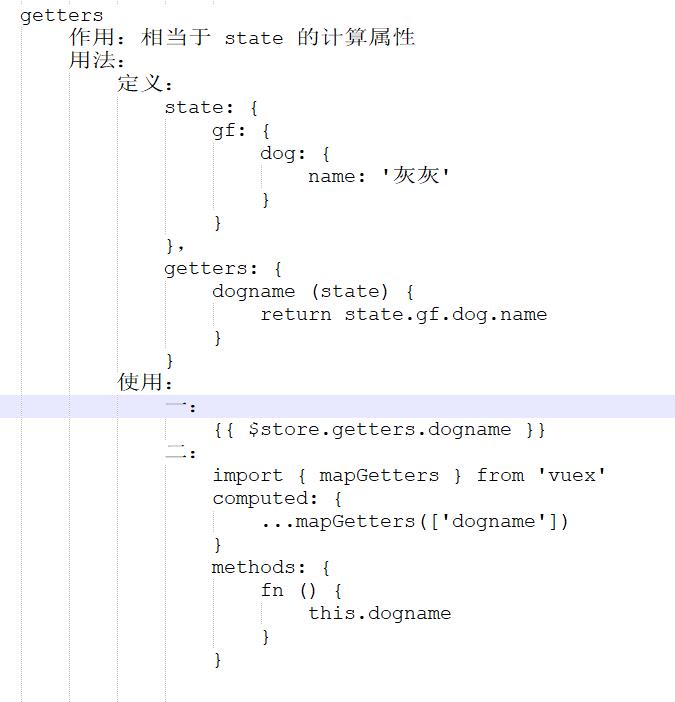
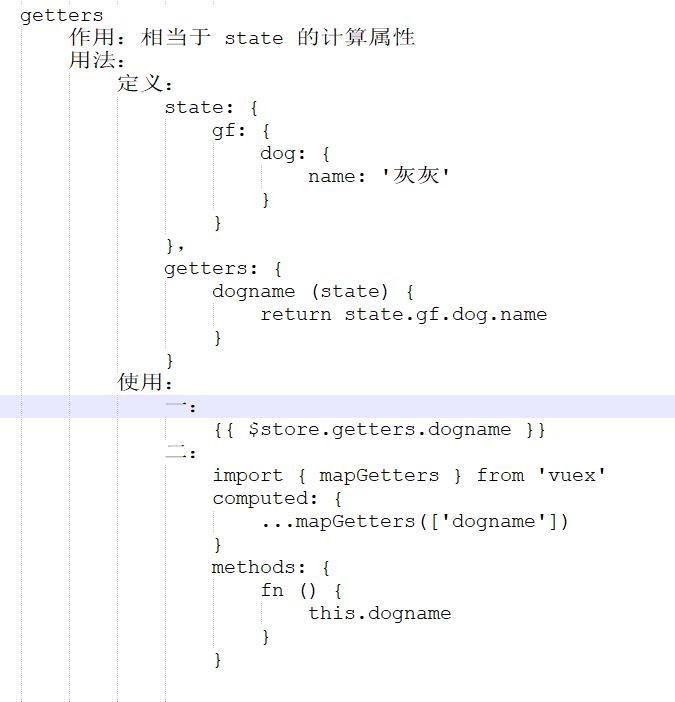
6.state的派生状态getter

7.vuex四个阶段



getters目的就是为了获取state中比较靠中间的值,所以在定义的时候也会相对比较长,定义getters的方法的时候也是不可避免的一直往下点点然后返回一个值。
使用getters的方法分为两种
1.直接通过原生的 $store.getters.dogname调用getters中的方法,得到返回的值
2.通过导入mapGetters辅助函数从vuex中,然后再计算属性中展开 ...mapGetters([\'dogname\']) 在methods中就可以直接的使用了 this.dogname
换句话说展开的函数最终将getters的方法添加到了vue上,通过this就可以点出方法得到对应的state的数据

两个computed展开是state、getters
两个mothods展开是mutations、actions
8.nameSpaced
分模块等的目的是为了方便管理,但是为了解决主模块调用子组件的mutations/getters/actions,我们添加了namespaced,如果主模块要调用子组件的这三个对象通过以下两种方法
change1() {
//原始的方式使用修改子模块的信息
this.$store.commit(\'user/setUserInfo\');
},
change2() {
//调用子模块中的setUserInfo方法,中括号相当于解析变量的名称
this[\'user/setUserInfo\']();
为了在主模块使用子模块的辅助函数mutations、actions、getters,
1.在commit时通过添加子模块的信息来使用
2.调用子模块中的setUserInfo方法,中括号相当于解析变量的名称
以上是关于vuex的原理方法的主要内容,如果未能解决你的问题,请参考以下文章