vue使用中数组没办法使得页面响应式变化的解决办法
Posted ZeeH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue使用中数组没办法使得页面响应式变化的解决办法相关的知识,希望对你有一定的参考价值。
问题来源: 工作中遇到需要使用数组来记录使得页面响应式变化的需求的时候,发现数组改变的时候,页面不会变化,但是控制台输出的数组是变化了,于是寻找原因
<template>
<div>
<a-row>
<a-col :span="24">
<div class="list">
<a-list bordered :data-source="Tdata" :infinite-scroll-disabled="true" :infinite-scroll-distance="4">
<!-- <a-list-item slot="renderItem" slot-scope="item"> -->
<a-list-item v-for="(item,index) in Tdata" :key="item">
<a-checkbox :checked="Status[index]" @change="onChange(index)" >
{{ item }}
</a-checkbox>
</a-list-item>
</a-list>
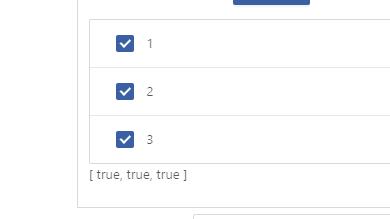
<p>{{ checked }}</p>
</div>
</a-col>
</a-row>
</div>
</template>
<script>
import Vue from \'vue\'
export default {
data() {
return {
Tdata: [1, 2, 3],
queryParam: {
barcodeEnd: \'\', // 条码终止号
barcodeStart: \'\', // 条码起始号
type: 0
},
Sdata: [],
Status: [],
}
},
onmounted() {
this.init()
},
methods: {
onChange: function (index) {
var newFlag = !this.Status[index]
Vue.set(this.Status, index, newFlag)
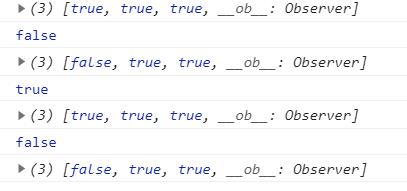
console.log(this.Status[index])
console.log(this.Status)
this.checked = !this.checked
},
init: function () {
this.Tdata.forEach((item, index) => {
this.Status.push(true)
})
}
}
}
</script>
先前开始的时候,在onChange里面的的代码是:
onChange: function (index) { var newFlag = !this.Status[index] this.Status[index] = var newFlag console.log(this.Status[index]) console.log(this.Status) this.checked = !this.checked },
发现控制台输出确实改变了,但是页面中 p 标签里面的数组内容没有改变

解决方法:
找了一下,发现数组响应变化的只有特定的几个方法:
1.变异方法(修改原有数据,会影响原有数组数据)
都会被Vue处理成响应式的方式,只要调用这些方法,都会影响到页面中模板内容的变化
this.list.push(this.fname)
- push()数组末尾添加一个或多个元素
- pop()删除数组的最后一个元素
- shit()删除数组的第一个元素
- unshit()向数组开头添加一个或多个元素
- splice()删除数组中指定元素
- sort()对数组中的元素进行排序
- reverse()反转数组,颠倒顺序
2.使用Vue.set

例如:
this.$set(this.SData[index],newValue)
或
Vue.set(this.SData[index],newValue)
或
Vue.set(Array, index , newValue)
以上是关于vue使用中数组没办法使得页面响应式变化的解决办法的主要内容,如果未能解决你的问题,请参考以下文章