你知道vue中key的作用和工作原理吗?说说你对它的理解。
Posted lvhanghmm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你知道vue中key的作用和工作原理吗?说说你对它的理解。相关的知识,希望对你有一定的参考价值。
你知道vue中key的作用和工作原理吗?说说你对它的理解。
原码中找答案:src\\corelvdom\\patch.js-updateChildren()
测试代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="demo">
<p v-for="item in items" :key="item">
{{ item }}
</p>
</div>
<script src="./js/vue.js"></script>
<script>
// 创建实例
const app = new Vue({
el: \'#demo\',
data: {
items: [\'a\', \'b\', \'c\', \'d\', \'e\']
},
mounted () {
setTimeout(() => {
this.items.splice(2, 0, \'f\')
}, 2000)
},
})
</script>
</body>
</html>
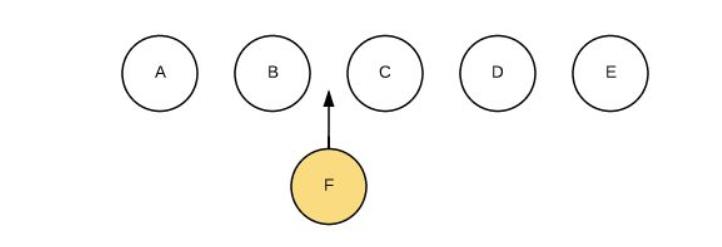
上面案例重现的是以下过程

不使用key

如果使用key
// 首次循环patch A
A B C D E
A B F C D E
// 第2次循环patch B
B C D E
B F C D E
// 第3次循环patch E
C D E
F C D E
// 第4次循环patch D
C D
F C D
// 第5次循环patch C
C F
C
// oldCh全部处理结束,newCh中剩下的F,创建F并插入到C前面
结论
- key的作用主要是为了高效的更新虚拟DOM,其原理是vue在patch过程中通过key可以精准判断两
个节点是否是同一个,从而避免频繁更新不同元素,使得整个patch过程更加高效,减少DOM操
作量,提高性能。 - 另外,若不设置key还可能在列表更新时引发一些隐蔽的bug
- vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分
它们,否则vue只会替换其内部属性而不会触发过渡效果。
以上是关于你知道vue中key的作用和工作原理吗?说说你对它的理解。的主要内容,如果未能解决你的问题,请参考以下文章