Winform图片移动与缩放
Posted 唯有自己强大
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Winform图片移动与缩放相关的知识,希望对你有一定的参考价值。
摘要
在机器视觉项目中,经常用c#做Winform界面交付给客户使用,在界面中,可能输入的图片比较大,一般的显示器分辨率无法显示全,然后还需要放大看清楚图片里面的文字内容,所以需要用到图片的拖拽与缩放功能。
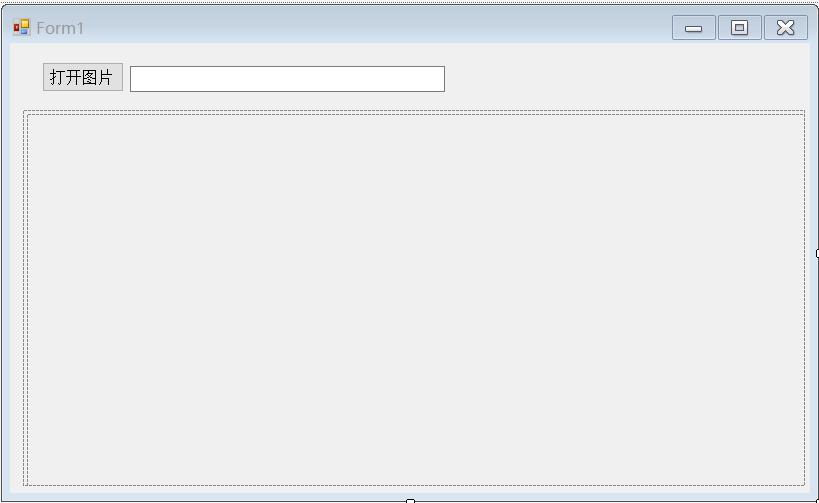
首先新建一个窗体,拖一个panel控件到窗体中,然后在拖一个pictureobx控件到panel中,然后在添加个打开图片的按钮:

全部代码:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using System.Reflection; namespace 图像平移和缩放 { public partial class Form1 : Form { Bitmap myBmp; Point mouseDownPoint = new Point(); //记录拖拽过程鼠标位置 bool isMove = false; //判断鼠标在picturebox上移动时,是否处于拖拽过程(鼠标左键是否按下) int zoomStep = 20; //缩放步长 public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { string filename = ""; OpenFileDialog dlg = new OpenFileDialog(); dlg.Filter = "Tiff文件|*.tif|Bmp文件|*.bmp|Erdas img文件|*.img|EVNI文件|*.hdr|jpeg文件|*.jpg|raw文件|*.raw|vrt文件|*.vrt|所有文件|*.*"; dlg.FilterIndex = 8; if (dlg.ShowDialog() == DialogResult.OK) { filename = dlg.FileName; } if (filename == "") { return; } myBmp = new Bitmap(filename); if (myBmp == null) { MessageBox.Show("读取失败"); return; } textBox1.Text = filename; pictureBox1.Image = myBmp; pictureBox1.SizeMode = PictureBoxSizeMode.Zoom; //设置picturebox为缩放模式 pictureBox1.Width = myBmp.Width; pictureBox1.Height = myBmp.Height; } //鼠标按下功能 private void pictureBox1_MouseDown(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Left) { mouseDownPoint.X = Cursor.Position.X; mouseDownPoint.Y = Cursor.Position.Y; isMove = true; pictureBox1.Focus(); } } //鼠标松开功能 private void pictureBox1_MouseUp(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Left) { isMove = false; } } //鼠标移动功能 private void pictureBox1_MouseMove(object sender, MouseEventArgs e) { pictureBox1.Focus(); if (isMove) { int x, y; int moveX, moveY; moveX = Cursor.Position.X - mouseDownPoint.X; moveY = Cursor.Position.Y - mouseDownPoint.Y; x = pictureBox1.Location.X + moveX; y = pictureBox1.Location.Y + moveY; pictureBox1.Location = new Point(x, y); mouseDownPoint.X = Cursor.Position.X; mouseDownPoint.Y = Cursor.Position.Y; } } //鼠标滚轮滚动功能 private void pictureBox1_MouseWheel(object sender, MouseEventArgs e) { int x = e.Location.X; int y = e.Location.Y; int ow = pictureBox1.Width; int oh = pictureBox1.Height; int VX, VY; if (e.Delta > 0) { pictureBox1.Width += zoomStep; pictureBox1.Height += zoomStep; PropertyInfo pInfo = pictureBox1.GetType().GetProperty("ImageRectangle", BindingFlags.Instance | BindingFlags.NonPublic); Rectangle rect = (Rectangle)pInfo.GetValue(pictureBox1, null); pictureBox1.Width = rect.Width; pictureBox1.Height = rect.Height; } if (e.Delta < 0) { if (pictureBox1.Width < myBmp.Width / 10) return; pictureBox1.Width -= zoomStep; pictureBox1.Height -= zoomStep; PropertyInfo pInfo = pictureBox1.GetType().GetProperty("ImageRectangle", BindingFlags.Instance | BindingFlags.NonPublic); Rectangle rect = (Rectangle)pInfo.GetValue(pictureBox1, null); pictureBox1.Width = rect.Width; pictureBox1.Height = rect.Height; } VX = (int)((double)x * (ow - pictureBox1.Width) / ow); VY = (int)((double)y * (oh - pictureBox1.Height) / oh); pictureBox1.Location = new Point(pictureBox1.Location.X + VX, pictureBox1.Location.Y + VY); } } }
需要注意一点:
类里面用到了一个 pictureBox1_MouseWheel 事件,这个是picturebox控件没有的事件,所以需要手动去添加这个事件,可以直接在form1的Designer.cs中添加:
this.pictureBox1.MouseWheel += new System.Windows.Forms.MouseEventHandler(this.pictureBox1_MouseWheel);
实现效果:

以上是关于Winform图片移动与缩放的主要内容,如果未能解决你的问题,请参考以下文章