试着用React写项目-利用Webpack搭环境
Posted 王亟亟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了试着用React写项目-利用Webpack搭环境相关的知识,希望对你有一定的参考价值。
转载请注明出处:王亟亟的大牛之路
最近都蛋疼,然后前些天开了个会就是关于“不加班就得死“的死命令,作为抵制加班的先头兵,我感觉我时日无多是时候加快武装自己的速度不然吃土都不配了,就在这个大条件下捡起我丢在地上的React。
ok,那既然知道要做什么了,就要考虑用什么来发布项目,这里第一考虑到Webpack
那Webpack能干什么?
官方对他的解释很简单
This small tutorial will guide you through a simple example.
我们用Webpack 来构建项目处理一些打包的问题,当然你得有node.js环境
安装Webpack以及简单构建项目
首先我们要找一个地方把 npm初始化的行为做掉,我这里建了个空目录

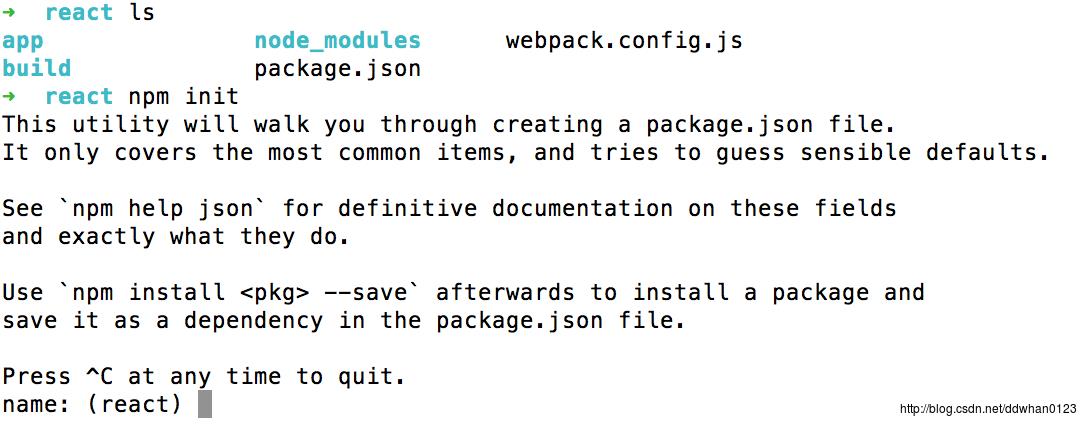
接下来要初始化当前目录的npm环境
npm init 
初始化完会有一个很多空字段的
package.json文件
默认入口 :index.js
默认版本 “1.0.0
默认项目名:react
和一些默认标签,这不要紧反正之后我们会加以修改
初始化完我们就可以装webpack了
npm i webpack --save-dev我们的目录会多一个node_modules文件夹,里面一堆东西,你不用care里面有什么
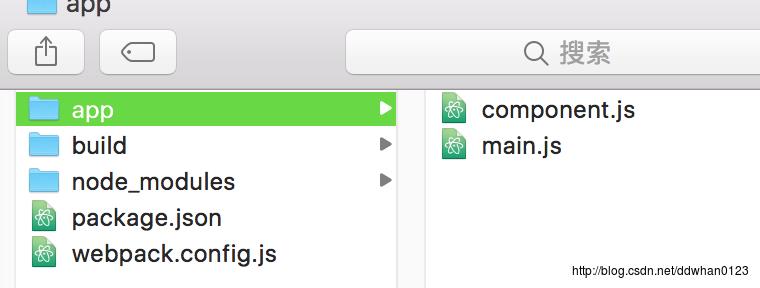
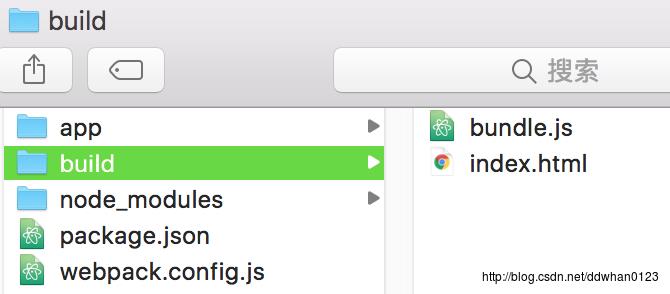
接下来就构建下我们的项目


除了bundle.js是之后生成的其他都是手动建的
配置Webpack
他也有一个清单文件,名为webpack.config.js
我们输入以下内容
var path = require('path');
module.exports = {
entry: path.resolve(__dirname, 'app/main.js'),
output: {
path: path.resolve(__dirname, 'build'),
filename: 'bundle.js',
},
};entry : package.json 中 entry 对应内容
output : 默认为 dist 文件夹,每个 entry key 对应 key.js, common.js, key.css, common.css(如果没有样式文件则没有 css 文件)。
然后就输入一些 简单的页面内容来测试我们的项目是否正确(页面代码来自官方demo)
app/component.js
'use strict';
module.exports = function () {
var element = document.createElement('h1');
element.innerhtml = 'Hello Wjj';
return element;
};app/main.js
'use strict';
var component = require('./component.js');
document.body.appendChild(component());然后是入口页面
build/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>
bundle.js 暂时没有后面build会生成的
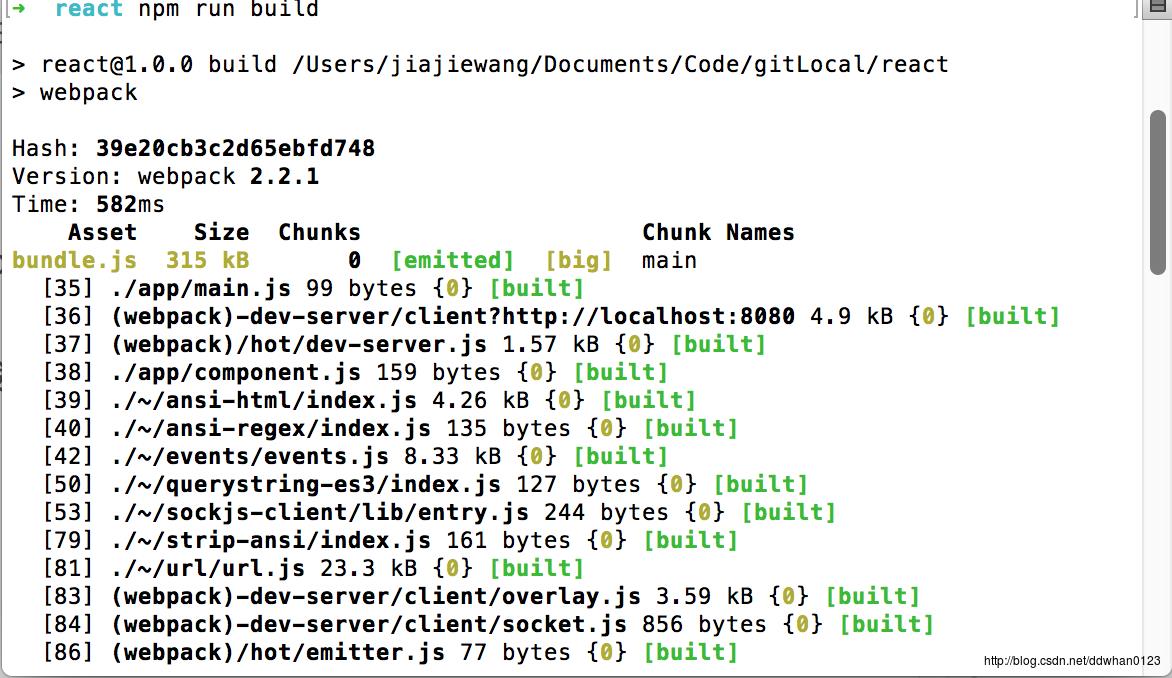
因为我们是用webpack发布的所以在package.json做一下修改
"scripts": {
"build": "webpack"
}加完后 npm run build下就有这个bundle文件了

一直build比较蛋疼为了更好地使用还需要加入webpack-dev-server
先下为敬
npm i webpack-dev-server --save下完后修改配置文件
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server --devtool eval --progress --colors --hot --content-base build"
}在之后输入
npm run dev就可以跑起来了,输入http://localhost:8080/
效果如下

ok,简单的搭建就完成了,接下来就可以干React部分了
以上是关于试着用React写项目-利用Webpack搭环境的主要内容,如果未能解决你的问题,请参考以下文章