wpf 中的 自定义控件的 binding
Posted MaxBruce
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wpf 中的 自定义控件的 binding相关的知识,希望对你有一定的参考价值。

XMl 代码
-------------------------------------------------------------------------------------------------------------------------------
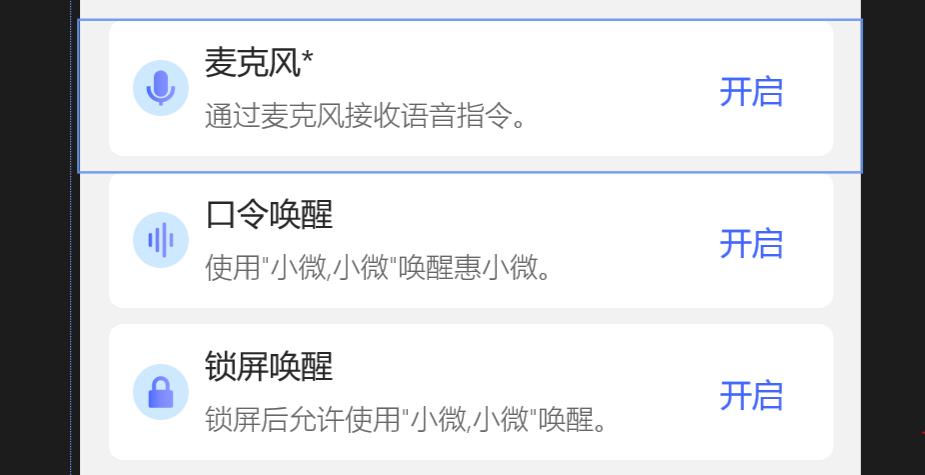
<UserControl
x:Class="Xiaowei.Controls.PermissionBlock"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Xiaowei.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:tk="using:Microsoft.Toolkit.Uwp.UI.Controls"
mc:Ignorable="d"
d:DesignHeight="200"
d:DesignWidth="480"
Height="76"
x:Name="permissionBlock">
<UserControl.Resources>
<Storyboard x:Name="GIFStoryBoard">
<DoubleAnimation
x:Name="GIFDoubleAnimation"
EnableDependentAnimation="True"
To="176" Duration="00:00:0.3"
Storyboard.TargetName="borderGrid"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<PowerEase EasingMode="EaseInOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation
x:Name="GIFBorderDoubleAnimation"
EnableDependentAnimation="True"
To="1" Duration="00:00:0.3"
Storyboard.TargetName="shadowBorder"
Storyboard.TargetProperty="Opacity">
<DoubleAnimation.EasingFunction>
<PowerEase EasingMode="EaseInOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="borderGrid" Height="76" VerticalAlignment="Top" Margin="0,0,0,-200">
<tk:DropShadowPanel Opacity="0"
x:Name="shadowBorder"
VerticalContentAlignment="Stretch"
Margin="14,0,14,8"
HorizontalContentAlignment="Stretch">
<Grid Background="White"
CornerRadius="7" >
</Grid>
</tk:DropShadowPanel>
<Grid Background="White" CornerRadius="7" Margin="14,0,14,8" VerticalAlignment="Stretch" PointerEntered="PointerEntered" PointerExited="PointerExited">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Image
Width="28"
Height="28"
Margin="12,20,0,20"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Source="{Binding Icon, ElementName=permissionBlock, Mode=OneWay}"
/>
<TextBlock
HorizontalAlignment="Left"
VerticalAlignment="Top"
FontSize="16"
Foreground="#272727"
Margin="48,12,0,0"
Text="{Binding Title, ElementName=permissionBlock, Mode=OneWay}">
</TextBlock>
<TextBlock
Foreground="#666666"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"
FontSize="14"
FontWeight="Light"
Text="{Binding Comment, ElementName=permissionBlock, Mode=OneWay}"
Margin="48,0,0,11">
</TextBlock>
<Button
Style="{ThemeResource ButtonStyleTransBack}"
Content="开启"
Click="ActiveButton_Click"
HorizontalAlignment="Right"
Margin="0,0,25,0"
Foreground="#4367FC"
FontSize="16"/>
<Image
Grid.Row="1" Height="119" Margin="12,0,12,12"
Source="{Binding GIFSource, ElementName=permissionBlock, Mode=OneWay}"
/>
</Grid>
</Grid>
</UserControl>
C# code
-----------------------------------------------------------------------------------------------------------------------------------
using System;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The User Control item template is documented at https://go.microsoft.com/fwlink/?LinkId=234236
namespace Xiaowei.Controls
{
public sealed partial class PermissionBlock : UserControl
{
public static DependencyProperty TitleProperty { get; } = DependencyProperty.Register(
"Title", typeof(string), typeof(PermissionBlock), new PropertyMetadata("")
);
public string Title
{
get
{
return (string)GetValue(TitleProperty);
}
set
{
SetValue(TitleProperty, value);
}
}
public static DependencyProperty CommentProperty { get; } = DependencyProperty.Register(
"Comment", typeof(string), typeof(PermissionBlock), new PropertyMetadata("")
);
public string Comment
{
get
{
return (string)GetValue(CommentProperty);
}
set
{
SetValue(CommentProperty, value);
}
}
public static DependencyProperty IconProperty { get; } = DependencyProperty.Register(
"Icon", typeof(ImageSource), typeof(PermissionBlock), new PropertyMetadata(null)
);
public ImageSource Icon
{
get
{
return (ImageSource)GetValue(IconProperty);
}
set
{
SetValue(IconProperty, value);
}
}
public static DependencyProperty GIFSourceProperty { get; } = DependencyProperty.Register(
"GIFSource", typeof(ImageSource), typeof(PermissionBlock), new PropertyMetadata(null)
);
public ImageSource GIFSource
{
get
{
return (ImageSource)GetValue(GIFSourceProperty);
}
set
{
SetValue(GIFSourceProperty, value);
}
}
private void ShowGif()
{
GIFDoubleAnimation.To = 210;
GIFBorderDoubleAnimation.To = 1;
GIFStoryBoard.Begin();
}
private void HideGif()
{
GIFDoubleAnimation.To = 76;
GIFBorderDoubleAnimation.To = 0;
GIFStoryBoard.Begin();
}
public static DependencyProperty IsAllowProperty { get; } = DependencyProperty.Register(
"IsAllow", typeof(bool), typeof(PermissionBlock), new PropertyMetadata(false, IsAllowPropertyChanged)
);
private static void IsAllowPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
if ((bool)e.NewValue)
{
((PermissionBlock)d).Hide();
}
else
{
((PermissionBlock)d).Show();
}
}
public bool IsAllow
{
get
{
return (bool)GetValue(IsAllowProperty);
}
set
{
SetValue(IsAllowProperty, value);
}
}
private void Show()
{
Visibility = Visibility.Visible;
}
private void Hide()
{
Visibility = Visibility.Collapsed;
HideGif();
}
public PermissionBlock()
{
this.InitializeComponent();
}
public event Action Click;
private void ActiveButton_Click(object sender, RoutedEventArgs e)
{
Click?.Invoke();
}
private void PointerEntered(object sender, Windows.UI.Xaml.Input.PointerRoutedEventArgs e)
{
ShowGif();
}
private void PointerExited(object sender, Windows.UI.Xaml.Input.PointerRoutedEventArgs e)
{
HideGif();
}
}
}

以上是关于wpf 中的 自定义控件的 binding的主要内容,如果未能解决你的问题,请参考以下文章