最全的前端javaScript时间处理函数
Posted 扰晨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最全的前端javaScript时间处理函数相关的知识,希望对你有一定的参考价值。
史上最全时间处理函数(逐行注释)
获取任意周的周一、周末 获取任意月的前后n月的最后一天和第一天
详细函数如下
获取当前周的周一和周末 || 获取当前周的前后n周的周一和周末
函数注释:
入参:
date:基础日期
nWeek:计算的是哪周的周一和周日的日期
date必传 nWeek为数字类型,不传或0代表本周,-1代表上周,1代表下周
1.先将传入的date转换成毫秒数,是因为后续通过毫秒数进行nWeek周的加减
2.将传入的nWeek乘上每周的毫秒数就得到nWeek后的总毫秒数
3.nowTime - (day - 1) 当前传入日期周一的具体毫秒数
4.startTime: 计算得到周一的具体毫秒并加上nWeek
5.endTime: 计算得到周日的具体毫秒并加上nWeek
6.最后通过日期处理函数得到相对应的日期格式并输出数组
入参:
date:基础日期
nWeek:计算的是哪周的周一和周日的日期
date必传 nWeek为数字类型,不传或0代表本周,-1代表上周,1代表下周
getNowTimeWeek(date,nWeek){
let now = new Date(date); // 将不规则日期转换成标准日期格式
let nowTime = now.getTime(); // 将日期转化成毫秒数,以便于加减
let day = now.getDay(); // day为一周(0~6)的某一天的数字[0为周日]
let longTime = 24 * 60 * 60 * 1000; // 一天的毫秒数
let n = longTime * 7 * (nWeek || 0); // nWeek周的毫秒数(可接收负数)
let startTime = nowTime - (day - 1) * longTime + n; // 计算得到周一的具体毫秒并加上nWeek
let endTime = nowTime + (7 - day) * longTime + n; //计算得到周日的具体毫秒并加上nWeek
let solveStartTime = new Date(startTime); // 转换成标准日期格式
let solveEndTime = new Date(endTime); // 同上
let begin = this.toTimeFormat(solveStartTime); // 日期格式处理函数
let finish = this.toTimeFormat(solveEndTime); // 同上
return [begin,finish] // 输出
},
日期格式处理函数
// 日期格式处理函数(自动补零) 输出类型YYYY-MM-DD
toTimeFormat(solveTime){
let y = solveTime.getFullYear();
let m = solveTime.getMonth() + 1;
let d = solveTime.getDate();
m = m < 10 ? "0" + m: m; //补零
d = d < 10 ? "0" + d: d; //补零
let result = y + "-" + m + "-" + d;
return result
},
计算时间间隔
函数注释:
入参:
dateStart: 开始日期
dateEnd: 结束日期
1.将传入的两个日期均转成标准时间格式
2.aDay: 一天的毫秒数
3.通过后者减去前者得到两者时间间隔,间隔除以天数便可以得到间隔的天数,在根据具体需求计算去得时间的取整规则,该函数采取的是向上取整
入参:
dateStart: 开始日期
dateEnd: 结束日期
getTimeDiff(dateStart,dateEnd){
let aDate = new Date(dateStart); // 初始化第一个日期对象,将其转换成标准时间格式
let bDate = new Date(dateEnd); // 同上
let aDay = 24 * 60 * 60 * 1000; // 一天的毫秒时间
let diffDay = Math.ceil( (bDate - aDate) / aDay ); // 计算间隔天数(注意日期隐式转换)
return diffDay
},
补零函数
我们尝试将补零写成函数,减少代码体积
作用:将1-9的数字进行补零操作,其他数字直接输出
入参
m: 数字类型
addZero(m) {
return 0 < m < 10 ? "0" + m : m;
},
指定日期的本月最后一天
函数注释:
入参:
time: 指定日期
1.将传入时间转换成标准时间格式
2.获取当前年、当前月
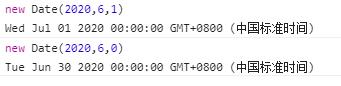
3.new Date技巧,入参第三个可以为负数,当为0的时候就是传入的日期的上一个月的月末(这里理解一下:传入6即是7月份,又传入0 则为六月最后一天)

monthToLastDay(time) {
let date = new Date(time);
let nowMonth = date.getMonth() + 1; //当前月
let nowYear = date.getFullYear(); //当前年
//本月的最后一天
let monthEndDate = new Date(nowYear, nowMonth, 0);
let monthEnd = this.toTimeFormat(monthEndDate);
return monthEnd
},
指定日期的前n个月的第一天
入参
time: 日期
n: 前n个月
getFrontMonthN(time,n) {
let date = new Date(time); //获取标准日期格式
let currentYear = date.getFullYear(); //获取完整的年份
let currentMonth = date.getMonth(); //当前月份(0-11,0代表1月)
let nMonth; //当前月的前两个月
if (currentMonth < n) { // 如果当年月份不足以减去所减n月,则年份减一
currentYear -= 1; //年份减1
nMonth = currentMonth + 12 - n; //当前月的前两个月
} else {
nMonth = currentMonth - n; //当前月的前两个月
}
let nMonthFirstDay = new Date(currentYear, nMonth, 1); //当前月的前三个月的第一天
let monthStart = this.toTimeFormat(nMonthFirstDay );
return monthStart;
},
指定日期的后n个月的最后一天
入参
time: 日期
n: 前n个月
getBackMonthfour(time,n) {
let date = new Date(time); //获取标准日期格式
let currentYear = date.getFullYear(); //获取完整的年份
let currentMonth = date.getMonth() + 1; //当前月份(0-11,0代表1月)
let backNDate = new Date(currentYear, currentMonth + n, 0); //当前月的后四个月的最后一天
let monthEnd = this.toTimeFormat(backNDate);
return monthEnd ;
},
以上是关于最全的前端javaScript时间处理函数的主要内容,如果未能解决你的问题,请参考以下文章